Heim >Web-Frontend >js-Tutorial >Was wird in JQuery als Factory-Funktion bezeichnet?
Was wird in JQuery als Factory-Funktion bezeichnet?
- 青灯夜游Original
- 2020-11-25 16:46:026529Durchsuche
Was in jQuery als Factory-Funktion bekannt ist, ist „$()“. Es handelt sich im Wesentlichen um ein DOM-Objekt, aber die verwendeten Methoden sind alle in jQuery gekapselt, sodass wir JavaScript nicht gleichermaßen über „$()“-Methoden verwenden können DOM-Objekte können keine Methoden in jQuery verwenden.

Verwandte Empfehlungen: „jQuery Tutorial“
Die sogenannte Factory-Funktion in jquery ist „$()“. In jQuery müssen wir unabhängig von der Art des Selektors, den wir verwenden, mit einem „$“-Zeichen und einem Paar „()“ beginnen.
„$“ ist ein Alias für die jQuery-„Klasse“. $() erstellt ein jQuery-Objekt; daher kann „$()“ als jQuery-Konstruktor bezeichnet werden.
Die Factory-Funktion „$()“ ist im Wesentlichen ein DOM-Objekt, aber die von ihr verwendeten Methoden sind alle in jQuery gekapselt, sodass wir keine JavaScript-Methoden über „$()“ verwenden können und das Gleiche auch nicht mit DOM-Objekten möglich ist. Methoden auf jQuery.
Wir beginnen mit $, um die gesamte jQuery-Architektur vorzustellen.
Nehmen Sie jQuery Version 1.11.3 als Beispiel. Die Stelle, an der $ als Funktionsname erscheint, befindet sich am Ende des Quellcodes:
window.jQuery = window.$ = jQuery;
wobei jQuery eine Funktion ist zuvor definiert, erscheint in Zeile 70 des Quellcodes
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.fn.init( selector, context );
}
Diese Funktion entspricht einer Factory-Funktion, die intern ein Objekt zurückgibt, sodass jQuery-Objekte ohne Verwendung von new erstellt werden können
Also new $().xxx und $( ).xxx Es gibt keinen Unterschied, was auch dem Designkonzept von jQuery „Weniger schreiben, mehr tun“ entspricht tatsächlich durch die jQuery-Funktion ersetzt Unser eigenes Prototypobjekt jQuery.prototype
// Give the init function the jQuery prototype for later instantiation init.prototype = jQuery.fn;Auf diese Weise können wir problemlos jQuery-Erweiterungsmethoden schreiben
Zum Beispiel:
jQuery.fn = jQuery.prototypeVerwenden Sie:
jQuery.fn.alertMsg = function(msg){
alert('msg');
}
The Die Gesamtarchitektur von jQuery ist hier fast identisch.
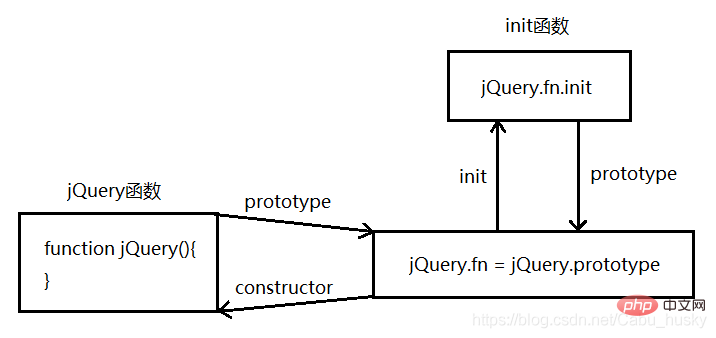
Das Folgende ist eine vereinfachte Version der jQuery-Architektur zum leichteren Verständnis
$().alertMsg('Hello World!');
Beziehungsdiagramm:
Weitere Kenntnisse zum Thema Programmierung finden Sie auf:
Website zum Programmieren ! ! 
Das obige ist der detaillierte Inhalt vonWas wird in JQuery als Factory-Funktion bezeichnet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

