Heim >Schlagzeilen >Kennen Sie diese 15 nützlichen Github-Funktionen?
Kennen Sie diese 15 nützlichen Github-Funktionen?
- 藏色散人nach vorne
- 2020-11-13 14:57:304664Durchsuche
Einführung
In unserer täglichen Arbeit ist github eine wesentliche Code-Hosting-Plattform, aber die meisten Studenten nutzen sie nur als Ort zum Hosten von Code und nutzen ihn nicht sinnvoll. github是必不可少的代码托管平台,但是大多数同学也只是把它做为了托管代码的地方,并没有合理的去运用。
其实github里面有非常多好玩或者有趣的地方的。当然,这些技巧也能对你的工作效率有很大的提升。
我整理了一些自己平时用的比较多的一些功能/技巧,也希望能给你的工作带来一些帮助!
Gist
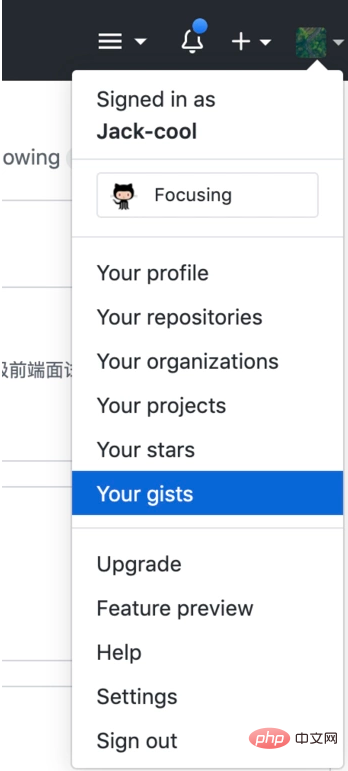
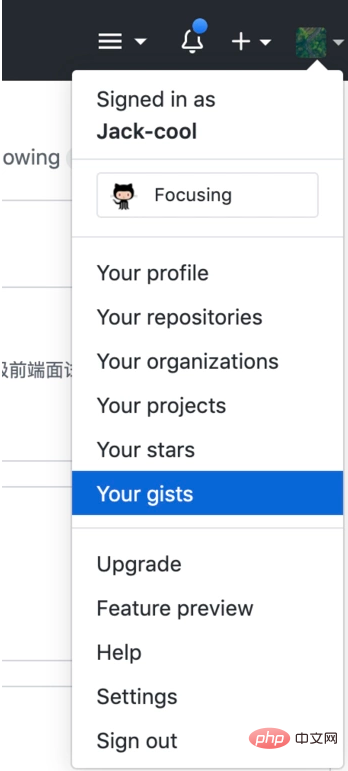
可能很多人并没有听过Gist。它在github首页的子目录下:
这是github提供的一个非常有用的功能。Gist作为一个粘贴数据的工具,就像 Pastie 网站一样,可以很容易地将数据粘贴在Gist网站中,并在其他网页中引用Gist中粘贴的数据。
作为GitHub的一个子网站,很自然地,Gist使用Git版本库对粘贴数据进行维护,这是非常方便的。
进入Gist网站的首页,就会看到一个大大的数据粘贴对话框. 只要提供一行简单的描述、文件名,并粘贴文件内容,即可创建一个新的粘贴。
每一个新的粘贴称为一个Gist,并拥有一个单独的URL。
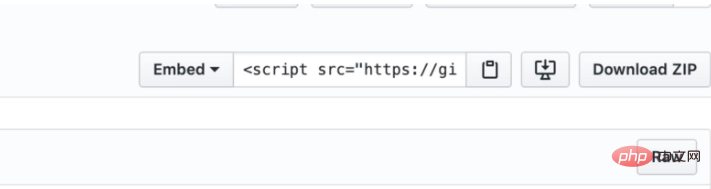
当一个粘贴创建完毕后,会显示新建立的Gist页面, 点击其中的embed(嵌入)按钮,就会显示一段用于嵌入其他网页的JavaScript代码,将上面的JavaScript代码嵌入到网页中,即可在相应的网页中嵌入来自Gist的数据,并保持语法高亮等功能。
通过 web 界面创建文件
在有些时候,我们可能不太想用本地创建文件,然后通过git推送到远程这种方式去创建文件,那么有没有简单高效的一种做法呢?
很简单,通过github提供的 web 界面创建方式(create new file)去创建就可以了:
文件查找
有时,我们想在一个庞大的 git 仓库中去查找某一个文件,如果一个一个的去看,可能需要一段时间(我之前时常感觉在github仓库中去查找一个文件真的好麻烦)。
其实 github 提供了一个快捷的查找方式:按键盘'T'键激活文件查找器,按 ⬆️ 和 ⬇️ 上下选择文件,当然也可以输入你要查找的文件名,快速查找
github cli(命令行)

当我们将本地代码提交到 GitHub 后,就可以在 GitHub 网站上查看到各种的交互信息了,例如其它开发者提的 Issue,或者提交的代码合并请求等。但是,如果我们能在命令行上直接查看、处理这些信息,那么这一定非常酷。
下面让我带你从 0 到 1 上手GitHub CLI吧!
安装
要安装 GitHub CLI 非常简单。
在macOS下面可以使用Homebrew工具进行安装:
$ brew install github/gh/gh # 如果需要更新执行下面的命令即可 $ brew update && brew upgrade gh
在Windows下可以使用如下命令行进行安装:
scoop bucket add github-gh https://github.com/cli/scoop-gh.git scoop install gh
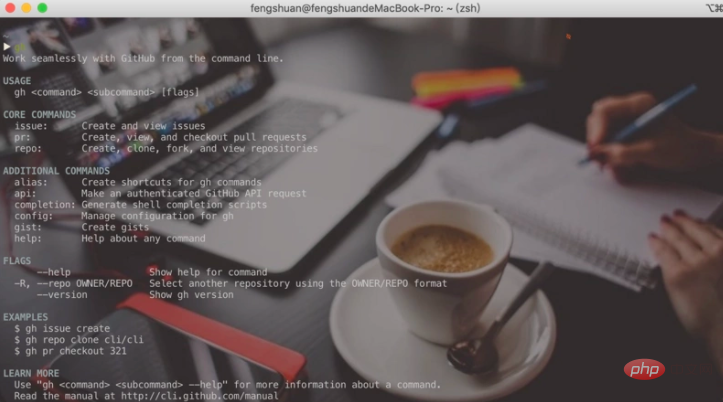
安装完成后直接在命令行中执行gh命令,看到如下图所示的信息就说明已经安装成功了:
其他平台的安装参考官方文档即可: https://cli.github.com/manual/installation
github viele lustige oder interessante Orte. Natürlich können diese Techniken auch Ihre Arbeitseffizienz erheblich verbessern. Ich habe einige Funktionen/Techniken zusammengestellt, die ich normalerweise häufiger verwende, und ich hoffe, dass sie Ihnen bei Ihrer Arbeit helfen können!
Gist 
Gist gehört. Es befindet sich im Unterverzeichnis der github-Homepage: 
 Dies ist eine sehr nützliche Funktion, die von
Dies ist eine sehr nützliche Funktion, die von github bereitgestellt wird. Gist dient als Tool zum Einfügen von Daten, genau wie die Pastie-Website. Sie können Daten einfach in die Gist-Website einfügen und für andere Zwecke verwenden Die in Gist eingefügten Daten werden auf der Webseite referenziert.
GitHub verwendet Gist natürlich die Git-Versionsbibliothek, um eingefügte Daten zu verwalten, was sehr praktisch ist . 🎜🎜Geben Sie die Homepage der Gist-Website ein und Sie sehen ein großes Dialogfeld zum Einfügen von Daten. Geben Sie einfach eine einfache Beschreibung und einen Dateinamen ein und fügen Sie den Dateiinhalt ein, um eine neue Einfügung zu erstellen. 🎜🎜Jede neue Paste wird als Gist bezeichnet und hat eine separate URL. 🎜🎜Wenn eine Paste erstellt wird, wird die neu erstellte Gist-Seite angezeigt. Klicken Sie auf die Schaltfläche embed (einbetten), und ein Absatz zum Einbetten in andere Webseiten wird angezeigt angezeigt. JavaScript-Code, betten Sie den obigen JavaScript-Code in die Webseite ein, Sie können die Daten von Gist in die entsprechende Webseite einbetten und pflegen die Syntaxhervorhebung und andere Funktionen. 🎜 🎜🎜🎜Bestanden Dateien über die Weboberfläche erstellen 🎜🎜🎜 Manchmal möchten wir Dateien nicht lokal erstellen und sie dann über
🎜🎜🎜Bestanden Dateien über die Weboberfläche erstellen 🎜🎜🎜 Manchmal möchten wir Dateien nicht lokal erstellen und sie dann über git auf die Fernbedienung übertragen. 🎜🎜Es ist ganz einfach, erstellen Sie es einfach mit der Webschnittstellen-Erstellungsmethode (Neue Datei erstellen), die von github bereitgestellt wird: 🎜🎜🎜Dateisuche 🎜🎜🎜Manchmal wollen wir Das Suchen nach einer bestimmten Datei in einem riesigen Git-Repository kann eine Weile dauern, wenn man sie einzeln betrachtet (früher fand ich es sehr mühsam, eine Datei im github-Repository zu finden). 🎜🎜Tatsächlich bietet Github eine Schnellsuchmethode: Drücken Sie die Taste „T“ auf der Tastatur, um den Dateifinder zu aktivieren, drücken Sie ⬆️ und ⬇️, um Dateien nach oben und unten auszuwählen. Sie können natürlich auch den Dateinamen eingeben, den Sie suchen Suche nach Schnellsuche🎜🎜🎜🎜github cli (Befehlszeile) 🎜🎜🎜 🎜🎜Nachdem wir den lokalen Code an
🎜🎜Nachdem wir den lokalen Code an GitHub übermittelt haben, können wir verschiedene interaktive Informationen auf der GitHub-Website anzeigen. B. die von anderen Entwicklern bereitgestelltenIssue oder übermittelten Code-Merge-Anfragen usw. Aber es wäre wirklich cool, wenn wir diese Informationen direkt auf der Kommandozeile einsehen und verarbeiten könnten. 🎜🎜Lassen Sie mich Sie von 0 auf 1 führen, um mit GitHub CLI loszulegen! 🎜🎜🎜Installation🎜🎜🎜Die Installation von GitHub CLI ist sehr einfach. 🎜🎜Unter macOS können Sie das Homebrew-Tool zur Installation verwenden: 🎜$ npx create-react-app github-actions-demo $ cd github-actions-demo🎜Unter
Windows können Sie die folgende Befehlszeile zur Installation verwenden: 🎜 "homepage": "https://jack-cool.github.io/github-actions-demo"🎜 Nachdem die Installation abgeschlossen ist, führen Sie den Befehl
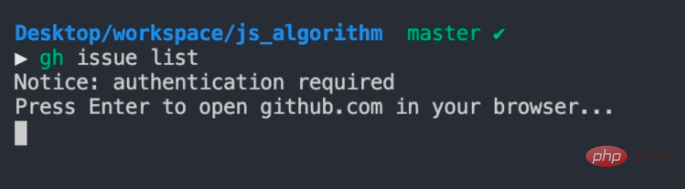
gh direkt in der Befehlszeile aus. Wenn Sie die unten gezeigten Informationen sehen, war die Installation erfolgreich: 🎜 🎜🎜Informationen zur Installation auf anderen Plattformen finden Sie in der offiziellen Dokumentation :
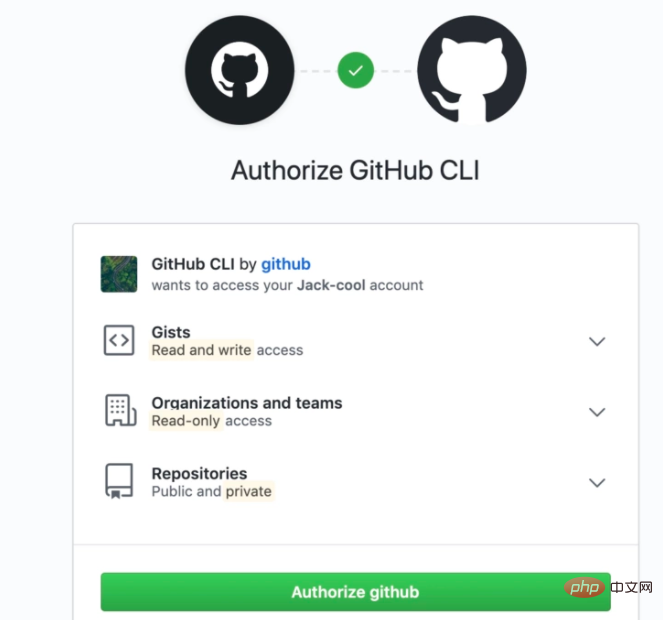
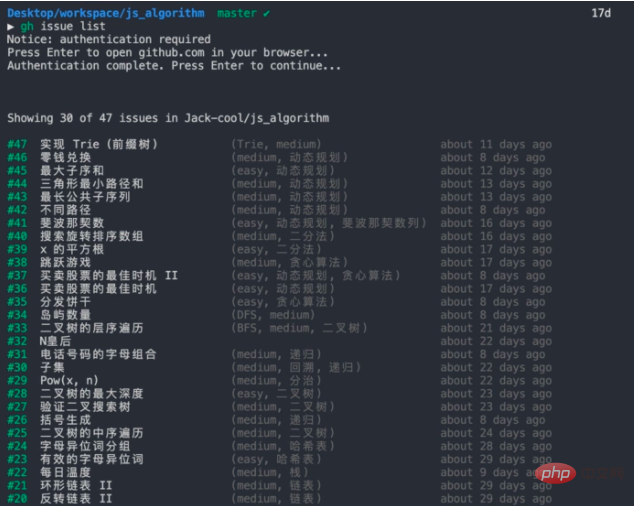
🎜🎜Informationen zur Installation auf anderen Plattformen finden Sie in der offiziellen Dokumentation : https://cli .github.com/manual/installation🎜🎜🎜Die Verwendung von 🎜🎜🎜 erfordert eine einmalige Autorisierung: 🎜🎜🎜🎜 Geben Sie die Eingabetaste in der Befehlszeile und auf der Autorisierungsseite ein wird im Browser geöffnet. Zum Autorisieren klicken: 🎜🎜🎜授权成功回到命令行,我们发现通过gh issue list指令已经拿到了issue列表:
我这边列举几个常用的操作。
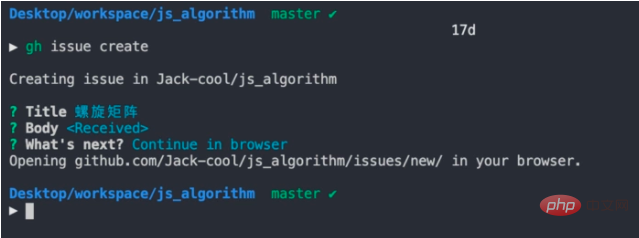
创建 issue
我们通过 CLI 先交互式地提交了一条issue,issue的 Body 需要通过nano编辑。
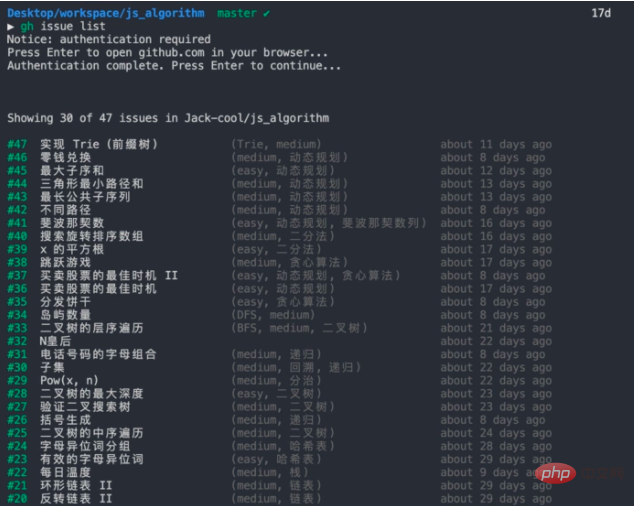
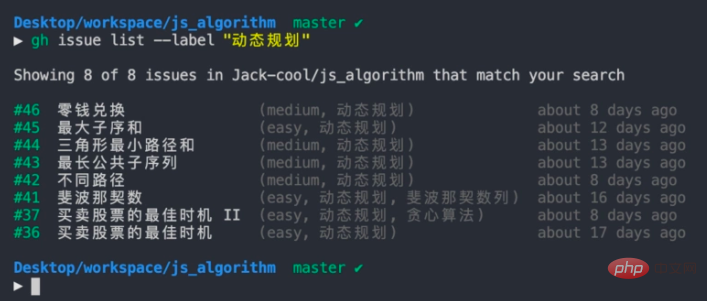
筛选 issue
issue列表往往存在有太多的条目,通过指定条件筛选issue是一个很常见的需求:
如上图所示,它将筛选出label是动态规划的所有issue
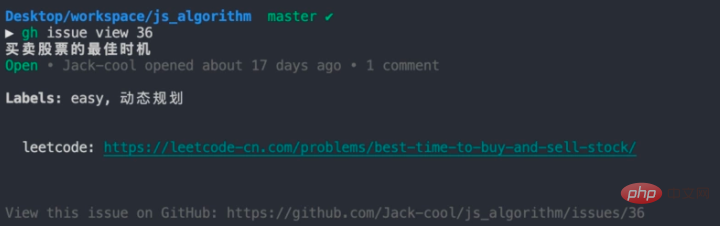
快速浏览
找到一个你关注的issue过后,要想查看该issue的具体信息,可以使用如下命令在浏览器中快速将issue的详细信息页面打开:
接下来可以选择打开网页,预览并提交。当然,我们也可以选择直接在命令行进行提交。
这里我只是简单介绍了issue相关的几个常用命令,更多的使用方式可以查看官方文档了解更多:https://cli.github.com/manual/examples。
GitHub Actions

GitHub Actions 是 GitHub 的持续集成服务。
通常持续集成是由很多操作组成的,比如抓取代码、执行脚本、登录远程服务器、发布到第三方服务等。GitHub将这些操作称作actions。
如果你需要某个 action,不必自己写复杂的脚本,直接引用他人写好的 action 即可,整个持续集成过程,就变成了一个 actions 的组合。
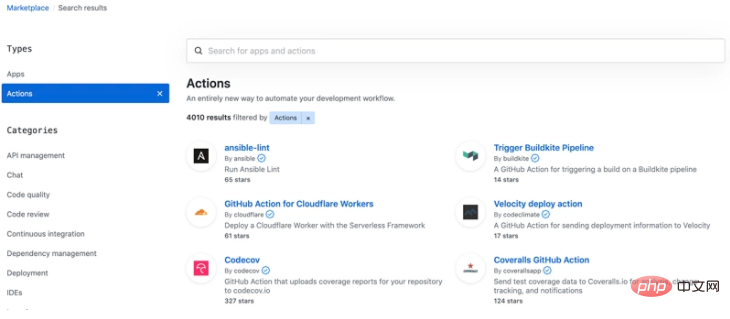
GitHub 做了一个官方市场,可以搜索到他人提交的 actions:
下面分别从基本概念和发布流程详细说明一下GitHub Actions。
基本概念
-
workflow(流程):持续集成一次运行的过程,就是一个 workflow。 -
job(任务):一个 workflow 由一个或多个 jobs 构成,含义是一次持续集成的运行,可以完成多个任务。 -
step(步骤):每个 job 由多个 step 构成,一步步完成。 -
action(动作):每个 step 可以依次执行一个或多个命令(action)。
实例:React 项目发布到 GitHub Pages
这里通过 GitHub Actions 构建一个 React 项目,并发布到 GitHub Pages。最终代码都在这个仓库里面,发布后的网址为https://jack-cool.github.io/github-actions-demo/。
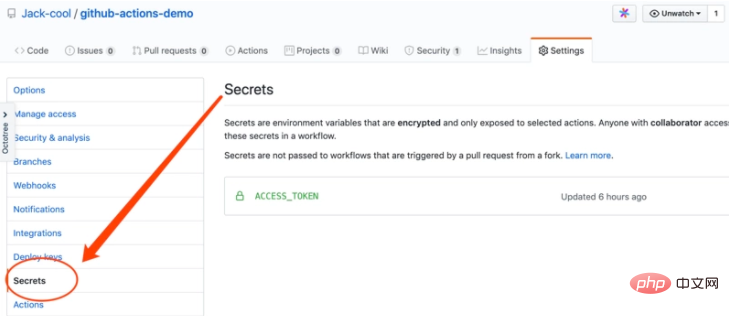
生成密钥
由于示例需要将构建成果发到GitHub仓库,因此需要 GitHub 密钥。按照官方文档,生成一个密钥。然后,将这个密钥储存到当前仓库的Settings/Secrets里面。
我这里环境变量的名字用的是ACCESS_TOKEN。
创建 React 项目
使用create-react-app初始化一个 React 应用:
$ npx create-react-app github-actions-demo $ cd github-actions-demo
在项目的package.json中,添加一个homepage字段(表示该应用发布后的根目录)
"homepage": "https://jack-cool.github.io/github-actions-demo"
创建 workflow 文件
在项目的.github/workflows目录,创建一个workflow文件,这里用的是ci.yml。
上面已经提到GitHub有一个官方的市场,这里我们直接采用的是JamesIves/github-pages-deploy-action:
name: GitHub Actions Build and Deploy Demo
on:
push:
branches:
- master
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
# 拉取代码
- name: Checkout
uses: actions/checkout@v2 # If you're using actions/checkout@v2 you must set persist-credentials to false in most cases for the deployment to work correctly.
with:
persist-credentials: false
# 安装依赖、打包
- name: Install and Build
run: |
npm install
npm run-script build
# 部署到 GitHub Pages
- name: Deploy
uses: JamesIves/github-pages-deploy-action@releases/v3
with:
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }}
BRANCH: gh-pages
FOLDER: build
这里梳理下配置文件都做了些什么:
1、 拉取代码。这里用的是 GitHub 官方的 action: actions/checkout@v2
2、安装依赖、打包
3、部署到GitHub Pages。使用了第三方作者的 action:JamesIves/github-pages-deploy-action@releases/v3。我这里详细介绍下这个 action:
使用 with 参数向环境中传入了三个环境变量:
-
ACCESS_TOKEN:读取GitHub仓库secrets的ACCESS_TOKEN变量,也就是我们前面设置的 -
BRANCH:部署分支gh-pages(GitHub Pages读取的分支) -
FOLDER:需要部署的文件在仓库中的路径,也就是我们使用npm run build生成的打包目录
这里有一点需要注意:我使用的是v3版本,需要使用with参数传入环境变量,且需要自行构建;网上常见的教程使用的是v2版本,使用env参数传入环境变量,不需要自行构建,可使用BUILD_SCRIPT环境变量传入构建脚本。
到这里,配置工作就完成了。
以后,你每次有代码 push 到 master 分支时,GitHub 都会开始自动构建。
分享具体代码
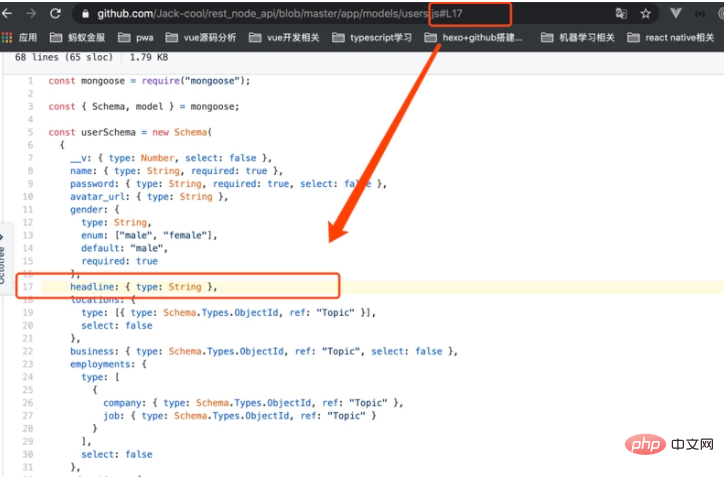
平时我们可能有一行非常好的代码,想分享给其他同事看,那么可以在url后面加上#L 行号,比如:
https://github.com/Cosen95/rest_node_api/blob/master/app/models/users.js#L17,效果如下图:

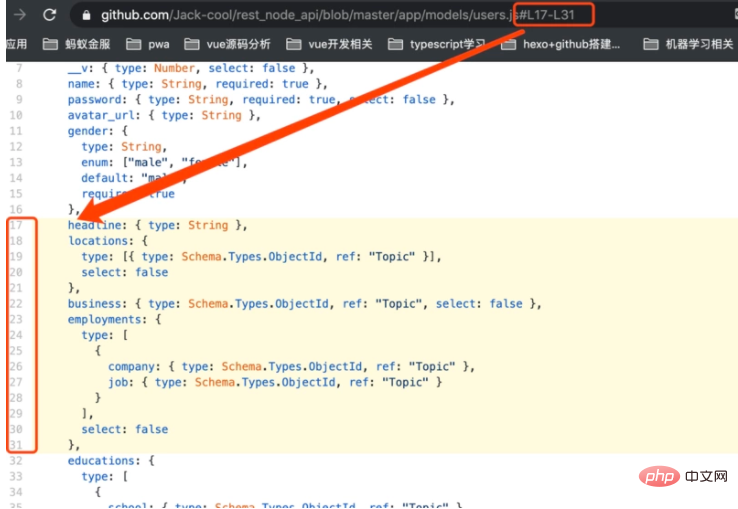
如果是想分享某几行的,可以在url后面添加如#L 开始行号-L 结束行号,像https://github.com/Jack-cool/rest_node_api/blob/master/app/models/users.js#L17-L31,效果如下图:

通过提交的msg自动关闭 issue
我们先来看一下关闭issues的关键字:
- close
- closes
- closed
- fix
- fixes
- fixed
- resolve
- resolves
- resolved
关闭同一个仓库中的 issue
如果是在同一个仓库中去关闭issue的话,可以使用上面列表中的关键字并在其后加上issue编号的引用。
例如一个提交信息中含有fixes #26,那么一旦这次提交被合并到默认分支,仓库中的 26 号issue就会自动关闭。
如果这次提交不是在默认分支,那么这个issue将不会关闭,但是在它下面会有一个提示信息。这个提示信息会提示你某人添加了一个提交提到了这个issue,如果你将它合并到默认分支就会关闭该issue。
关闭不同仓库中的 issue
如果想关闭另一个仓库中的issue,可以使用username/repository/#issue_number这样的语法。
例如,提交信息中包含closes Jack-cool/fe_interview/issues/113,将会关闭fe_interview中的113号issue。
关闭其他仓库issue的前提是你将代码push到了对应的仓库
查看项目的访问数据
在自己的项目下,点击 Insights,然后再点击 Traffic,里面有 Referring sites 和 Popular content 的详细数据和排名。
其中 Referring sites 表示大家都是从什么网站来到你的项目的,Popular content 则表示大家经常看你项目的哪些文件。
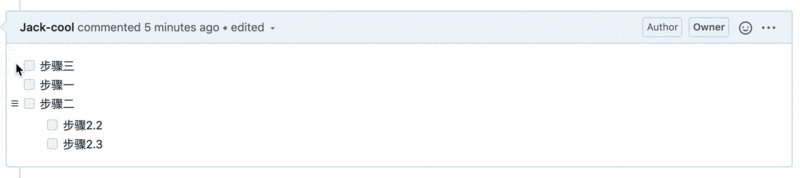
任务清单
有时候我们需要标记一些任务清单去记录我们接下来要做的事情。
创建任务列表
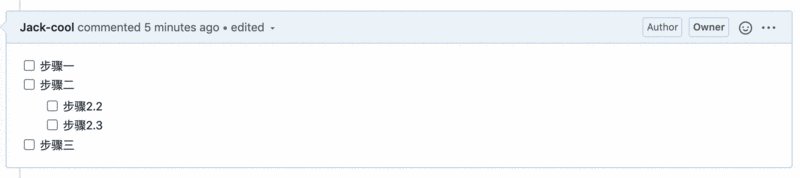
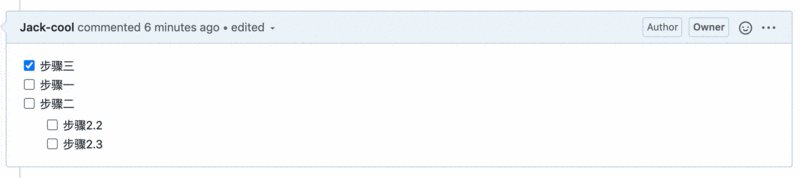
issues 和 pull requests 里可以添加复选框,语法如下(注意空白符):
- [ ] 步骤一 - [ ] 步骤二 - [ ] 步骤2.2 - [ ] 步骤2.3 - [ ] 步骤三
效果如下:
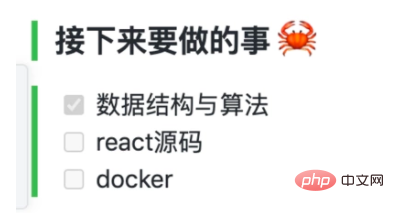
普通的markdown文件中可创建只读的任务列表,比如在README.md中添加 TODO list:
### 接下来要做的事 - [x] 数据结构与算法 - [ ] react源码 - [ ] docker
效果如下:
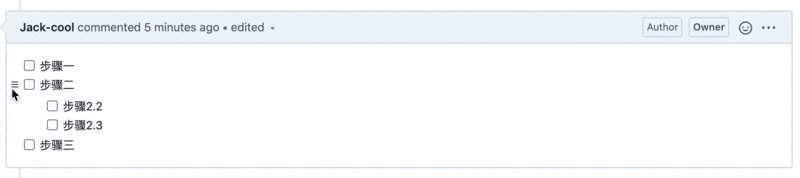
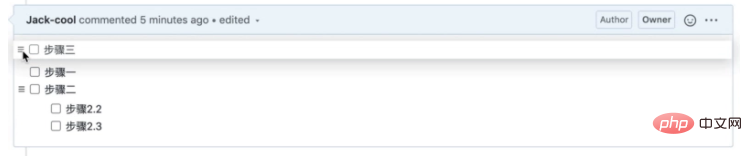
对任务排序
你可以单击任务左边的复选框并拖放至新位置,对单一评论中的任务列表重新排序。
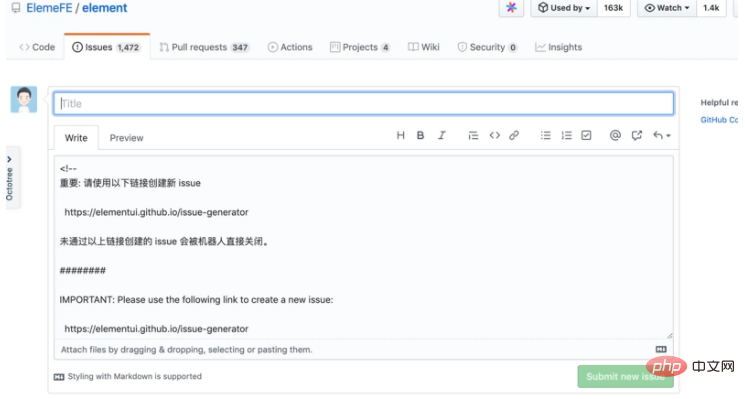
issues 模版和 pull request 模版
这里以issue模版举例,pr模板类似
这个issue模版我是在给element ui提issue时发现的:
在GitHub中,代码库维护者如果提供有定制的 issues 模版和pull request 模版,可以让人们有针对性的提供某类问题的准确信息,从而在后续维护中能够进行有效地对话和改进,而不是杂乱无章的留言。
创建issues模版
- 在代码库根目录新建
.github目录 - 在
.github目录下添加ISSUE_TEMPLATE.md文件作为issues默认模版。当创建issue时,系统会自动引用该模版。
如我在项目根目录下新建了.github/ISSUE_TEMPLATE.md:
## 概述 bug 概述 ## 重现步骤 1. aaa 2. bbb 3. ccc ## Bug 行为 Bug 的表现行为 ## 期望行为 软件的正确行为 ## 附件 附上图片或日志,日志请用格式: > " > 日志内容 > "
在该仓库新建issue时就会出现上面预设的issue模版:
GitHub Wiki

大家平时的项目,一般都使用 Markdown 来编写项目文档和 README.md 等。Markdown 一般情况下能够满足我们的文档编写需求,如果使用得当的话,效果也非常棒。不过当项目文档比较长的时候,阅读体验可能就不是那么理想了,这种情况我想大家应该都曾经遇到过。
GitHub 每一个项目都有一个单独完整的 Wiki 页面,我们可以用它来实现项目信息管理,为项目提供更加完善的文档。我们可以把 Wiki 作为项目文档的一个重要组成部分,将冗长、具体的文档整理成 Wiki,将精简的、概述性的内容,放到项目中或是 README.md 里。
关于Wiki的使用,这里就不展开说明了,具体可以参考官方文档
查看提交记录热度图
查看文件时,可以按b查看提交记录和显示每一行的最近修改情况的热度图。它会告诉你每行代码的提交人,并且提供一个可以点击的链接去查看完整提交。
中间有一个橙色的竖条。颜色越鲜艳,更改的时间就越近。
Git Submodules vs Git Subtrees

为什么使用 Submodules or Subtrees?
团队中一般都会有公共的代码库,submodule和subtrees可以让我们在不同项目中使用这些公共的代码,避免因拷贝产生重复代码,甚至导致相同代码出现不同修改产生多个版本。
区别
subtree 和 submodule 的目的都是用于 git 子仓库管理,二者的主要区别在于,subtree 属于拷贝子仓库,而 submodule 属于引用子仓库。
使用
关于实践,官方文档写的已经非常清楚了,我这里直接放上链接:
-
submodule:https://git-scm.com/book/en/v2/Git-Tools-Submodules -
subtree:https://einverne.github.io/post/2020/04/git-subtree-usage.html
GitHub 插件推荐
GitHub的插件有很多很多,这里就推荐一下我常用的三个插件。
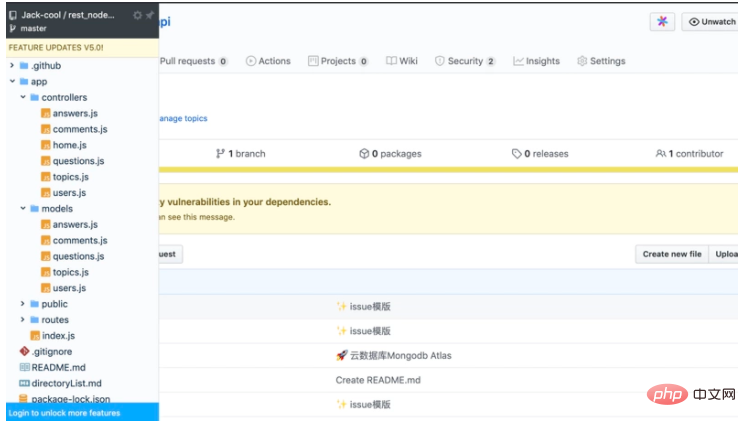
Octotree

我们有时经常需要在github上查找文件,但如果文件结构嵌套很深,查找起来是非常麻烦的,这时使用Octotree可以在仓库左侧显示当前项目的目录结构,让你可以在github上像使用Web IDE一样方便。
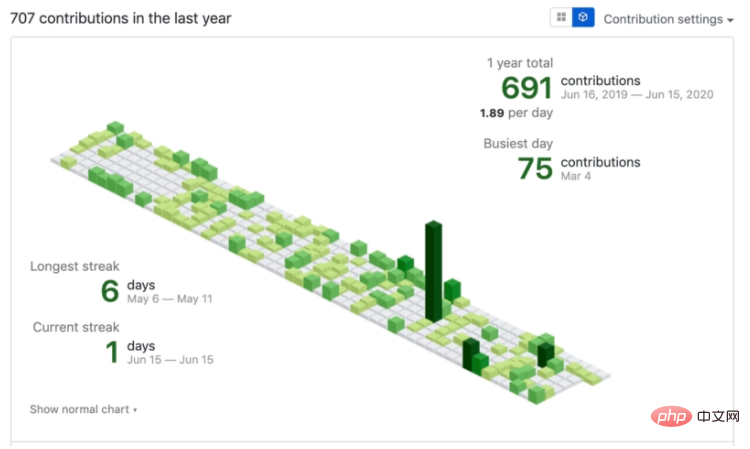
isometrische Beiträge

Dies ist ein coolerer Beitrag zur stereoskopischen 3D-Darstellunggithub. 
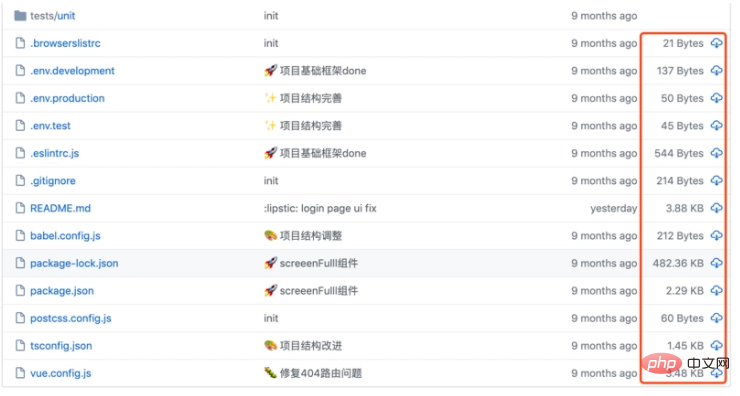
Enhanced GitHub

Dieses Plugin unterstützt die Anzeige der Repository-Größe, der Größe jeder Datei und des Download-Links jeder Datei im Repository. 
In Verbindung stehende Artikel
Mehr sehen- Teilen Sie einige GitHub-Bibliotheken, die es wert sind, von Front-End-Entwicklern gesammelt zu werden
- GitHub meldet erneut 500 Serverfehler, was besorgniserregend ist!
- Wie verbinde ich mich mit Github in Dockerhub, um das Image automatisch zu erstellen?
- Was ist der Unterschied zwischen Code Cloud und Github?

