Heim >Web-Frontend >js-Tutorial >So ermitteln Sie die Höhe von div mit jquery
So ermitteln Sie die Höhe von div mit jquery
- coldplay.xixiOriginal
- 2020-11-26 15:31:174841Durchsuche
So erhalten Sie die Höhe von div mit jquery: Verwenden Sie zuerst das div-Tag, um eine Textzeile zu erstellen, und verwenden Sie CSS, um deren Höhe festzulegen. Verwenden Sie dann das Symbol [$], um das div-Objekt abzurufen, und verwenden Sie das [css ()]-Methode, um den Wert des Höhenattributs abzurufen, der der Höhe des div-Werts entspricht.

Diese Methode ist für alle Computermarken geeignet
So erhalten Sie die Div-Höhe mit jquery:
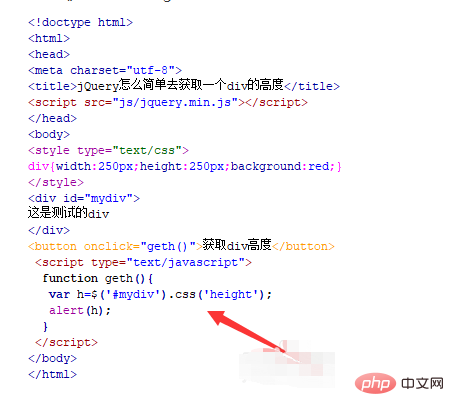
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Um einfach jQuery zu verwenden, ermitteln Sie die Höhe eines Div.

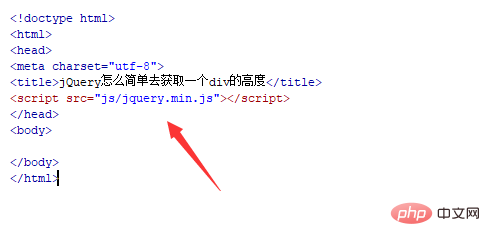
2. Führen Sie in der Datei test.html die Bibliotheksdatei jquery.min.js ein und laden Sie die Datei erfolgreich, bevor Sie die Methoden in jquery verwenden können. jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

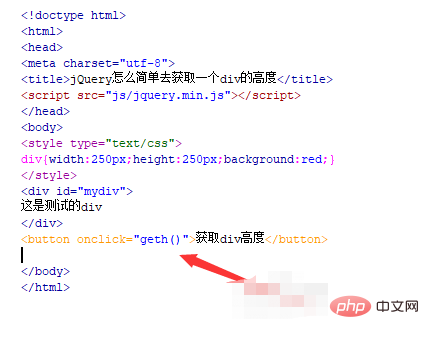
3、在test.html文件内,使用div标签创建一行文字,并使用css设置div的宽度为250px,高度为250px,背景颜色为红色。

4、在test.html文件内,设置div的id属性为mydiv,主要用于下面通过该id获得div对象。

5、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行geth()函数。

6、在js标签中,创建geth()函数,在函数内,使用$符号通过id(mydiv)获得div对象,使用css()方法获得height属性值,即div的高度值,将获得的值使用alert()
 .
.  3 . Verwenden Sie in der Datei test.html das div-Tag, um eine Textzeile zu erstellen, und legen Sie mit CSS die Breite des div auf 250 Pixel, die Höhe auf 250 Pixel und die Hintergrundfarbe auf Rot fest.
3 . Verwenden Sie in der Datei test.html das div-Tag, um eine Textzeile zu erstellen, und legen Sie mit CSS die Breite des div auf 250 Pixel, die Höhe auf 250 Pixel und die Hintergrundfarbe auf Rot fest.

4 . Setzen Sie in der Datei test.html das id-Attribut des div auf mydiv, das hauptsächlich zum Abrufen des div-Objekts über die folgende ID verwendet wird. 

6 . Erstellen Sie im js-Tag die Funktion5 . Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Click-Ereignis an die Schaltfläche und führen Sie die Funktion geth() aus, wenn auf die Schaltfläche geklickt wird.
.
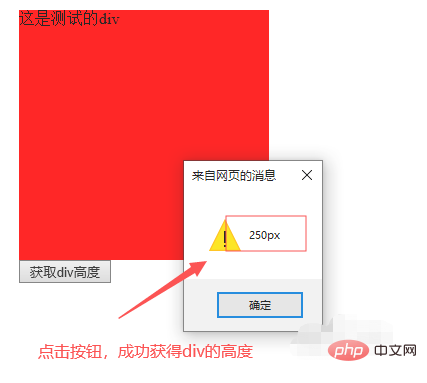
geth(). Verwenden Sie innerhalb der Funktion das $-Symbol, um das div-Objekt über die ID (mydiv) abzurufen, und verwenden Sie die css()-Methode, um das zu erhalten height-Attributwert, der der Höhenwert des div ist, und geben Sie den erhaltenen Wert mit der Methode alert() aus. 🎜🎜🎜🎜🎜7. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen. 🎜🎜🎜🎜🎜🎜Verwandte kostenlose Lernempfehlungen: 🎜Javascript🎜(Video)🎜🎜Das obige ist der detaillierte Inhalt vonSo ermitteln Sie die Höhe von div mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

