Heim >Web-Frontend >CSS-Tutorial >So legen Sie den Abstand zwischen Bildern in CSS fest
So legen Sie den Abstand zwischen Bildern in CSS fest
- 藏色散人Original
- 2020-11-18 11:49:3614450Durchsuche
So legen Sie den Abstand zwischen Bildern in CSS fest: Erstellen Sie zuerst eine neue HTML-Datei und erstellen Sie ein Div. Verwenden Sie dann das IMG-Tag, um zwei Bilder innerhalb des Div zu erstellen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3, dieser Artikel gilt für alle Computermarken.
Empfohlen: „CSS-Video-Tutorial“
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie den Abstand zwischen zwei Bildern in CSS festlegen.

Erstellen Sie in der Datei test.html ein Div und setzen Sie dessen Klassenattribut auf dd, das zum Festlegen des CSS-Stils des Div unten verwendet wird.

Verwenden Sie im div das img-Tag, um zwei Bilder zu erstellen, wobei die Bildnamen 1.jpg bzw. 3.jpg lauten.

Um offensichtliche Effekte zu zeigen, stylen Sie die Div. Stellen Sie die Div-Breite auf 600 Pixel und die Höhe auf 500 Pixel ein, zentrieren Sie sie und legen Sie einen 1 Pixel großen grauen Rand fest.


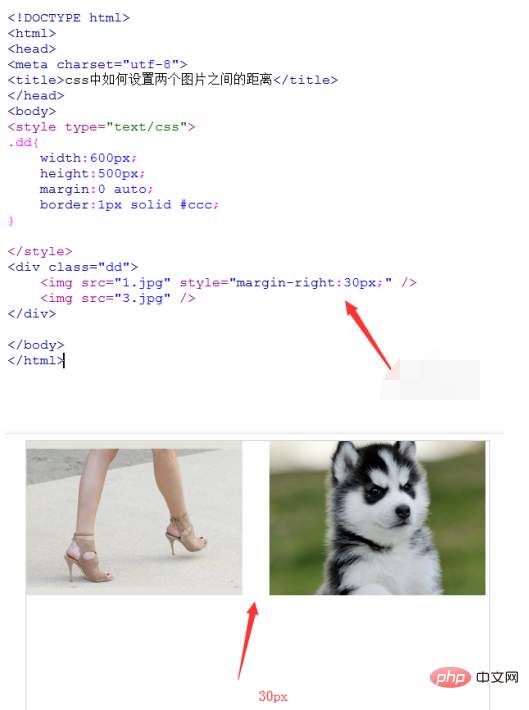
Verwenden Sie in der Datei test.html das Attribut „margin“, um den Abstand zwischen den beiden Bildern festzulegen. Um beispielsweise den Abstand zwischen Bild 1.jpg und Bild 3.jpg auf 30 Pixel festzulegen, können Sie ihn mit dem Attribut „margin-right“ festlegen.

Darüber hinaus können Sie mit „Rand“ auch den oberen, unteren und linken Rand des Bildes festlegen. Sie lauten wie folgt:
margin-left: linker Rand;
margin-top: oberer Rand;
margin-bottom: unterer Rand.
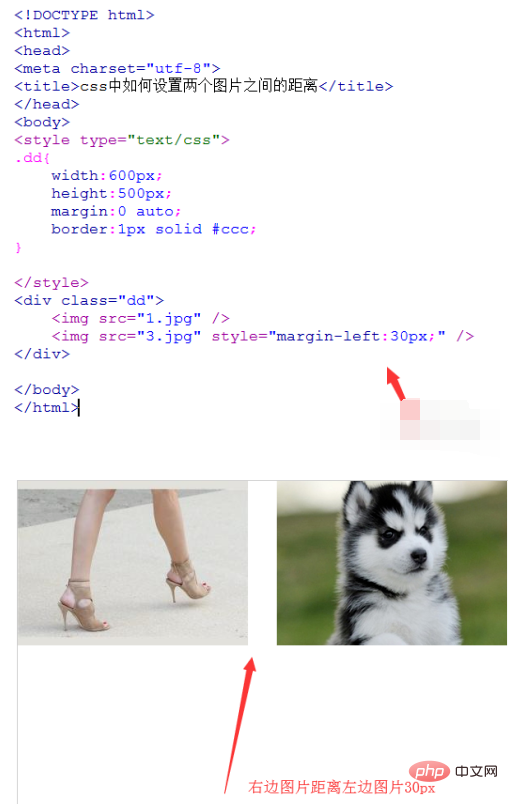
Verwenden Sie beispielsweise margin-left, um den linken Rand von Bild 3.jpg auf 30 Pixel festzulegen, wodurch auch der Effekt des vorherigen Schritts erzielt werden kann.

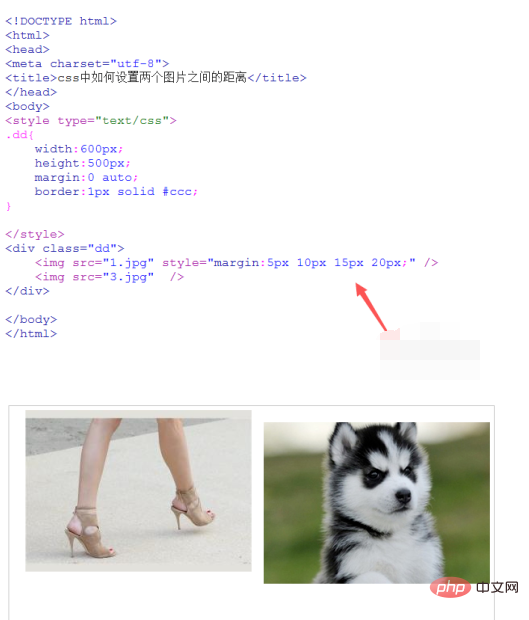
In CSS kann der Rand auch die Ränder auf allen vier Seiten des Bildes gleichzeitig festlegen, in der Reihenfolge „oben, rechts, unten, links“. Legen Sie beispielsweise die Ränder auf „oben“ fest , rechts, unten, links“ von Bild 1.jpg auf 10px, 20px, 30px, 40px.

Das obige ist der detaillierte Inhalt vonSo legen Sie den Abstand zwischen Bildern in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

