Heim > Artikel > Web-Frontend > So entfernen Sie ein Klickereignis über JQuery
So entfernen Sie ein Klickereignis über JQuery
- coldplay.xixiOriginal
- 2020-11-26 14:11:175700Durchsuche
So entfernen Sie Klickereignisse über JQuery: Fügen Sie zuerst eine Schaltfläche in HTML hinzu. Verwenden Sie dann JQuery, um ein Klickereignis zur Schaltfläche hinzuzufügen. Verwenden Sie schließlich die Unbind-Methode von JQuery, um das Ereignis zu entfernen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 3.2.1. Diese Methode ist für alle Computermarken geeignet.
So entfernen Sie Klickereignisse über JQuery:
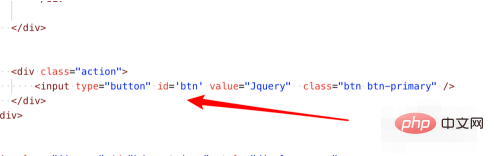
1 Fügen wir zunächst eine Schaltfläche zum HTML hinzu.

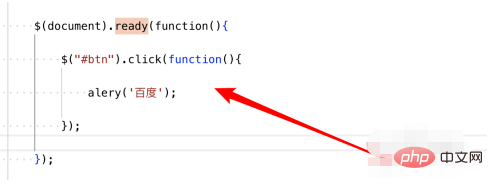
2. Fügen Sie dann mit jquery ein Klickereignis zur Schaltfläche hinzu.

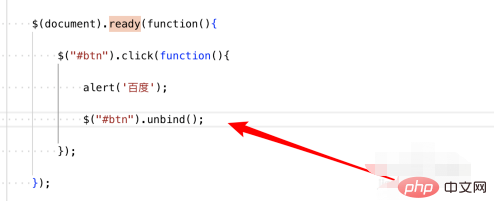
3. Um das hinzugefügte Ereignis zu löschen, verwenden wir einfach die unbind-Methode von jquery, um das Ereignis hinzuzufügen: unbind() Methodenaufruf im Code.

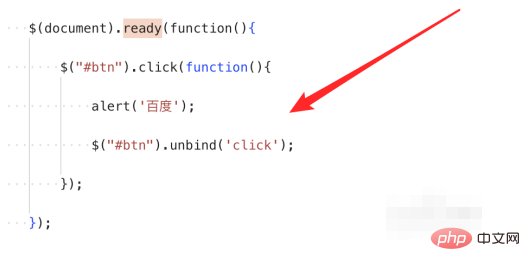
4. Natürlich werden alle Ereignisse der Schaltfläche oben entfernt, z. B. ein Klickereignis, ein Mouseover-Ereignis usw., wir müssen nur das Klickereignis entfernen Als erster Parameter der Methode wird geschrieben, dass das zu entfernende Element „Klick“ ist.

5. Führen Sie die Seite aus, wir klicken auf die Schaltfläche auf der Seite.

6. Nach dem Klicken wird ein Warnfeld angezeigt, das darauf hinweist, dass ein Ereignis hinzugefügt wurde.

7. Wenn wir das Popup-Fenster schließen und erneut auf die Schaltfläche klicken, werden wir feststellen, dass das Eingabeaufforderungsfeld nicht mehr angezeigt wird, da das Ereignis entfernt wurde.

Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie ein Klickereignis über JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!