Heim >Web-Frontend >H5-Tutorial >Eine kurze Analyse der Verwendung von data-* zum Anpassen von Attributen in HTML5
Eine kurze Analyse der Verwendung von data-* zum Anpassen von Attributen in HTML5
- 青灯夜游nach vorne
- 2020-11-13 17:49:512572Durchsuche

In jQuerys attr und prop wurde erwähnt, dass die unsachgemäße Verwendung von Eigenschaften in Versionen vor IE9 zu Speicherverlusten führt, und der Unterschied zwischen Attributen und Eigenschaften ist ebenfalls sehr problematisch, da die HTML5-Methode angepasst werden muss Das sogenannte data-* ist eigentlich das Datenpräfix plus der benutzerdefinierte Attributname. Daten können mit einer solchen Struktur gespeichert werden. Die Verwendung von data-* kann die aktuelle Situation verwirrender und nicht verwalteter benutzerdefinierter Attribute lösen.
Lese- und Schreibmethoden
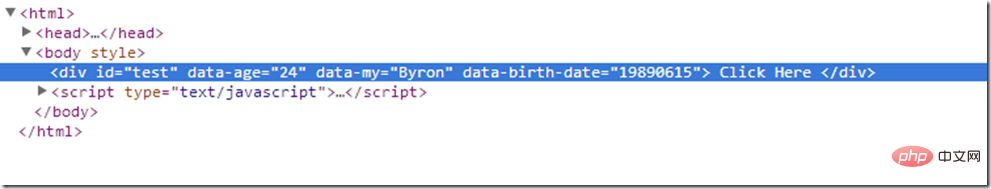
data-* hat zwei Einstellungsmethoden, Sie können direkt auf das HTML-Element-Tag schreiben
<div> Click Here </div>
Das Datenalter ist ein benutzerdefiniertes Attribut, natürlich können wir es auch über JavaScript, Elemente in HTML5, bedienen verfügt über ein Datensatzattribut, bei dem es sich um eine Sammlung von Schlüssel-Wert-Paaren vom Typ DOMStringMap handelt
var test = document.getElementById('test');
test.dataset.my = 'Byron';
Auf diese Weise wird p ein benutzerdefiniertes Datenattribut hinzugefügt. Bei der Verwendung von JavaScript sind zwei Dinge zu beachten den Datensatz.
1. Wir müssen das Präfix data-* entfernen, wenn wir Attribute hinzufügen oder lesen. Wir verwenden nicht die Form test.data-my; 2. Wenn der Attributname auch einen Bindestrich (-) enthält, muss er in die Groß-/Kleinschreibung umgewandelt werden. Wenn jedoch ein Selektor in CSS verwendet wird, müssen wir das Bindestrichformat verwenden.
Fügen Sie den Inhalt zum Code hinzu gerade jetzt
<style>
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>
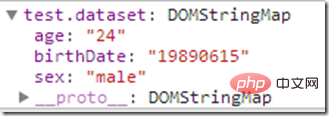
test.dataset.birthDate = '19890615';
so Wir haben das benutzerdefinierte Attribut data-birth-date über JavaScript festgelegt und einige Stile zu p im CSS-Stylesheet hinzugefügt, um den Effekt zu sehen

 Beim Lesen verwenden wir auch das Datensatzobjekt mit „.“ Um Attribute zu erhalten, müssen Sie auch das Datenpräfix entfernen und die Bindestriche müssen in Kamelbuchstaben umgewandelt werden.
Beim Lesen verwenden wir auch das Datensatzobjekt mit „.“ Um Attribute zu erhalten, müssen Sie auch das Datenpräfix entfernen und die Bindestriche müssen in Kamelbuchstaben umgewandelt werden.
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
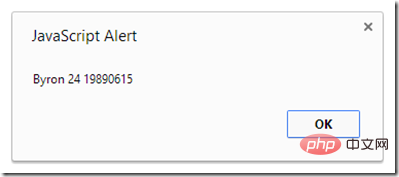
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}
 getAttribute/setAttribute
getAttribute/setAttribute
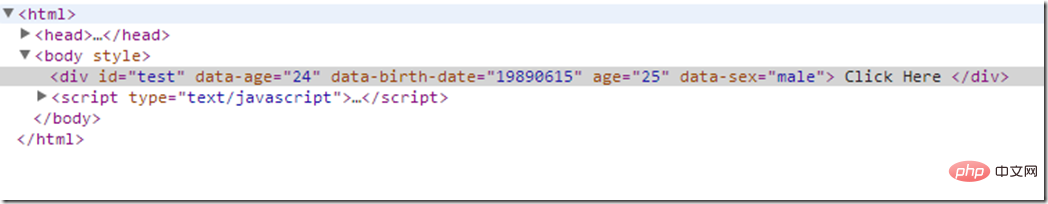
Gibt es außer der Benennung einen Unterschied zwischen diesem und getAttribute/setAttribute? Werfen wir einen Blick darauf. , was bedeutet, dass getAttribute/setAttribute alle Datensatzinhalte bedienen kann, dataset Der Inhalt ist nur eine Teilmenge von Attributen. Das Besondere ist die Benennung, aber es gibt nur Attribute mit dem Datenpräfix im Datensatz (es gibt kein Alter = 25). eins).
Warum verwenden wir also immer noch data-*? Einer der größten Vorteile besteht darin, dass wir alle benutzerdefinierten Attribute auf einheitliche Weise im Datensatzobjekt verwalten können verwenden.
Browserkompatibilität
 Unter ihnen ist IE11+ einfach ein echter Hingucker. Es scheint, dass es noch ein langer Weg ist, um dieses Attribut vollständig zu nutzen.
Unter ihnen ist IE11+ einfach ein echter Hingucker. Es scheint, dass es noch ein langer Weg ist, um dieses Attribut vollständig zu nutzen.
Weitere Programmierkenntnisse finden Sie auf:
Website zum Programmierenlernen! !
Das obige ist der detaillierte Inhalt vonEine kurze Analyse der Verwendung von data-* zum Anpassen von Attributen in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verwenden von nativem JS zur Implementierung eines HTML5-Brick-Breaking-Spiels (Codebeispiel)
- HTML5-eingebettetes DingTalk-Tutorial
- HTML5 implementiert eine Dialogblasen-Klickanimation
- Haben Sie sich ernsthaft mit HTML5 beschäftigt? Dann finden Sie hier alle Bücher, die Sie lesen sollten
- Adaptives HTML5-Layout für Mobilgeräte

