Heim >Web-Frontend >js-Tutorial >So verhindern Sie die Formularübermittlung von Daten in jQuery
So verhindern Sie die Formularübermittlung von Daten in jQuery
- coldplay.xixiOriginal
- 2020-11-26 13:55:164684Durchsuche
So deaktivieren Sie die Datenübermittlung in einem Formular mit jQuery: Verwenden Sie zuerst JS, um eine Funktion zu schreiben, die „false“ zurückgibt, und verwenden Sie dann das Ereignis „onsubmit“ im Tag „from form“. Verwenden Sie schließlich die Funktion „submit“, um das Formularübermittlungsereignis zu steuern.

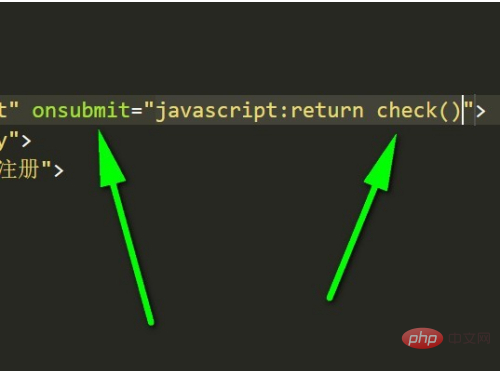
Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 3.2.1. Diese Methode ist für alle Computermarken geeignet.
Wie jQuery die Formularübermittlung von Daten verbietet:
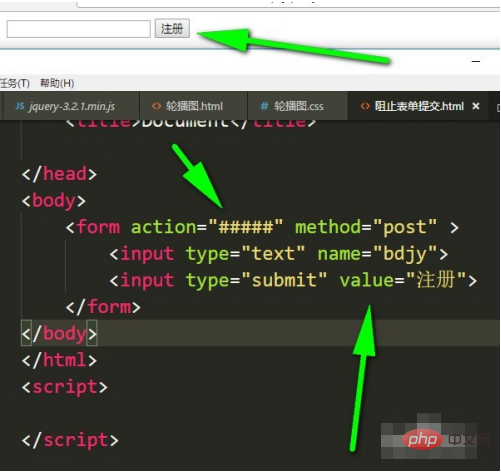
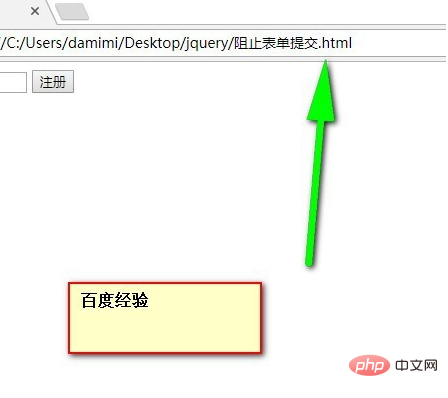
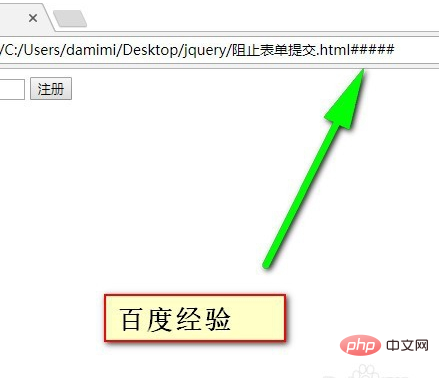
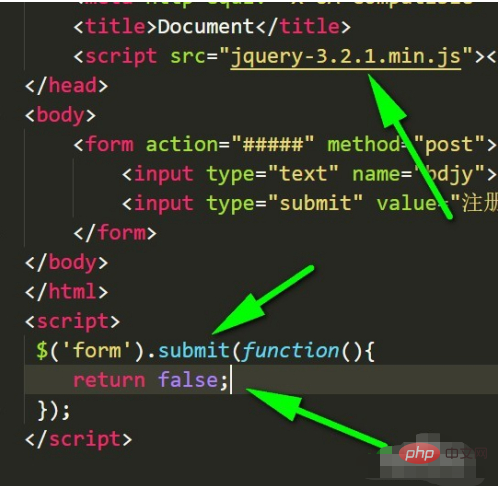
1 Die Standardaktion dieses Formulars ist beispielsweise #####, nach der Übermittlung lautet sie beispielsweise #####.

2. Wenn das Senden des Formulars deaktiviert ist, springt es nicht, egal wie Sie auf die Schaltfläche „Senden“ klicken.

3. Wenn das Formular Daten übermitteln kann, ändert sich die Adresse des Browsers, sodass Sie nur so viel über das Formular wissen müssen.

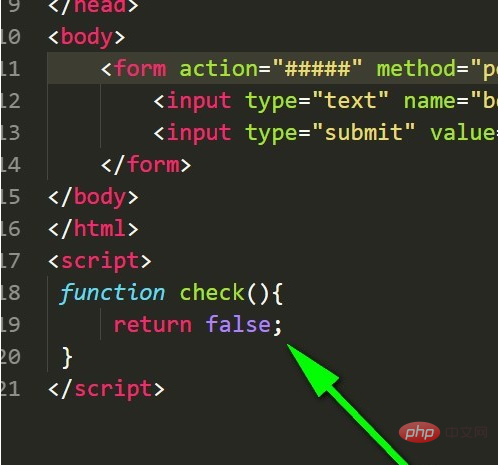
4. Verwenden Sie dann JS, um eine Funktion zu schreiben, die „false“ zurückgibt. Natürlich müssen Sie die Beurteilungsbedingungen des Formulars selbst hinzufügen.

5. Verwenden Sie dann das onsubmit-Ereignis im From-Formular-Tag, um festzulegen, ob das Formular gesendet werden kann.

6. Es ist sehr einfach, die Formularübermittlung mit jQuery zu deaktivieren. Sie können die Submit-Funktion verwenden, um das Formularübermittlungsereignis zu steuern (beachten Sie, dass Sie das Formular abrufen müssen, damit Submit-Effekte erzeugt werden können. Ebenso müssen Sie die Beurteilungsbedingungen des Formulars noch selbst entwerfen).

Verwandte kostenlose Lernempfehlungen: Javascript (Video)
Weitere Programmierkenntnisse finden Sie unter: Programmieren lernen! !
Das obige ist der detaillierte Inhalt vonSo verhindern Sie die Formularübermittlung von Daten in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

