Heim >Web-Frontend >js-Tutorial >Wie jquery bestimmt, ob der Browser z. B. ist
Wie jquery bestimmt, ob der Browser z. B. ist
- coldplay.xixiOriginal
- 2020-11-17 13:44:362617Durchsuche
Wie jquery feststellt, ob der Browser IE ist: Erstellen Sie zuerst eine neue Datei und eine Klickschaltfläche und verwenden Sie dann die Beurteilungsanweisung [if (window.ActiveXObject || „ActiveXObject“ in window)].

Empfohlen: „jquery-Video-Tutorial“
jquery-Methode, um festzustellen, ob der Browser IE ist:
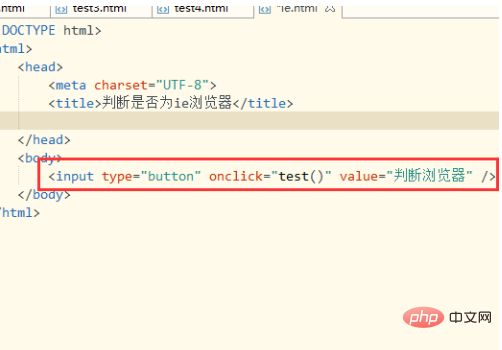
1. Erstellen Sie eine neue HTML-Datei und erstellen Sie dann eine Klickschaltfläche, um den Browsertyp zu bestimmen . Wie im Bild gezeigt:
Code:
<input type="button" onclick="test()" value="判断浏览器" />

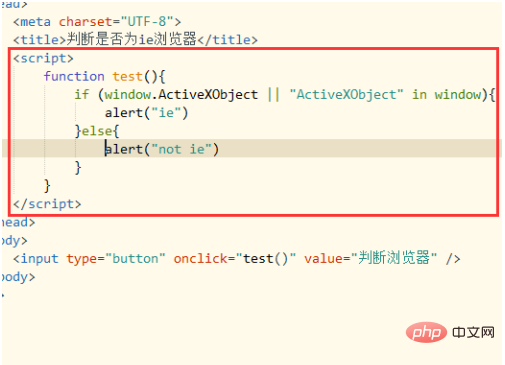
2. Stellen Sie fest, ob es sich bei dem Browser um einen IE-Browser handelt. Verwenden Sie if (window.ActiveXObject || "ActiveXObject" in window) diese Codezeile, um den Browsertyp zu bestimmen. Wenn es sich um einen IE-Browser handelt, wird „true“ zurückgegeben, andernfalls wird „false“ zurückgegeben. In diesem Fall wird ein Warn-Popup-Fenster angezeigt, das anzeigt, ob es sich um einen IE-Browser handelt. Wie im Bild gezeigt:
Code:
<script>
function test(){
if (window.ActiveXObject || "ActiveXObject" in window){
alert("ie")
}else{
alert("not ie")
}
}
</script>
3. Nachdem Sie die HTML-Datei gespeichert haben, klicken Sie zuerst auf die Browser-Schaltfläche und stellen Sie fest, dass das Warn-Popup-Fenster den Inhalt anzeigt: IE . Verwenden Sie andere Browser, um das Hintergrund-Eingabeaufforderungsfeld zu öffnen. Angezeigt als: nicht dh.
Verwandte kostenlose Lernempfehlungen: JavaScript(Video)
Das obige ist der detaillierte Inhalt vonWie jquery bestimmt, ob der Browser z. B. ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

