Heim >Web-Frontend >Layui-Tutorial >So lösen Sie das Problem der Laui-Fehlerberichterstattung
So lösen Sie das Problem der Laui-Fehlerberichterstattung
- 藏色散人Original
- 2020-11-13 10:10:235981Durchsuche
Die Lösung für den von Laui gemeldeten Fehler: Öffnen Sie zuerst die entsprechende Laui-Datei. Klicken Sie dann mit der Steuermaus auf das Objekt oder die Methode, um die Fehlerquelle zu ermitteln. Geben Sie schließlich „layui.js“ unter „statisch“ ein /lib/layui“-Paket.

Empfohlen: „layUI Tutorial“
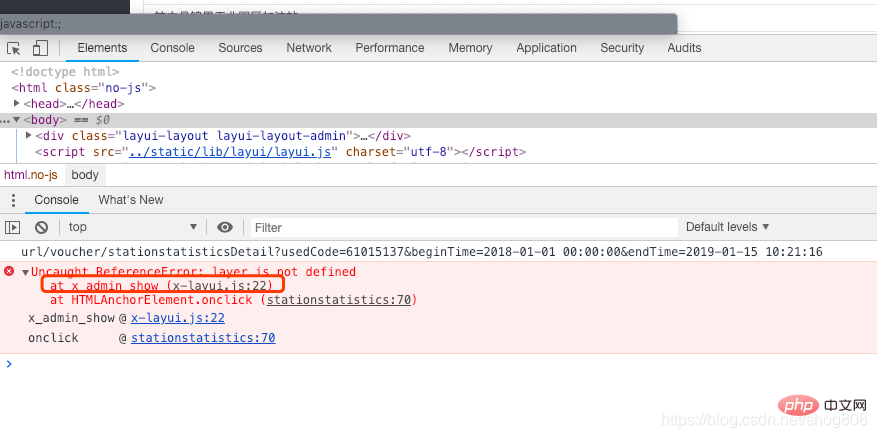
1. Bei der Verwendung von LayerUI wird beispielsweise die Fehlermeldung „Layer ist nicht definiert“ gemeldet, wie in der Abbildung dargestellt
2 Verständnis Um das Problem zu lösen, schauen wir uns zunächst den Fehlerbericht an. Fehler Es heißt, dass die Ebene undefiniert ist, und weist darauf hin, dass der Fehler in Zeile 22 von x-layui.js und Zeile 70 von stationstatistics liegt
Um das Problem zu lösen, schauen wir uns zunächst den Fehlerbericht an. Fehler Es heißt, dass die Ebene undefiniert ist, und weist darauf hin, dass der Fehler in Zeile 22 von x-layui.js und Zeile 70 von stationstatistics liegt
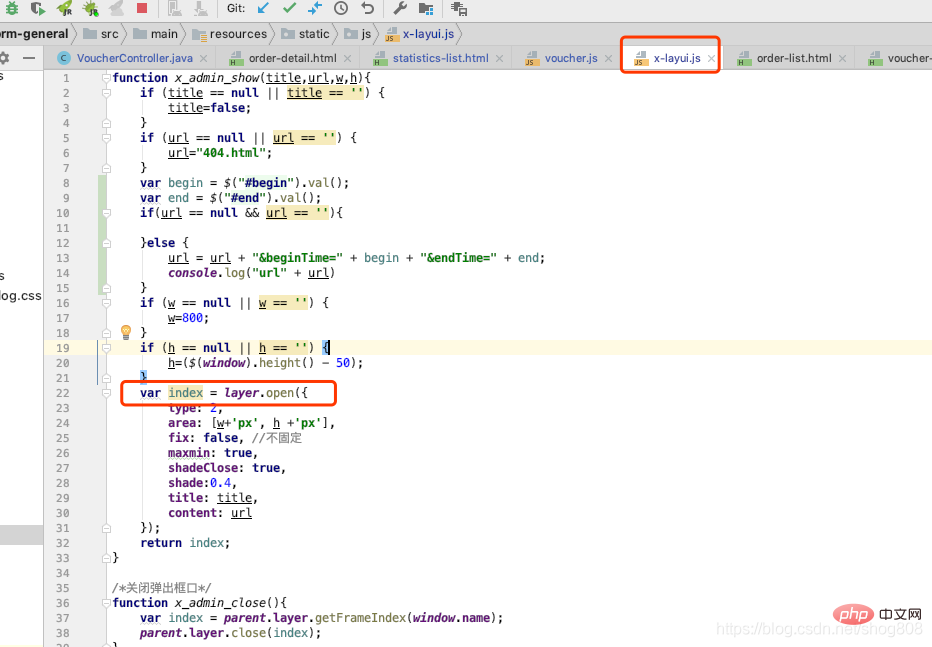
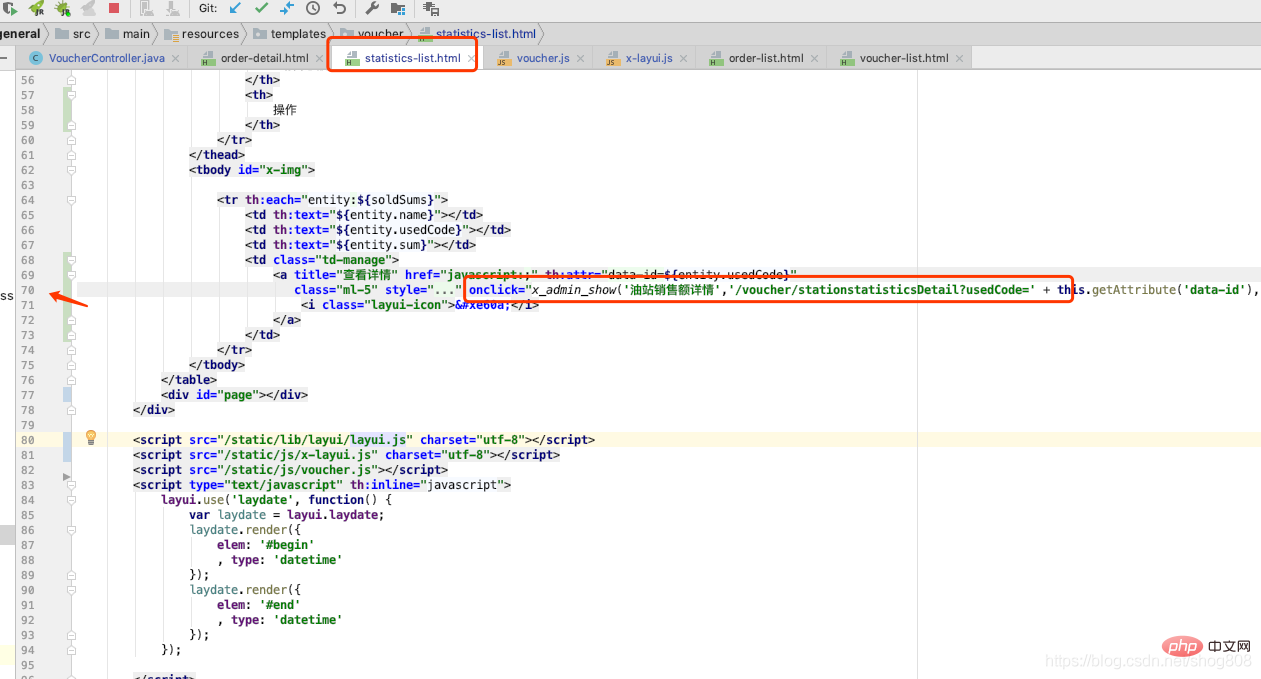
Dann öffnen wir diese beiden Dateien, wie in der Abbildung gezeigt:

 Ja, es ist der Fehler, der vom Onclick-Klickereignis der Seite gemeldet wird, und er befindet sich in Zeile 22 von x-layui.js
Ja, es ist der Fehler, der vom Onclick-Klickereignis der Seite gemeldet wird, und er befindet sich in Zeile 22 von x-layui.js
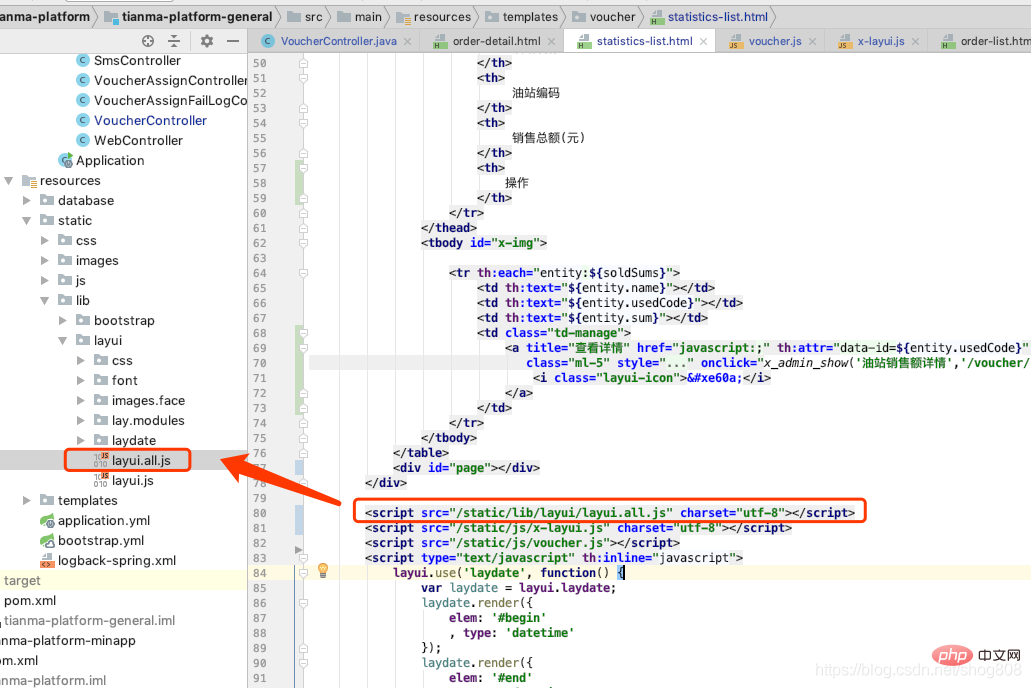
Tatsächlich hier Punkt: Leute, die daran interessiert sind, Probleme zu lösen, können wahrscheinlich vermuten, dass das Problem dadurch verursacht wird, dass eine bestimmte Datei nicht oder falsch eingeführt wurde. Als nächstes habe ich auch einige auf Baidu durchsucht, was wahrscheinlich bedeutet, dass eine bestimmte Datei nicht importiert wurde dann wurde es nach dem Import gelöst. Wie im Bild oben gezeigt, habe ich jedochlayui.js eingeführt (Zeile 80 im Bild oben), aber mein Problem ist immer noch ungelöst.
3. Problemlösung
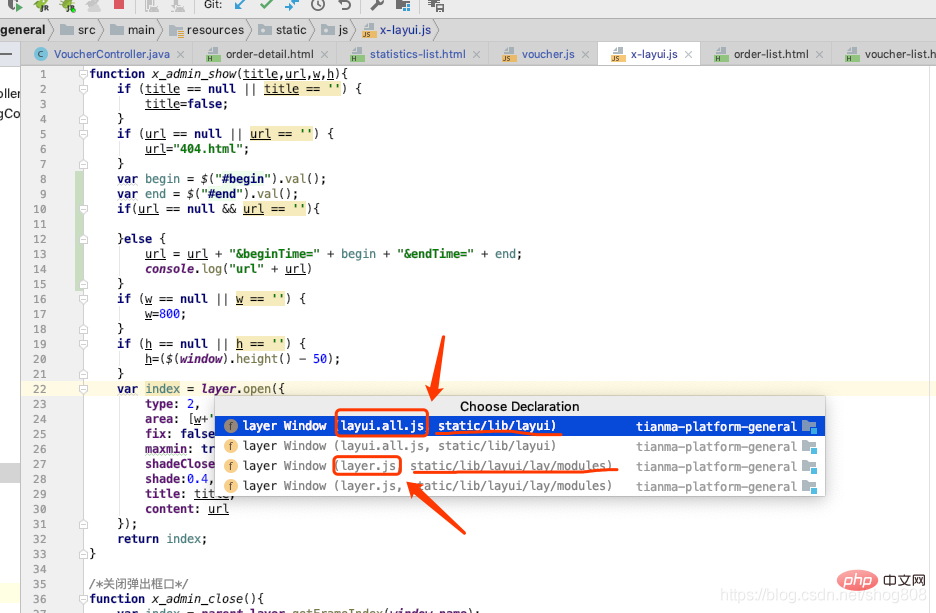
Wie habe ich es also gelöst? Ich denke, da der gemeldete Fehler nicht definiert ist, gehe ich zu der Zeile, in der der Fehler gemeldet wurde. Idee hat eine Tracking-Funktion, das heißt, durch Drücken der Steuermaus und Klicken auf das Objekt oder die Methode kann die Quelle verfolgt werden. wie unten gezeigt
 Hier bedeutet es „layer“ Von „layui.all.js“ unter dem Paket „static/lib/layui“ oder „layer.js“ unter dem Paket „static/lib/layui/lay/modules“
Hier bedeutet es „layer“ Von „layui.all.js“ unter dem Paket „static/lib/layui“ oder „layer.js“ unter dem Paket „static/lib/layui/lay/modules“
Dann habe ich „layui.js“ unter dem eingeführt static/lib/layui-Paket, kein Wunder, dass ein Fehler gemeldet wird
Ändern Sie es wie unten gezeigt auf Ideenverfolgung, löschen Sie den Cache und melden Sie keinen Fehler mehr

-------- ---------------------------------------------------------------- ---------------- Zusammenfassung des Problems----------------------------- --------------------------------------------------- ----
Eigentlich bin ich mit dem Frontend nicht sehr vertraut, Laui ist auch die erste sekundäre Verwendung. Und auch auf anderen Seiten wird diese Funktion im Paket static/lib/layui eingeführt, was wirklich seltsam ist.
Ich spreche hier nur von Ideen und Methoden zur Lösung von Problemen. Schließlich sind die Probleme anderer Menschen möglicherweise nicht in der Lage, Ihnen zu helfen, sodass Sie sie nur selbst lösen können.
Es gibt ein paar Dinge zu beachten: 1. Lesen Sie den Fehlerbericht sorgfältig durch 2. Analysieren Sie ihn mithilfe von Tools 3. Denken Sie daran, den Browser-Cache zu leeren, nachdem Sie Änderungen vorgenommen haben!
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem der Laui-Fehlerberichterstattung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

