Heim >Web-Frontend >View.js >So führen Sie den CSS-Stil in vue.js ein
So führen Sie den CSS-Stil in vue.js ein
- coldplay.xixiOriginal
- 2020-11-25 14:07:282967Durchsuche
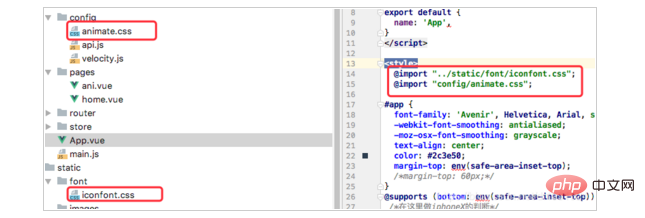
So führen Sie CSS-Stile in vue.js ein: 1. Geben Sie den entsprechenden Pfad direkt unter [】Führen Sie externe Stile ein.
... 
<style></style> ein. Verwenden Sie @import, um externes CSS einzuführen. Der Bereich ist auch global Komponente importieren und Anstatt Code in <style></style> einzuführen, wird eine neue Anfrage gestellt, um die Stilressource abzurufen, und sie ist nicht bereichsgebunden. <style scoped> @import "../static/font/iconfont.css"; </style>

@import in <style src=""></style>, um externe Stile einzuführen
Verwandte Lernempfehlungen: Tutorial zum Javascript-Lernen
Das obige ist der detaillierte Inhalt vonSo führen Sie den CSS-Stil in vue.js ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So ändern Sie den Stil in vue.jsNächster Artikel:So ändern Sie den Stil in vue.js

