Heim >Web-Frontend >CSS-Tutorial >Was soll ich tun, wenn das referenzierte Bild in der CSS-Datei nicht angezeigt wird?
Was soll ich tun, wenn das referenzierte Bild in der CSS-Datei nicht angezeigt wird?
- 王林Original
- 2020-11-16 09:12:175156Durchsuche
Lösungen für Bilder, auf die in CSS-Dateien verwiesen wird und die nicht angezeigt werden: 1. Stellen Sie sicher, dass der Bildpfad korrekt geschrieben ist. 2. Stellen Sie das Bild so ein, dass es in Blöcken angezeigt wird. 3. Geben Sie die Breite und Höhe des Bildes an. Der korrekte Code lautet: [display:block;width: 25px;height: 21px;].

Lösung:
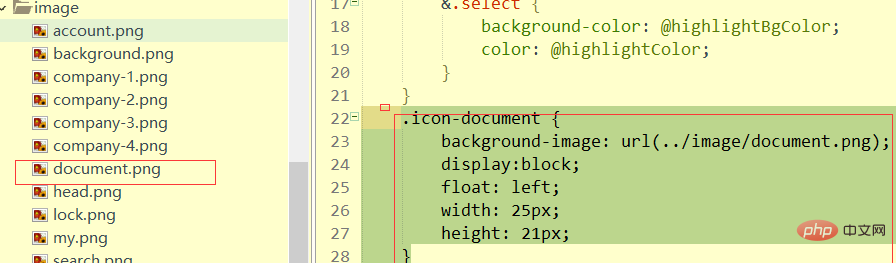
1. Stellen Sie sicher, dass der Pfad korrekt ist
2. Breite und Höhe angeben
(empfohlenes Tutorial:
CSS-Video-Tutorial)
.icon-document {
background-image: url(../image/document.png);
display:block;
float: left;
width: 25px;
height: 21px;
}wie Bild:
Verwandte Empfehlungen:

Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn das referenzierte Bild in der CSS-Datei nicht angezeigt wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

