Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Bildgröße mithilfe von CSS fest
So legen Sie die Bildgröße mithilfe von CSS fest
- 藏色散人Original
- 2020-11-13 11:49:0813480Durchsuche
So legen Sie die Bildgröße mit CSS fest: Erstellen Sie zuerst eine neue HTML-Datei. Verwenden Sie dann das div-Tag, um ein Modul zu erstellen, und verwenden Sie schließlich das img-Tag, um ein Bild zu erstellen Legen Sie die Bildbreite und -höhe fest. Nur Attribut.

Empfohlen: „CSS-Video-Tutorial“
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie CSS die Größe des Bildes ändert.

Verwenden Sie in der Datei test.html das div-Tag, um ein Modul zu erstellen, und verwenden Sie innerhalb des div-Tags das img-Tag, um ein Bild zu erstellen.

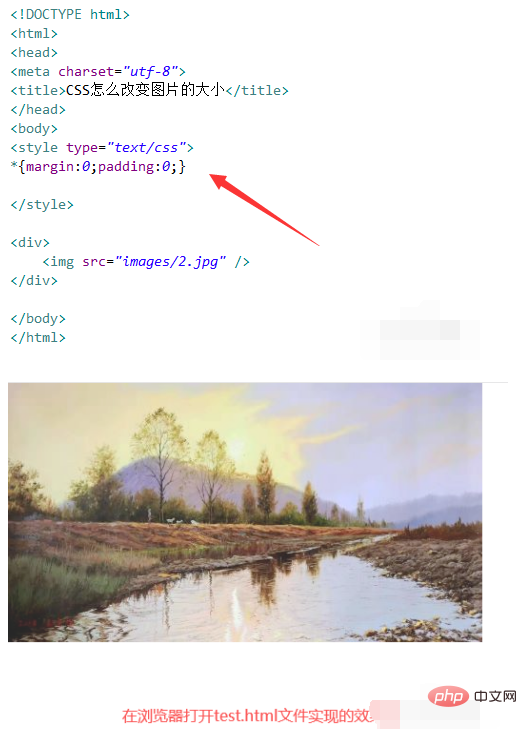
In der Datei test.html verwenden Sie im CSS-Tag „*“, um alle Elemente der Seite zu initialisieren und die inneren und äußeren Ränder auf 0 zu setzen. Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

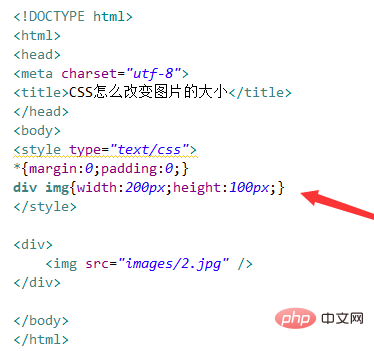
Ändern Sie die Größe des Bildes anhand des Elementnamens. Verwenden Sie beispielsweise innerhalb des CSS-Tags CSS, um die Breite des img-Elements innerhalb des div-Elements als 200 Pixel und die Höhe als 100 Pixel zu definieren.

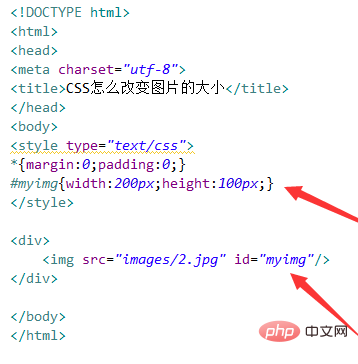
Durch Festlegen eines ID-Attributs für das IMG-Tag, Verwenden des ID-Attributs in CSS und Festlegen des Stils mithilfe von Breite (width) und Höhe (height) können Sie die Größe des Bildes ändern.

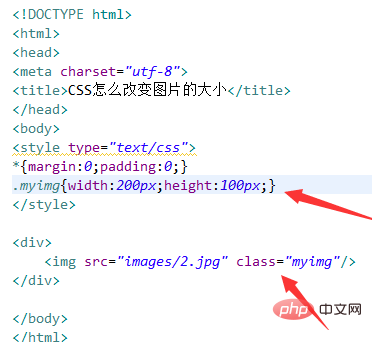
Durch Festlegen eines Klassenattributs für das img-Tag, Verwenden des Klassenattributs in CSS und Festlegen des Stils mithilfe von Breite (width) und Höhe (height) können Sie die Größe des Bildes ändern.

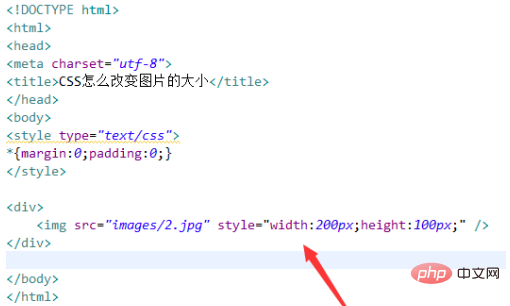
Legen Sie die Attribute „Breite“ (width) und „Höhe“ (height) fest, indem Sie den Stil im img-Tag verwenden.

Die mit den oben genannten Methoden erzielten Effekte sind wie folgt:

Das obige ist der detaillierte Inhalt vonSo legen Sie die Bildgröße mithilfe von CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

