Heim >Web-Frontend >js-Tutorial >So löschen Sie den Inhalt der Eingabe in JQuery
So löschen Sie den Inhalt der Eingabe in JQuery
- coldplay.xixiOriginal
- 2020-11-19 15:12:567135Durchsuche
So löschen Sie den Inhalt der Eingabe in jquery: Erstellen Sie zuerst eine Datei und verwenden Sie das Eingabe-Tag, um ein Textfeld zu erstellen. Verwenden Sie dann das Schaltflächen-Tag, um eine Schaltfläche zu erstellen, und erstellen Sie dann eine Funktion und rufen Sie das Eingabeobjekt innerhalb der Funktion ab ; Verwenden Sie abschließend [val()], um den Inhalt des Eingabetextfelds zu löschen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 3.3.1. Diese Methode ist für alle Computermarken geeignet.
So löschen Sie den Inhalt in der Eingabe mit jquery:
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie der Inhalt in der Eingabe mit jquery gelöscht wird.

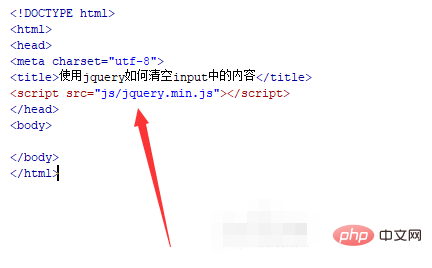
2. Führen Sie in der Datei test.html die Bibliotheksdatei jquery.min.js ein und laden Sie die Datei erfolgreich, um die Methoden in jquery zu verwenden.

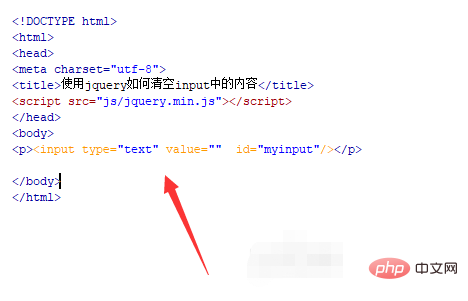
3. Verwenden Sie in der Datei test.html das Eingabe-Tag, um ein Textfeld zu erstellen, und legen Sie dessen ID auf „myinput“ fest. Es wird hauptsächlich verwendet, um das Eingabeobjekt über diese ID abzurufen.

4. Verwenden Sie in der Datei test.html das Schaltflächen-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Inhalt löschen“ zu erstellen.

5. Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche, und führen Sie die Funktion „clearinput()“ aus.

6. Erstellen Sie im js-Tag die Funktion „clearinput()“. Rufen Sie innerhalb der Funktion das Eingabeobjekt über id(myinput) ab und verwenden Sie val(), um den Inhalt des Eingabetextfelds zu löschen.

7. Öffnen Sie die Datei test.html im Browser, geben Sie den Inhalt in das Textfeld ein und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Verwandte kostenlose Lernempfehlungen: JavaScript(Video)
Das obige ist der detaillierte Inhalt vonSo löschen Sie den Inhalt der Eingabe in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

