Heim >Web-Frontend >js-Tutorial >So fügen Sie einen JQuery-Wert in src des IMG-Tags ein
So fügen Sie einen JQuery-Wert in src des IMG-Tags ein
- coldplay.xixiOriginal
- 2020-11-26 13:40:172998Durchsuche
So fügen Sie den Wert von jquery in den src des img-Tags ein: Erstellen Sie zuerst eine neue HTML-Datei und führen Sie jquery ein. Geben Sie dann den jquery-Code in das Tag [<script>] in [index.html] ein Die Browserseite [index.html] reicht aus. </script>

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 3.2.1. Diese Methode ist für alle Computermarken geeignet.
So fügen Sie den Wert von jquery in den src des img-Tags ein:
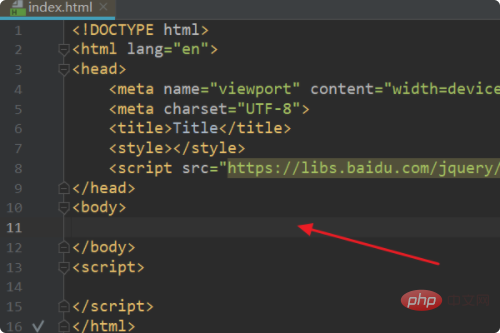
1 Öffnen Sie zunächst den HTML-Editor, erstellen Sie eine neue HTML-Datei, zum Beispiel: index.html, und führen Sie jquery ein.

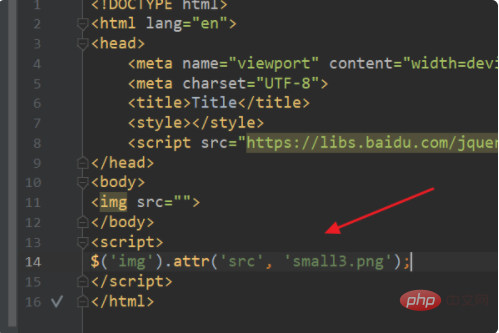
2. Geben Sie im <script>-Tag in index.html den JQuery-Code ein: <code>$('img').attr('src', 'small3.png');. </script>

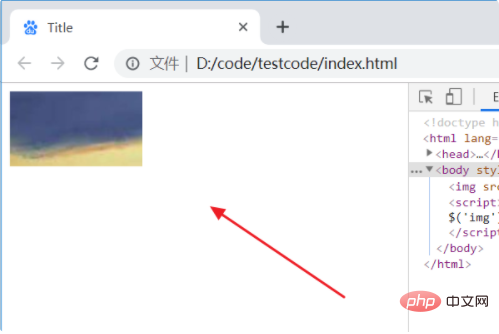
3. Der Browser führt die Seite index.html aus. Zu diesem Zeitpunkt wird jquery verwendet, um die Bildadresse erfolgreich in den src des img-Tags einzufügen.

Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo fügen Sie einen JQuery-Wert in src des IMG-Tags ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

