Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie den sinkenden Effekt von Anfangsbuchstaben in CSS
So erzielen Sie den sinkenden Effekt von Anfangsbuchstaben in CSS
- 王林Original
- 2020-11-20 11:45:193985Durchsuche
So erzielen Sie den Drop-First-Letter-Effekt in CSS: Dies kann durch die Verwendung des Pseudoklassenselektors für den ersten Buchstaben erreicht werden, z. B. [.contain p:first-letter{}]. Der Pseudoklassenselektor für den ersten Buchstaben wird verwendet, um den Stil des ersten Buchstabens des Elements anzugeben.

Sie können den Drop-Cap-Effekt erzielen, indem Sie den Pseudoklassenselektor für den ersten Buchstaben von CSS verwenden.
(Teilen von Lernvideos: css-Video-Tutorial)
Zugehörige Einführung:
: Mit dem Anfangsbuchstabenselektor wird der Stil des ersten Buchstabens des Elements festgelegt.
HTML-Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background-color: #FFFFFF;
color: #595959;
}
.contain {
width: 150px;
}
.contain p {
font: 80%/1.6 Verdana, Geneva, Arial, Helvetica, sans-serif;
}
.contain p:first-letter {
font-size: 2em;
padding: 0.1em;
color: #000000;
vertical-align: middle;
}
.contain p:first-line {
color: red;
}
.contain p:first-child:first-letter {
color: red;
}
.contain p:first-child:first-line {
color: inherit;
}
</style>
</head>
<body>
<div>
<p>This is a test article. This is a test article.</p>
<p>This is a test article. This is a test article.</p>
<p>这是一个测试</p>
</div>
</body>
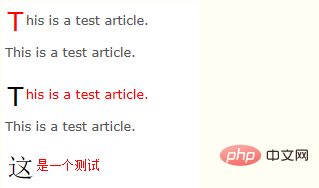
</html>Erzielter Effekt:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo erzielen Sie den sinkenden Effekt von Anfangsbuchstaben in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

