Heim >Web-Frontend >HTML-Tutorial >Erfahren Sie mehr über die Async- und Defer-Attribute in Skript-Tags
Erfahren Sie mehr über die Async- und Defer-Attribute in Skript-Tags
- 青灯夜游nach vorne
- 2020-11-11 17:46:402733Durchsuche

Natürlich beginnt das Frontend mit HTML. Sprechen wir über die Funktionen und Unterschiede beim Hinzufügen von Async/Defer zum Skript-Tag.
Jeder versteht die Wahrheit
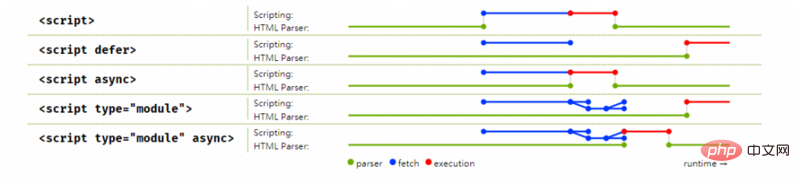
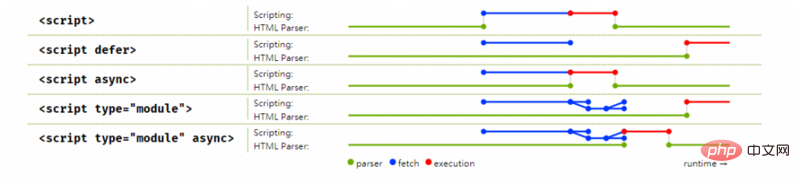
Wir alle wissen, dass der Browser HTML analysiert und es Zeile für Zeile der Reihe nach liest. Bei der herkömmlichen Schreibmethode liest der Browser <script>< /code > wird die Analyse des DOM angehalten und sofort mit dem Herunterladen der in <code><script></script> definierten Ressourcen begonnen und sofort nach Abschluss des Downloads ausgeführt. Aufgrund dieser Eigenschaften kann es sein, dass JavaScript mit der Ausführung beginnt, bevor der DOM-Baum vollständig analysiert wurde, und Programme, die das DOM betreiben müssen, können möglicherweise nicht korrekt ausgeführt werden, was zu vielen Problemen führt oder aufgrund von <script></script>; > Während des Ressourcen-Downloads und der Ausführungszeit bleiben Benutzer auf einem weißen Bildschirm hängen und haben das Gefühl, dass die Website zu langsam für die Nutzung ist. <script></script> 时,便会暂停解析 DOM,同时立即开始下载 <script></script> 中定义的资源,并在下载完成后立刻执行。由于这样的特性,可能会造成 DOM 树在还没有完全解析时就开始执行 JavaScript,需要操作 DOM 的程序可能因此无法正确执行,从而造成许多问题;或是由于 <script></script> 中的资源下载、执行时间过程,用户会卡在白画面,并会产生觉得网站太慢不好用之类的体验。
而解决方法也很简单,我们需要把 <script></script> 标签的位置都放到 的最后一行来避免 DOM 树解析不完全的问题,但是在复杂的网站中, HTML、JavaScript 的个头都很大,需要等到整个 DOM 树都载入完成才开始下载 <script></script> 内的资源,从网站读取完成到可操作,会产生明显的延迟感。
那这种问题该怎么解决呢?
从HTML4 开始,<script></script> 多了 defer 属性,而 HTML5 则多了 async,两者都是用来帮助开发者控制 <script></script> 内资源的载入及执行顺序,以及避免 DOM 的解析被资源下载卡住的。

defer
defer 的意思是延迟(Deferred),在 HTML4.01 规范 中规定:
设置后,这个布尔属性会向用户代理提示该脚本将不会生成任何网页内容(例如,JavaScript中不会生成 “document.write”),因此,用户代理可以继续解析和渲染。
也就是说,在加上 defer 属性后,浏览器会继续解析、渲染画面,而不会因为需要载入<script></script> 内的资源而卡住;实际执行时,会在 DOMContentLoaded 执行之前,由上到下的依照摆放顺序触发。
听起来很方便对吧?但要提醒各位,虽然 W3C 规范上说 defer 属性会是一个布尔值,但 IE9 以前的版本是自定义的,即使写成 <script defer></script> 仍然会有 defer 的效果,使用时要特别注意。
又是你这个老不死的 IE……
async
async 的意思是异步(Asynchronous),在 HTML5 规范 中规定:
…如果存在 async 属性,则脚本将会在可用时立即异步执行 …
在 <script></script> 标签中加上 async 属性后,与defer 的相同点是也会在后台执行下载,但不同的是当下载完成会马上暂停 DOM 解析(如果还没有解析完成的话),并开始执行 JavaScript。因为下载完成后会立即执行,加上 async 属性后,就无法保证执行顺序了。
这个属性在标准中,同时也支持通过 JavaScript 动态插入 <script></script> 的情况。例如:
const script = document.createElement('script')
script.src = "/something/awesome.js"
document.body.append(script)
动态创建的 <script></script>,默认就是异步载入;但可以通过设定属性将它关闭:
script.async = false
type=”module”
在主流的现代浏览器中,<script></script> 的属性可以加上 type="module"。这时浏览器会认为这个文件是一个JavaScript 模块,其中的解析规则、执行环境会略有不同;这时 <script></script> 的默认行为会像是 defer 一样,在后台下载,并且等待 DOM 解析、渲染完成之后才会执行,所以 defer 属性无法在 type="module" 的情况下发生作用。但同样可以通过 async
<script></script> in die letzte Zeile von <script></script> beginnt und sie daraus liest Wenn die Website fertiggestellt und betriebsbereit ist, wird es offensichtlich ein Verzögerungsgefühl geben. Wie kann man dieses Problem lösen? Ab HTML4 verfügt <script></script> über ein zusätzliches defer-Attribut, während HTML5 über ein zusätzliches async verfügt, die beide verwendet werden Helfen Sie Entwicklern, die Lade- und Ausführungsreihenfolge von Ressourcen innerhalb von <script></script> zu kontrollieren und zu verhindern, dass die DOM-Analyse beim Herunterladen von Ressourcen hängen bleibt.
 🎜 🎜defer🎜🎜🎜🎜
🎜 🎜defer🎜🎜🎜🎜defer bedeutet „Deferred“, was in der HTML4.01-Spezifikation angegeben ist: 🎜Wenn dieses boolesche Attribut festgelegt ist, fordert es den Benutzeragenten zur Eingabe des Skripts „Kein Web“ auf Inhalte werden generiert (z. B. „document.write“ wird nicht in JavaScript generiert), sodass der 🎜 Benutzeragent mit dem Parsen und Rendern fortfahren kann. 🎜🎜Mit anderen Worten: Nach dem Hinzufügen des Attributs
defer analysiert und rendert der Browser den Bildschirm weiter, ohne <script> zu laden und bleibt hängen; wenn es tatsächlich ausgeführt wird, wird es in der Reihenfolge von oben nach unten ausgelöst, bevor <code>DOMContentLoaded</script> ausgeführt wird. 🎜🎜Klingt sehr praktisch, oder? Aber ich möchte alle daran erinnern, dass die W3C-Spezifikation zwar besagt, dass das Attribut defer ein boolescher Wert sein wird, Versionen vor IE9 jedoch angepasst wurden, selbst wenn es als <script defer wurde> </script> hat immer noch die Wirkung von defer, also seien Sie bei der Verwendung besonders vorsichtig. 🎜🎜Das ist wieder dein alter IE...🎜🎜🎜🎜async🎜🎜🎜🎜async bedeutet asynchron (Asynchronous), was in der HTML5-Spezifikation festgelegt ist: 🎜.. .Wenn das async-Attribut vorhanden ist, wird das Skript asynchron ausgeführt, sobald es verfügbar ist...🎜Fügen Sie
async im <script> hinzu. </script>-Tag Nach dem Attribut besteht derselbe Punkt wie bei defer darin, dass der Download im Hintergrund ausgeführt wird. Der Unterschied besteht jedoch darin, dass die DOM-Analyse sofort angehalten wird, wenn der Download abgeschlossen ist ( wenn das Parsen noch nicht abgeschlossen ist) und die JavaScript-Ausführung beginnt. Da der Download unmittelbar nach dem Hinzufügen des Attributs async ausgeführt wird, kann die Ausführungsreihenfolge nicht garantiert werden. 🎜🎜Dieses Attribut ist im Standard enthalten und unterstützt auch das dynamische Einfügen von <script></script> über JavaScript. Beispiel: 🎜rrreee🎜Das dynamisch erstellte <script></script> ist standardmäßig auf asynchrones Laden eingestellt, kann aber durch Festlegen von Attributen deaktiviert werden: 🎜rrreee🎜🎜🎜type="module"🎜🎜🎜🎜 In In gängigen modernen Browsern kann das Attribut <script></script> mit type="module" hinzugefügt werden. Zu diesem Zeitpunkt geht der Browser davon aus, dass es sich bei dieser Datei um ein JavaScript-Modul handelt, und die Analyseregeln und die Ausführungsumgebung unterscheiden sich zu diesem Zeitpunkt geringfügig. Das Standardverhalten von <script></script> ist wie folgt defer Wie Code> wird es im Hintergrund heruntergeladen und wartet vor der Ausführung auf den Abschluss der DOM-Analyse und -Renderung, sodass das Attribut <code>defer im Fall von type= nicht wirksam werden kann "Modul". Es kann aber auch direkt nach Abschluss des Downloads über das Attribut async ausgeführt werden. 🎜🎜🎜🎜Verwendung🎜🎜🎜🎜Jetzt sollten Sie die Eigenschaften dieser beiden Attribute verstehen. Wie verwendet man sie also richtig? 🎜defer Aufgrund der Eigenschaften des Ladens im Hintergrund, der Nichtunterbrechung des Renderings und der Sicherstellung der Ausführungsreihenfolge, grundsätzlich, wenn keine besonderen Anforderungen bestehen, legen Sie es in <script></script> fest. Das war's; Natürlich müssen Sie trotzdem ein wenig auf die Platzierungsreihenfolge von <script></script> selbst achten. defer 由于后台载入、不打断渲染及确保执行顺序的特点,基本上在没特殊需求的情况下,在 <script></script> 中设置一下就行了;当然 <script></script> 本身的摆放顺序还是要稍微留心一下。
async 比较特别,因为在下载后会立刻执行,且不保证执行顺序,一般常见的应用是设定在完全独立的小小模块中,例如背景Logo、页面广告等,在避免造成使用者体验变差的同时,尽量早的产生效果。
现在前端开发大都通过 Webpack 等打包工具来辅助处理,很少有自己设定这些属性的机会;开发者可以通过 script-ext-html-webpack-plugin 等插件的帮助,将切分好的 Chunk 设定个别需要的 <script></script> 属性。
总结
async 及 defer 是 <script></script> 专属的属性,对于网页中的其他资源,可以通过 <link> 的preload、prefetch 属性,来帮我们延迟加载 未来才需要用到的资源。
虽然 <script></script> 的async、defer
async ist etwas Besonderes, da es sofort nach dem Herunterladen ausgeführt wird und die Ausführungsreihenfolge nicht garantiert ist. Im Allgemeinen werden gängige Anwendungen in völlig unabhängigen kleinen Modulen wie Hintergrundlogos, Seitenanzeigen usw. festgelegt . Vermeiden Sie eine Verschlechterung der Benutzererfahrung und versuchen Sie, so früh wie möglich Ergebnisse zu erzielen.
Zusammenfassung🎜🎜async und defer sind <script></script> ist ein exklusives Attribut für andere Ressourcen auf der Webseite. Sie können <link>s preload und prefetch verwenden Attribute, die uns beim Lazy Load von Ressourcen helfen, die in Zukunft benötigt werden. 🎜🎜Obwohl die Einstellungen der <script></script>-Eigenschaften async und defer meist nur im Verpackungsprozess moderner Frameworks enthalten sind Wenn Sie über ein solides Verständnis der grundlegendsten Spezifikationen dieser Webseiten verfügen, können Sie die endgültige Wirkung des von Ihnen geschriebenen Codes verstehen. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Videokurse zum Programmieren🎜! ! 🎜Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über die Async- und Defer-Attribute in Skript-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erfahren Sie mehr über das Skript-Tag in HTML
- Häufige Speicherlecks in JavaScript
- JavaScript-Algorithmus-Merge-Sortier-Algorithmus (ausführliche Erklärung)
- So verhindern Sie die Seitenaktualisierung mit JavaScript
- So verwenden Sie ein Skript, um vue.js einzuführen
- Was sind die JavaScript-Ausgabemethoden?

