Heim >Web-Frontend >js-Tutorial >So passen Sie Funktionen in JQuery an
So passen Sie Funktionen in JQuery an
- coldplay.xixiOriginal
- 2020-11-18 10:26:357556Durchsuche
So passen Sie Funktionen in jquery an: Verwenden Sie zuerst das Button-Tag, um eine Schaltfläche zu erstellen, und legen Sie die ID des Button-Tags auf mytest fest. Verwenden Sie dann [$.fn], um eine Funktion namens testfunc zu definieren und schließlich das aktuell angeklickte Objekt abzurufen Mit der Methode [on()] wird das Klickereignis an das Objekt gebunden.

Die Betriebsumgebung dieses Tutorials: Windows10-System, jquery2.2.4, dieser Artikel gilt für alle Computermarken.
Empfohlen: „jQuery-Video-Tutorial“
So passen Sie JQuery-Funktionen an:
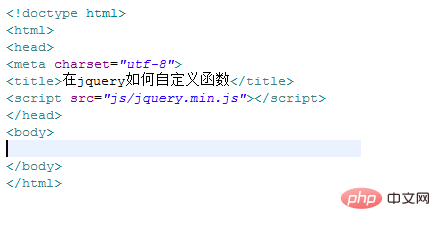
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie Funktionen in JQuery anpassen.

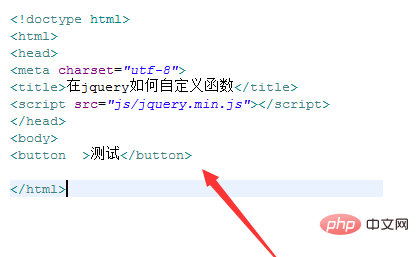
2. Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Test“ zu erstellen.

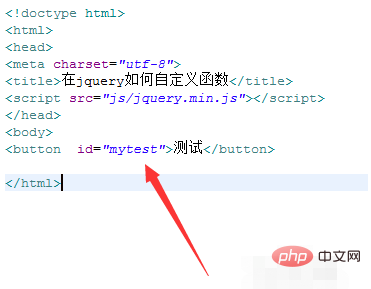
3. Setzen Sie in der Datei test.html die ID der Schaltflächenbezeichnung auf mytest, die hauptsächlich zum Abrufen des Schaltflächenobjekts über diese ID unten verwendet wird.

4. Verwenden Sie im js-Tag $.fn, um eine Funktion namens testfunc zu definieren, wobei param der Parameter der benutzerdefinierten Funktion ist.

5. Rufen Sie in der Funktion testfunc das aktuell angeklickte Objekt ab und verwenden Sie die Methode on()方法给对象绑定click点击事件,当对象被点击时,执行alert(), um die Eingabeaufforderung auszugeben.

6. Rufen Sie außerhalb der benutzerdefinierten Funktion das Schaltflächenobjekt über id (mytest) ab, rufen Sie die benutzerdefinierte Funktion testfunc auf und testen Sie, ob die benutzerdefinierte Funktion erfolgreich implementiert wurde.

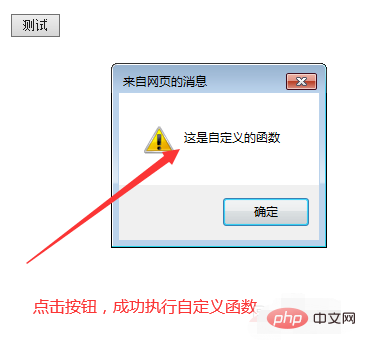
7. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.

Verwandte kostenlose Lernempfehlungen: JavaScript(Video)
Das obige ist der detaillierte Inhalt vonSo passen Sie Funktionen in JQuery an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

