Heim >Web-Frontend >js-Tutorial >Was ist die Verwendung von jquery $
Was ist die Verwendung von jquery $
- coldplay.xixiOriginal
- 2020-11-20 10:10:363440Durchsuche
Verwendung von jquery $: Erstellen Sie zuerst eine neue Datei und verwenden Sie das Span-Tag, um eine Textzeile zu erstellen. Erstellen Sie dann eine Schaltfläche, um das Span-Tag-Objekt über [id (myspan)] abzurufen. , und verwenden Sie dann die Methode [text()], um den Inhalt zwischen Span-Tags abzurufen.

Verwendung von jquery $:
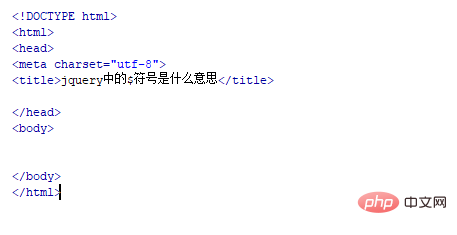
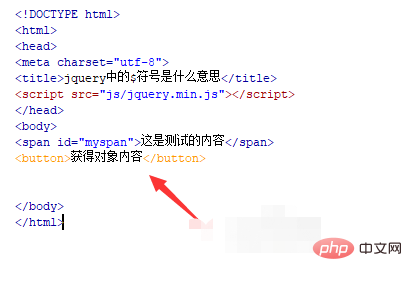
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, was das $-Symbol in jquery bedeutet.

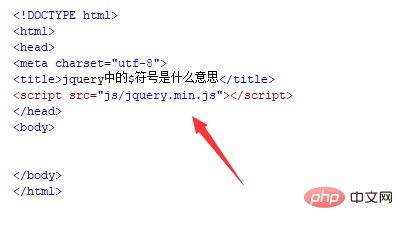
2. Führen Sie in der Datei test.html die Bibliotheksdatei jquery.min.js ein und laden Sie die Datei erfolgreich, um die Methoden in jquery zu verwenden.

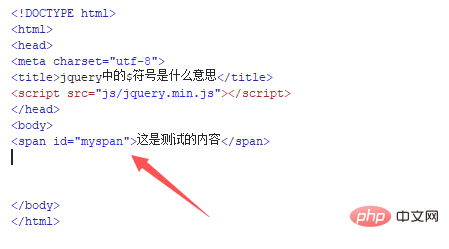
3. Verwenden Sie in der Datei test.html span, um eine Textzeile zu erstellen, und setzen Sie das ID-Attribut auf myspan, das hauptsächlich zum Abrufen des Span-Objekts über diese ID unten verwendet wird.

4. Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Get Object Content“ zu erstellen.

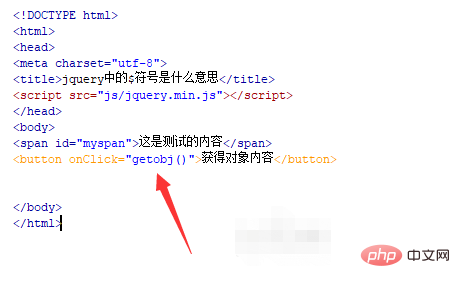
5. Binden Sie in der Datei test.html das Click-Ereignis onclick an die Schaltfläche. Führen Sie die Funktion getobj() aus . onclick点击事件,当按钮被点击时,执行getobj()函数。

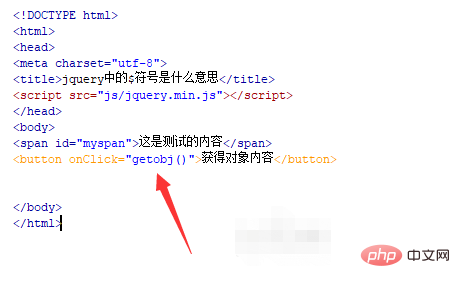
6、在test.html文件内,使用jquery中的$符号通过id(myspan)获得span标签对象,再使用text()

 6 . Verwenden Sie in der Datei test.html das $-Symbol in jquery, um das Span-Tag-Objekt über
6 . Verwenden Sie in der Datei test.html das $-Symbol in jquery, um das Span-Tag-Objekt über id(myspan) abzurufen, und verwenden Sie dann die Methode text(), um es abzurufen den Inhalt des Span-Tags und geben Sie den Inhalt dann mit der Methode „alert()“ aus.
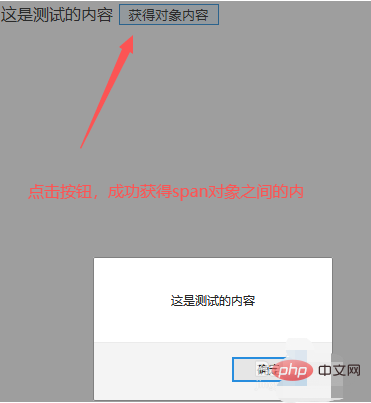
 7. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.
7. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.
Verwandte kostenlose Lernempfehlungen:JavaScript🎜(Video)🎜🎜
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von jquery $. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

