Heim >Web-Frontend >js-Tutorial >So implementieren Sie Zufallszahlen mit jquery
So implementieren Sie Zufallszahlen mit jquery
- coldplay.xixiOriginal
- 2020-11-24 14:36:537334Durchsuche
So verwenden Sie jquery, um Zufallszahlen zu implementieren: Verwenden Sie zuerst das p-Tag, um einen Bereich zum Anzeigen von Zufallszahlen zu erstellen, und verwenden Sie dann [Math.random()], um eine Zufallszahl zu generieren, und runden Sie diese durch [parseInt()] ab. Methode; schließlich wird die erhaltene Zufallszahl im p-Tag über die Methode [html()] ausgegeben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery3.5.1-Version. Diese Methode ist für alle Computermarken geeignet.
So verwenden Sie jquery zum Implementieren von Zufallszahlen:
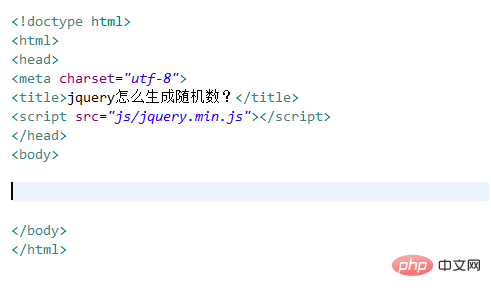
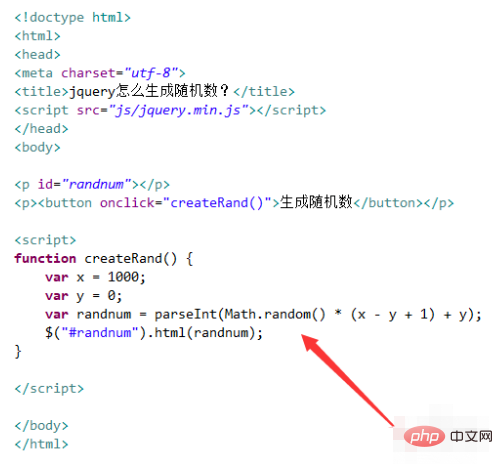
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jquery Zufallszahlen generiert.

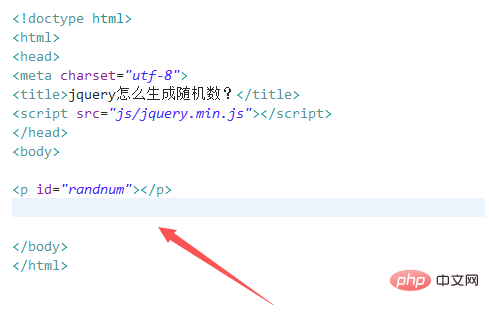
2. Verwenden Sie in der Datei test.html das p-Tag, um einen Bereich zum Anzeigen von Zufallszahlen zu erstellen, und setzen Sie die ID des p-Tags auf randnum.

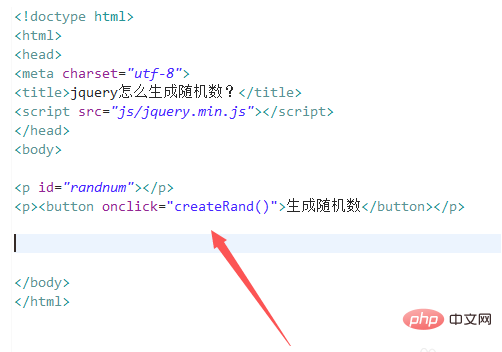
3. Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Ereignis an die Schaltfläche und führen Sie die Funktion createRand() aus, wenn auf die Schaltfläche geklickt wird.

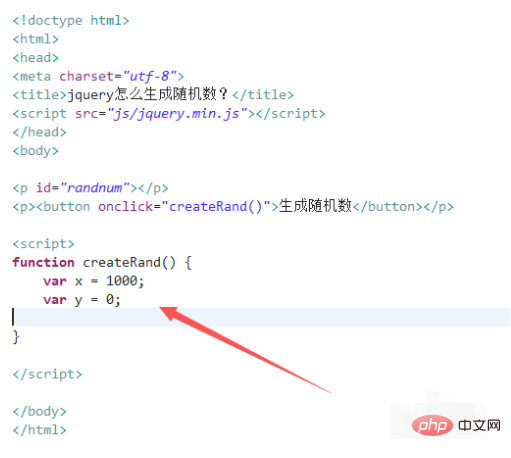
4. Erstellen Sie im js-Tag die Funktion createRand(). Definieren Sie innerhalb der Funktion zwei Variablen x und y, die zum Festlegen des Bereichs der Zufallszahlen verwendet werden. Der hier eingestellte Bereich der Zufallszahlen liegt beispielsweise zwischen 0 und 1000.

5. Runden Sie die createRand()函数内,使用Math.random()产生一个随机数,并通过parseInt()-Methode ein und geben Sie die erhaltene Zufallszahl im p-Tag über die html()-Methode aus.

6. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Verwandte kostenlose Lernempfehlungen: JavaScript(Video)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Zufallszahlen mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Die einfachste Möglichkeit, in PHP Zufallszahlen einer bestimmten Länge zu generieren
- So verwenden Sie Rand in PHP, um sich nicht wiederholende Zufallszahlen zu generieren
- So generieren Sie Zufallszahlen in Python
- Was ist die Methode, um sich nicht wiederholende Zufallszahlen in PHP zu generieren?
- So generieren Sie sich nicht wiederholende Zufallszahlen in PHP

