Heim >Web-Frontend >js-Tutorial >Wie jQuery ermittelt, ob eine Eingabe deaktiviert ist
Wie jQuery ermittelt, ob eine Eingabe deaktiviert ist
- coldplay.xixiOriginal
- 2020-11-17 10:16:223183Durchsuche
So ermittelt jQuery, ob die Eingabe deaktiviert ist: 1. Verwenden Sie die Funktion [is(":disabled")], um zu bestimmen. 2. Verwenden Sie die Funktion [prop("disabled")], um zu bestimmen; attr("disabled" )】richter.

Die Betriebsumgebung dieses Tutorials: Windows10-System, jquery2.2.4, dieser Artikel gilt für alle Computermarken.
Empfohlen: „jQuery-Video-Tutorial“
So ermitteln Sie, ob die Eingabe in jQuery deaktiviert ist:
Um festzustellen, ob die Eingabe deaktiviert ist, stehen folgende Methoden zur Verfügung:
● ist („:disabled“ )
● prop("disabled")
● attr("disabled")
<script src="jquery.min.js"></script>
<br/><input type="text" id="first" disabled>first
<br/><input type="text" id="second" disabled <br/><input type="text" id="third">third
<script>
var v1, v2, v3;
v1 = $("#first").is(":disabled"); // true / false
v2 = $("#first").prop("disabled"); // true / false
v3 = $("#first").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
v1 = $("#second").is(":disabled"); // true / false
v2 = $("#second").prop("disabled"); // true / false
v3 = $("#second").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
v1 = $("#third").is(":disabled"); // true / false
v2 = $("#third").prop("disabled"); // true / false
v3 = $("#third").attr("disabled"); // disabled / undefined
console.log(v1);
console.log(v2);
console.log(v3);
</script>Seitenergebnisse:

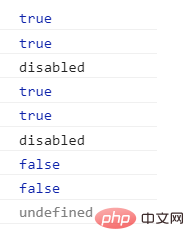
Konsolenausgabe:

Verwenden Sie prop, um Deaktivieren und Deaktivieren festzulegen:
$("#first").prop("disabled",true); //禁用
$("#first").prop("disabled",false); //可编辑
$("#first").prop("disabled",“disabled”);//禁用
$("#first").prop("disabled",“”); //可编辑Benutzen Attribut zum Deaktivieren festlegen. Kostenlose Lernempfehlungen im Zusammenhang mit der Aufhebung des Banns:
$("#first").attr("disabled",true); //禁用
$("#first").attr("disabled",false); //可编辑
$("#first").attr("disabled","disabled");//禁用
$("#first").attr("disabled",""); //禁用
$("#first").removeAttr("disabled"); //可编辑: JavaScript (Video)
Das obige ist der detaillierte Inhalt vonWie jQuery ermittelt, ob eine Eingabe deaktiviert ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

