Heim >Web-Frontend >js-Tutorial >So erhalten Sie den Klassennamen mit jquery
So erhalten Sie den Klassennamen mit jquery
- coldplay.xixiOriginal
- 2020-11-19 16:55:006578Durchsuche
So verwenden Sie jquery, um den Klassennamen abzurufen: Erstellen Sie zuerst mit dem div-Tag eine Textzeile, fügen Sie dem div-Tag ein Klassenattribut hinzu, rufen Sie das div-Objekt über den Klassennamen ab und verwenden Sie es die Methode [attr()], um den Klassennamen zu erhalten.

So erhalten Sie den Klassennamen mit jquery:
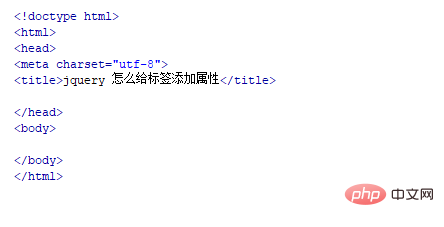
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie jQuery den Klassennamen erhält.

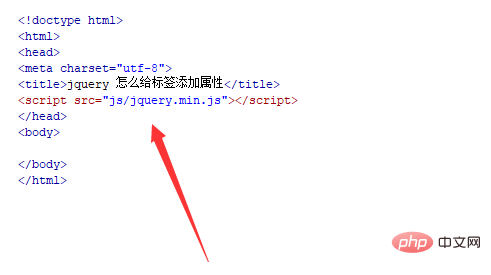
2. Verwenden Sie in der Datei test.html das div-Tag, um eine Textzeile zum Testen zu erstellen.

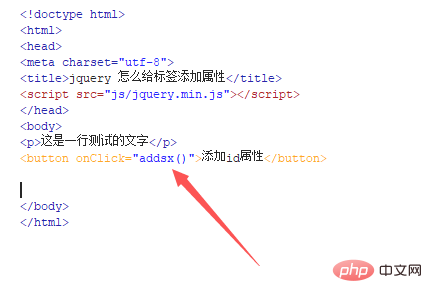
3. Fügen Sie in der Datei test.html ein Klassenattribut mit dem Attributwert cheshi zum div-Tag hinzu.

4. Erstellen Sie in der Datei test.html eine Schaltfläche, binden Sie das Onclick-Click-Ereignis an die Schaltfläche und führen Sie die Funktion getclass() aus, wenn auf die Schaltfläche geklickt wird.

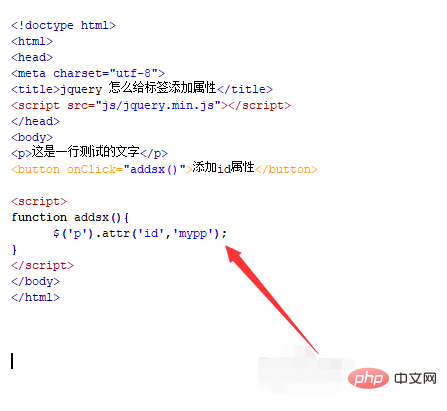
5. Erstellen Sie im js-Tag die Funktion getclass(). Rufen Sie innerhalb der Funktion das div-Objekt über den Klassennamen ab und verwenden Sie die Methode attr(), um den Klassennamen zu erhalten.

6. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Verwandte kostenlose Lernempfehlungen: JavaScript(Video)
Das obige ist der detaillierte Inhalt vonSo erhalten Sie den Klassennamen mit jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

