Heim >WeChat-Applet >Mini-Programmentwicklung >Implementieren Sie ein Glücksradspiel im WeChat-Miniprogramm
Implementieren Sie ein Glücksradspiel im WeChat-Miniprogramm
- coldplay.xixinach vorne
- 2020-11-11 17:34:083973Durchsuche
WeChat Mini-Programmentwicklungs-TutorialDie Kolumne stellt die Implementierung des Lucky Spin-Minispiels vor.

Ich stelle hauptsächlich vor, wie man ein Glücksrad-Spiel im WeChat-Applet entwickelt. Es verwendet hauptsächlich die Syntax javascript und css, um ein einfaches Glücksrad zu implementieren (siehe 6 Gewinnbereiche als Beispiel). Wenn Sie einen besseren Umsetzungsplan haben, hinterlassen Sie natürlich bitte eine Nachricht im Kommentarbereich. javascript和 css 语法,就可以轻松实现一个简单的幸运转盘(以6个奖品区为例)。当然,如果你有更好实现方案,欢迎在评论区留言。
前言
本次教程需要你掌握一定量 javascript 和 css 基础知识,并且你需要有小程序一定的开发经验,具体需要掌握知识点有:
- css 的 position、transform、transition、overflow
- javascript基本随机算法
- wxs语法
- 小程序内置动画api
效果图

小程序
开发思路
开发思路有三部分,第一部分是用css绘制转盘背景,第二部分是利用 wxs 语法实现响应式样式 ,第三部分是小程序内置动画api实现转盘的转动以及通过js转动随机性的实现。
本人主要介绍编写思路,下面就开始我的讲解。
如何画一个三角形
一开始,要写一个基础的 wxml 框架。
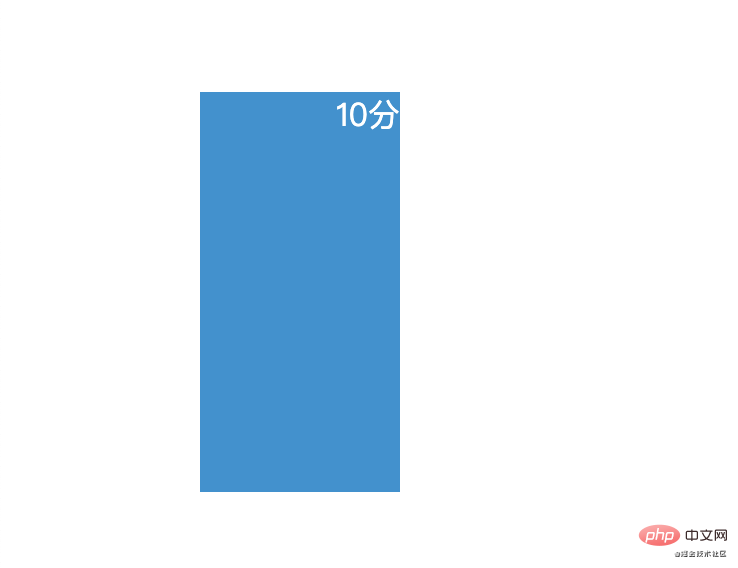
<view class="turntable"> <view class="wrapper"> <view class="item" > <view class="item-inner"> <text>10分</text> </view> </view> </view> </view>复制代码
我画了两个大小相同的长方形,长和宽分别是300rpx和600rpx,利用 position css属性,让两个长方形合并在一起。
.turntable {
display: block;
width: 100%;
height: 600rpx;
}
.turntable .wrapper{
position: relative;
transform-origin: center;
width: 100%;
height: 600rpx;
}复制代码

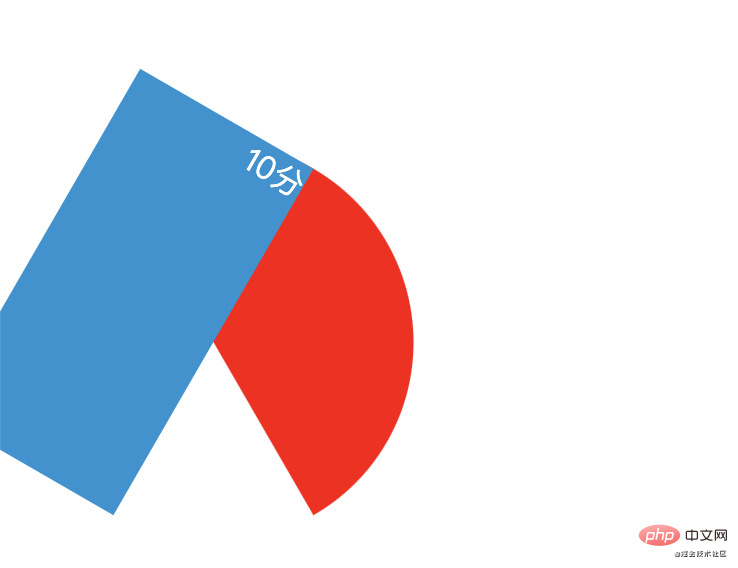
合并之后我需要将两个长方体分离出来,把红色长方体变成半圆形,蓝色长方体顺时摆动60度,红色长方体逆时摆动30度,为什么要这样转,因为蓝色本来随红色逆时摆动30度,而一个三角形内角为60度,为了形成这60度的夹角,我需要红色摆完之后再将蓝色顺时移动60度,也就这样形成60度夹角。
.turntable .wrapper .item {
position: absolute;
left: 50%;
width: 300rpx;
height: 600rpx;
border-radius: 0px 300rpx 300rpx 0;
transform-origin: left center;
transform: rotate(-30deg);
}
.turntable .wrapper .item .item-inner {
text-align: center;
width: 300rpx;
height: 600rpx;
transform: translateX(-300rpx) rotate(60deg);
transform-origin: right center;
border-radius: 300rpx 0 0 300rpx;
font-size: 32rpx;
}复制代码

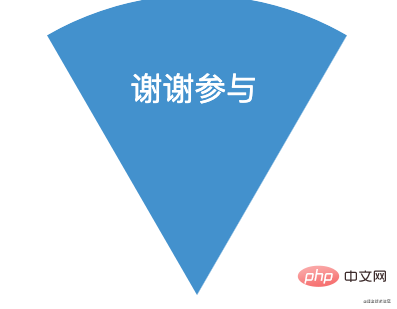
接下来关键一步在 item 处增加 overflow: hidden 属性,一个三角形就出来了,并调整字体的位置。
.turntable .wrapper .item {
position: absolute;
left: 50%;
width: 300rpx;
height: 600rpx;
border-radius: 0px 300rpx 300rpx 0;
overflow: hidden;
transform-origin: left center;
}
.turntable .wrapper .item .item-inner text {
display: block;
transform-origin: center;
transform: translateY(100rpx) translateX(43rpx) rotate(-30deg);
}复制代码

一个三角形画出来后,将6个同等大小的三角形并让他们可以拼接在一起组合成一个圆盘,只需各自修改三角的旋转角度即可。
.turntable .wrapper .item:nth-child(1) {
transform: rotate(-30deg);
}
.turntable .wrapper .item:nth-child(2) {
transform: rotate(-90deg);
}
.turntable .wrapper .item:nth-child(3) {
transform: rotate(-150deg);
}
.turntable .wrapper .item:nth-child(4) {
transform: rotate(-210deg);
}
.turntable .wrapper .item:nth-child(5) {
transform: rotate(-270deg);
}
.turntable .wrapper .item:nth-child(6) {
transform: rotate(-330deg);
}复制代码
实现响应式样式
为了更好的适应不同业务需求,我把转盘的样式变成响应式,就可以轻松根据用外部传入的 prize 数据的长度来设置不同的样式,我把这一步的判断,放在 wxs 模块那里。
<wxs module="computed">
var rotate = function (index, length) {
var inital = - (360 / length / 2)
var averageRotate = 360 / length
var deg = inital - averageRotate * index
return 'transform: rotate(' + deg + 'deg);'
}
var inner = function (length) {
var averageRotate = 360 / length
return 'transform: translateX(-300rpx) rotate(' + averageRotate + 'deg);'
}
var text = function (length) {
var distance = 0
var rotate = 0
switch (length) {
case 6:
distance = 43
rotate = 30
break
case 8:
distance = 72
rotate = 30
break
case 4:
distance = -20
rotate = 40
break
}
return 'transform: translateY(100rpx) translateX(' + distance + 'rpx) rotate(-45deg);'
}
module.exports = {
rotate: rotate,
inner: inner,
text: text
}
</wxs>复制代码
动画系统和中奖系统
通过设定好的中奖率,以一个圆为360度来计算,得出一个0-360的中奖范围,将随机得来的数判断属于哪个区间值,用区间值 reward 来决定圆盘所需转动的角度。思路大概就是这样,下面开始讲解主要的思路。
圆盘要转的角度 = reward * 一个圆分成6块的平均值 + 3 * 360复制代码
首先要设置好6个奖品区的中奖率winning,该中奖率要相加起来为1,把初始化的数据组合成一个6位数的数组从组件外传入进组件内。
prize: [{
'name': '1分',
'winnning': 0.2,
'count': 1
},
{
'name': '谢谢参与',
'winnning': 0.5,
'count': 0
}, {
'name': '5分',
'winnning': 0.05,
'count': 5
}, {
'name': '7分',
'winnning': 0.05,
'count': 7
},
{
'name': '3分',
'winnning': 0.1,
'count': 3
},
{
'name': '4分',
'winnning': 0.1,
'count': 4
}
],复制代码
以一个圆为360度来计算出0-360的中奖取值范围。
getRange(winning) {
let temp = []
winning.forEach((item, index) => {
if (index === 0) {
temp.push(item['winnning'] * 360)
} else {
temp.push(parseInt(temp.slice(-1)) + item['winnning'] * 360)
}
})
return temp
},复制代码
生成一个随机整数,当然这数要在0-360,不然超出360或小于0是没有意义的。
let random = Math.round(Math.random() * 360)复制代码
获得随机数之后,判断在哪个奖品范围内并把在对应的区间值赋予响应数reward 内。
for (let i in winningRange) {
let currentwinning = winningRange[i] // 当前取值
if (random < currentwinning) {
this.setData({
reward: i
})
break
} else {
if (i == 0) {
continue
}
if (random >= winningRange[i - 1] && random <= currentwinning) {
this.setData({
reward: i
})
break
}
}
}复制代码
把点击开始的主函数放在onPoint()内,函数开始时需判断是否仍有抽奖机会以及防止在执行动画又点击函数执行动画,经过计算得来所需的角度通过微信小程序的动画api animation
Vorwort
Für dieses Tutorial müssen Sie ein gewisses Maß an Grundkenntnissen injavascript und css beherrschen. und Sie benötigen etwas Erfahrung in der Entwicklung kleiner Programme. Zu den spezifischen Wissenspunkten, die Sie beherrschen müssen, gehören:
- CSS-Position, Transformation, Übergang, Überlauf
- Javascript-Basis-Zufallsalgorithmus
- wxs-Grammatik
- Miniprogramm mit integrierter Animations-API
Renderings
 🎜
🎜Miniprogramm
Entwicklungsidee
🎜Die Entwicklungsidee besteht aus drei Teilen Der zweite Teil besteht darin, den Plattenspielerhintergrund mit CSS zu zeichnen. Ein Teil davon besteht darin, die Syntax vonwxs zu verwenden, um reaktionsfähige Stile zu implementieren Drehung des Plattentellers durch die integrierte Animations-API des Miniprogramms und die Zufälligkeit der Drehung durch js. 🎜🎜Ich stelle hauptsächlich die Schreibideen vor und werde unten mit der Erklärung beginnen. 🎜So zeichnet man ein Dreieck🎜🎜Zu Beginn müssen Sie ein grundlegendes wxml-Framework schreiben. 🎜onPoint() {
// 平均值
const averageRotate = 360 / this.properties.prize.length
// 是否有抽奖机会
if (this.properties.chance === 0) {
this.triggerEvent('none')
return
}
// 防止转动时点击开始按钮
if (!this.data.onRotation) {
this.setData({
onRotation: true
})
this.getReward()
let deg = this.data.reward * averageRotate + 3 * 360 // 至少3圈以上
this.animate('.wrapper', [{
rotate: 0,
ease: 'ease-in-out'
},
{
rotate: deg,
ease: 'ease-in-out'
}
], 5000, function () {
this.setData({
onRotation: false
})
// 发送自己的抽奖信息
this.triggerEvent('onResult', this.properties.prize[this.data.reward])
}.bind(this))
}
},复制代码🎜Ich habe zwei Rechtecke derselben Größe gezeichnet. Die Länge und die Breite betragen 300 rpx bzw. 600 rpx. Ich habe das CSS-Attribut position verwendet, um die beiden Rechtecke zusammenzuführen. 🎜onClear(){
this.clearAnimation('.wrapper')
}复制代码🎜 🎜🎜Nach dem Zusammenführen muss ich die beiden Quader trennen und den blauen Quader um 60 Grad im Uhrzeigersinn und den roten Quader um 30 Grad gegen den Uhrzeigersinn drehen Dies liegt daran, dass das Blau ursprünglich um 30 Grad gegen den Uhrzeigersinn mit dem Rot schwingt und der Innenwinkel eines Dreiecks 60 Grad beträgt. Um diesen 60-Grad-Winkel zu bilden, muss ich das Blau um 60 Grad im Uhrzeigersinn bewegen, nachdem das Rot platziert wurde. Das heißt, es entsteht ein eingeschlossener Winkel von 60 Grad. 🎜rrreee🎜
🎜🎜Nach dem Zusammenführen muss ich die beiden Quader trennen und den blauen Quader um 60 Grad im Uhrzeigersinn und den roten Quader um 30 Grad gegen den Uhrzeigersinn drehen Dies liegt daran, dass das Blau ursprünglich um 30 Grad gegen den Uhrzeigersinn mit dem Rot schwingt und der Innenwinkel eines Dreiecks 60 Grad beträgt. Um diesen 60-Grad-Winkel zu bilden, muss ich das Blau um 60 Grad im Uhrzeigersinn bewegen, nachdem das Rot platziert wurde. Das heißt, es entsteht ein eingeschlossener Winkel von 60 Grad. 🎜rrreee🎜 🎜🎜Der nächste wichtige Schritt besteht darin, das Attribut
🎜🎜Der nächste wichtige Schritt besteht darin, das Attribut overflow: versteckt bei item hinzuzufügen. Ein Dreieck erscheint und passt die Position an die Schriftart. 🎜rrreee🎜 🎜🎜Nach dem Zeichnen eines Dreiecks können 6 Dreiecke gleicher Größe zu einer Scheibe zusammengefügt werden. Ändern Sie einfach den Drehwinkel jedes Dreiecks. 🎜rrreee
🎜🎜Nach dem Zeichnen eines Dreiecks können 6 Dreiecke gleicher Größe zu einer Scheibe zusammengefügt werden. Ändern Sie einfach den Drehwinkel jedes Dreiecks. 🎜rrreeeReaktionsstil implementieren🎜🎜Um mich besser an unterschiedliche Geschäftsanforderungen anzupassen, habe ich den Stil des Karussells in einen reaktionsfähigen Stil geändert, damit ich die übergebenen Preisdaten problemlos verwenden kann von außen Um unterschiedliche Stile entsprechend der Länge festzulegen, habe ich die Beurteilung dieses Schritts in das Modul wxs eingefügt. 🎜rrreeeAnimationssystem und Gewinnsystem🎜🎜Durch Festlegen der Gewinnquote und deren Berechnung anhand eines Kreises von 360 Grad erhält man einen Gewinnbereich von 0-360, der zufällig ausgewählt wird Die erhaltene Zahl wird verwendet, um zu bestimmen, zu welchem Intervallwert sie gehört, und der Intervallwert reward wird verwendet, um den erforderlichen Drehwinkel der Festplatte zu bestimmen. Die Idee sieht ungefähr so aus. Beginnen wir mit der Erläuterung der Hauptideen. 🎜rrreee🎜Legen Sie zunächst die Gewinnquoten der 6 Gewinnbereiche gewinnen fest. Die Gewinnquoten sollten sich zu 1 addieren. Kombinieren Sie die initialisierten Daten in einem 6-stelligen Array und übergeben Sie sie von außerhalb der Komponente . innerhalb der Komponente. 🎜rrreee🎜Verwenden Sie einen Kreis als 360 Grad, um den Gewinnwertbereich von 0-360 zu berechnen. 🎜rrreee🎜 Erzeugen Sie eine zufällige Ganzzahl. Natürlich muss diese Zahl zwischen 0 und 360 liegen, sonst ist sie bedeutungslos, wenn sie 360 überschreitet oder kleiner als 0 ist. 🎜rrreee🎜Bestimmen Sie nach Erhalt der Zufallszahl, in welchem Preisbereich sie liegt, und weisen Sie der Antwortnummer reward den entsprechenden Bereichswert zu. 🎜rrreee🎜Fügen Sie die Hauptfunktion zum Klicken auf Start in onPoint() ein. Zu Beginn der Funktion müssen Sie feststellen, ob noch Lotteriemöglichkeiten bestehen, und verhindern, dass die Animation ausgeführt wird, indem Sie auf die Funktion klicken Nach der Berechnung wird der erforderliche Winkel verwendet, um die Disc über die Animations-API animation des WeChat-Applets zu drehen. Nach dem Ende der Animation werden die Gewinninformationen über die benutzerdefinierte Komponente ausgelöst, um das Ereignis zu überwachen außerhalb der Komponente. 🎜rrreee🎜Abschließend vergessen Sie nicht, die Aktion zum Zurücksetzen der Animation jedes Mal auszuführen, bevor Sie die Animation ausführen, um sicherzustellen, dass die Animation beim nächsten Mal im richtigen Winkel angezeigt wird. Natürlich habe ich es in eine Funktion eingefügt, damit es außerhalb der Komponente verwendet werden kann. 🎜onClear(){
this.clearAnimation('.wrapper')
}复制代码
最后
wxs eingefügt. 🎜rrreeeAnimationssystem und Gewinnsystem🎜🎜Durch Festlegen der Gewinnquote und deren Berechnung anhand eines Kreises von 360 Grad erhält man einen Gewinnbereich von 0-360, der zufällig ausgewählt wird Die erhaltene Zahl wird verwendet, um zu bestimmen, zu welchem Intervallwert sie gehört, und der Intervallwert reward wird verwendet, um den erforderlichen Drehwinkel der Festplatte zu bestimmen. Die Idee sieht ungefähr so aus. Beginnen wir mit der Erläuterung der Hauptideen. 🎜rrreee🎜Legen Sie zunächst die Gewinnquoten der 6 Gewinnbereiche gewinnen fest. Die Gewinnquoten sollten sich zu 1 addieren. Kombinieren Sie die initialisierten Daten in einem 6-stelligen Array und übergeben Sie sie von außerhalb der Komponente . innerhalb der Komponente. 🎜rrreee🎜Verwenden Sie einen Kreis als 360 Grad, um den Gewinnwertbereich von 0-360 zu berechnen. 🎜rrreee🎜 Erzeugen Sie eine zufällige Ganzzahl. Natürlich muss diese Zahl zwischen 0 und 360 liegen, sonst ist sie bedeutungslos, wenn sie 360 überschreitet oder kleiner als 0 ist. 🎜rrreee🎜Bestimmen Sie nach Erhalt der Zufallszahl, in welchem Preisbereich sie liegt, und weisen Sie der Antwortnummer reward den entsprechenden Bereichswert zu. 🎜rrreee🎜Fügen Sie die Hauptfunktion zum Klicken auf Start in onPoint() ein. Zu Beginn der Funktion müssen Sie feststellen, ob noch Lotteriemöglichkeiten bestehen, und verhindern, dass die Animation ausgeführt wird, indem Sie auf die Funktion klicken Nach der Berechnung wird der erforderliche Winkel verwendet, um die Disc über die Animations-API animation des WeChat-Applets zu drehen. Nach dem Ende der Animation werden die Gewinninformationen über die benutzerdefinierte Komponente ausgelöst, um das Ereignis zu überwachen außerhalb der Komponente. 🎜rrreee🎜Abschließend vergessen Sie nicht, die Aktion zum Zurücksetzen der Animation jedes Mal auszuführen, bevor Sie die Animation ausführen, um sicherzustellen, dass die Animation beim nächsten Mal im richtigen Winkel angezeigt wird. Natürlich habe ich es in eine Funktion eingefügt, damit es außerhalb der Komponente verwendet werden kann. 🎜onClear(){
this.clearAnimation('.wrapper')
}复制代码
最后
整个思路就这些,怎么样,是不是很简单呢?实现关键一步是绘制圆盘,只要这一步搞好了,其他就会简单很多,因为动画实现那部分,微信小程序已经帮我们全部弄好了。最后,如果有更好的方法,欢迎在评论讨论一下。
相关免费学习推荐:微信小程序开发教程
Das obige ist der detaillierte Inhalt vonImplementieren Sie ein Glücksradspiel im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einfaches HTML5-Drag-and-Drop, um einen automatischen Links- und Rechtsrahmen und einen Glücksrad-Beispielcode zu erhalten
- Die von WeChat entwickelte große Karussellfunktion
- jQuery implementiert Karussell-Lotterie mit Popup-Fenster und Anzahl der Male (Code)
- PHP implementiert den Big-Wheel-Lotterie-Algorithmus (Codebeispiel)

