Heim >Web-Frontend >js-Tutorial >Wie füge ich einen Knoten mit JQuery hinzu?
Wie füge ich einen Knoten mit JQuery hinzu?
- 青灯夜游Original
- 2020-11-19 12:11:368457Durchsuche
Methode: 1. Verwenden Sie append(), um einen Inhaltsknoten am Ende des ausgewählten Elements einzufügen. 2. Verwenden Sie prepend(), um einen Inhaltsknoten am Anfang des ausgewählten Elements einzufügen ein Element am Ende des ausgewählten Elements. 4. Verwenden Sie prependTo(), um einen Elementknoten am Anfang des ausgewählten Elements einzufügen.

Die Betriebsumgebung dieses Tutorials: Windows10-System, jquery2.2.4, dieser Artikel gilt für alle Computermarken.
Verwandte Empfehlungen: „jQuery-Video“
So fügen Sie Knoten in jquery hinzu
Nehmen wir dieses einfache Beispiel zur Erklärung

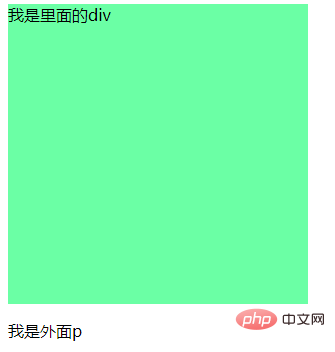
1. Append-Methode
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").append($("p"));//添加到元素内容的后面
})
</script>

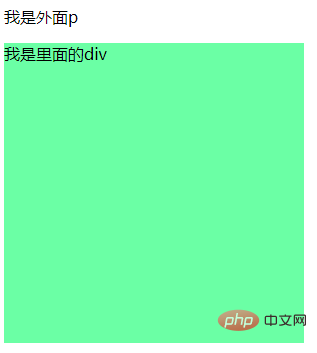
2. prepend-Methode
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").prepend($("p"));//添加到元素内容的前面
})
</script>

3. appendTo-Methode
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("p").appendTo($("div"));//子元素添加到父元素里,并且添加到父元素内容的后面面
})
</script>

4. prependTo-Methode
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("p").prependTo($("div"));//子元素添加到父元素里,并且添加到父元素内容的前面
})
</script>

5 , nach Methode
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").after($("p"));//添加到自己的后面
})
</script>

6 , vor der Methode
<body>
<div>我是里面的div</div>
<p>我是外面p</p>
</body>
<script>
$(function(){
$("div").before($("p"));//添加到自己的前面
})
</script>

Okay~ Die oben genannten Methoden sind mehrere Methoden zum Hinzufügen von Knoten. Sie können alle verwendet werden, sie können jedoch je nach Situation in bestimmten Projekten verwendet werden!
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonWie füge ich einen Knoten mit JQuery hinzu?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

