Heim >Web-Frontend >js-Tutorial >So konvertieren Sie Zahlen mit JQuery
So konvertieren Sie Zahlen mit JQuery
- 藏色散人Original
- 2020-11-18 13:59:013663Durchsuche
Wie jquery Zeichenfolgen in Zahlen umwandelt: Verwenden Sie zuerst das Skript-Tag, um die Datei jquery.min.js in die aktuelle Seite einzufügen. Verwenden Sie dann das Eingabe-Tag, um ein Textfeld zu erstellen Verwenden Sie schließlich die Methode parseInt, um Zeichen zu konvertieren. Die Zeichenfolge kann eine Zahl sein.

Die Betriebsumgebung dieses Tutorials: Windows10-System, jquery2.2.4, dieser Artikel gilt für alle Computermarken.
Empfohlen: „JQuery-Video-Tutorial“
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie JQuery Zeichenfolgen in Zahlen umwandelt.

In der Datei test.html verwenden Sie das Skript-Tag, um die Datei jquery.min.js in die aktuelle Seite einzuführen. Erst nach erfolgreichem Laden der Datei können Sie die jquery-Methode verwenden.

Verwenden Sie in der Datei test.html das Eingabe-Tag, um ein Textfeld zum Eingeben von Zeichenfolgen zu erstellen, und setzen Sie die ID des Eingabe-Tags auf num. Dies wird hauptsächlich verwendet, um das Eingabeobjekt über diese ID unten abzurufen.

Erstellen Sie in der Datei test.html eine Schaltfläche mit dem Button-Tag und legen Sie deren ID auf „mybutton“ fest.

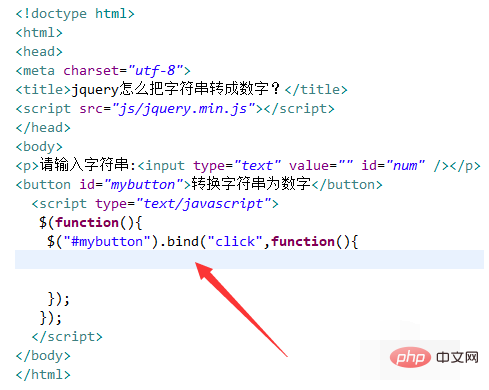
Verwenden Sie in der Datei test.html $, um das Schaltflächenobjekt anhand der ID abzurufen, binden Sie das Klickereignis daran und führen Sie die Funktionsmethode aus, wenn auf die Schaltfläche geklickt wird.

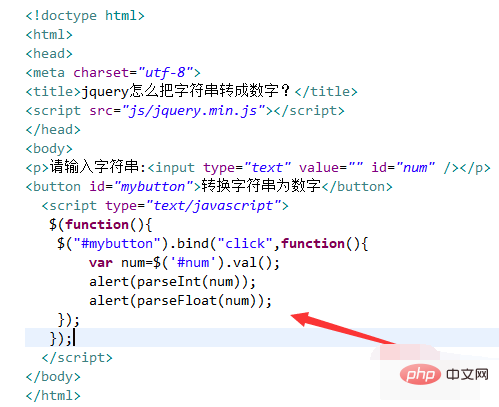
Erhalten Sie in der Funktionsmethode das Eingabeobjekt über die ID (num) der Eingabe, verwenden Sie die Methode val (), um die Eingabezeichenfolge abzurufen, und verwenden Sie zum Konvertieren die Methode parseInt () oder die Methode parseFloat (). die Zeichenfolge in eine Zahl. Verwenden Sie abschließend die Methode alarm(), um die Ergebnisse auszugeben. Hinweis: Die Methode parseInt() gibt eine Ganzzahl zurück, während die Methode parseFloat() eine Gleitkommazahl zurückgibt.

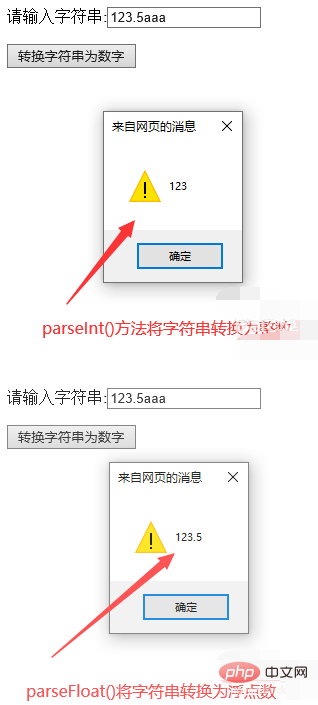
Öffnen Sie die Datei test.html im Browser, geben Sie die Zeichen ein und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Das obige ist der detaillierte Inhalt vonSo konvertieren Sie Zahlen mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

