Heim >Web-Frontend >js-Tutorial >Wir stellen vier Arten von JS-Erkennungsmethoden und Tool-Methoden vor, die auf Basis von JQuery geschrieben wurden
Wir stellen vier Arten von JS-Erkennungsmethoden und Tool-Methoden vor, die auf Basis von JQuery geschrieben wurden
- coldplay.xixinach vorne
- 2020-11-11 17:22:552069Durchsuche
JavascriptSpaltenerkennungsmethode und Tool-Methode, die auf JQuery basieren.

Einführung
Heute untersuchen wir hauptsächlich die vier Typerkennungsmethoden von js. Die Typen werden im Folgenden nicht näher erläutert Alles, Das Dokument ist sehr klar, daher listen wir es einfach auf:
Dokumentadresse:
Grundlegende Datentypen: String, Boolean, undefiniert, null, Zahl, Symbol, BigInt
Referenzdatentypen: Objekt, Array, RegExp ... ....
Die Erkennungstypen, über die wir heute sprechen, umfassen die folgenden vier Typen und eine bequemere Tool-Methode, die auf JQuery basiert:
typeof [Schlüsselpunkte]
instanceof
-
constructor
Object.prototype.toString.call [Key]
typeof
1. Grundlegender Inhalt
Definition
: Operatoren, die grundlegende Typen erkennen könnenSyntax
: typeof [Wert]Rückgabewert
: ["string", "number", " boolean ", "undefiniert", "Objekt", "Funktion", "Symbol", "Bigint"]
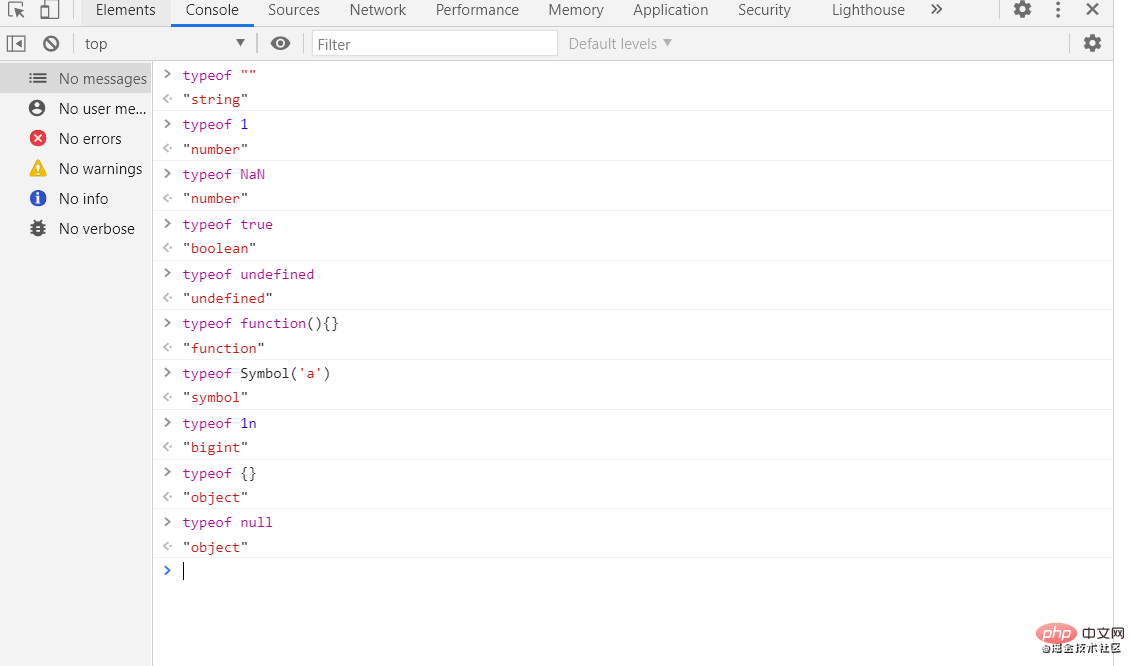
Das Ergebnis ist wie in der Abbildung dargestellt:

2. Mängel und Mängel
Obwohl es scheint sehr einfach zu verwenden zu sein, aber wir wissen im Allgemeinen, dass nützliche Dinge immer gewisse Mängel haben, genau wie Menschen es nicht können Perfekt
- 1. Typeof erkennt Grundtypen im Grunde perfekt, aber Referenztypen können an Ort und Stelle explodieren, wie z. B.
Array-Objekte, reguläre Objekte, neue digitale Objekte ... alle zurückgegebenen Strings sind Objekte in der Form
- 2. Zum Beispiel sind
NaN / Infinity
beide „Zahlen“ - 3.
Typ von Null ist „Objekt“
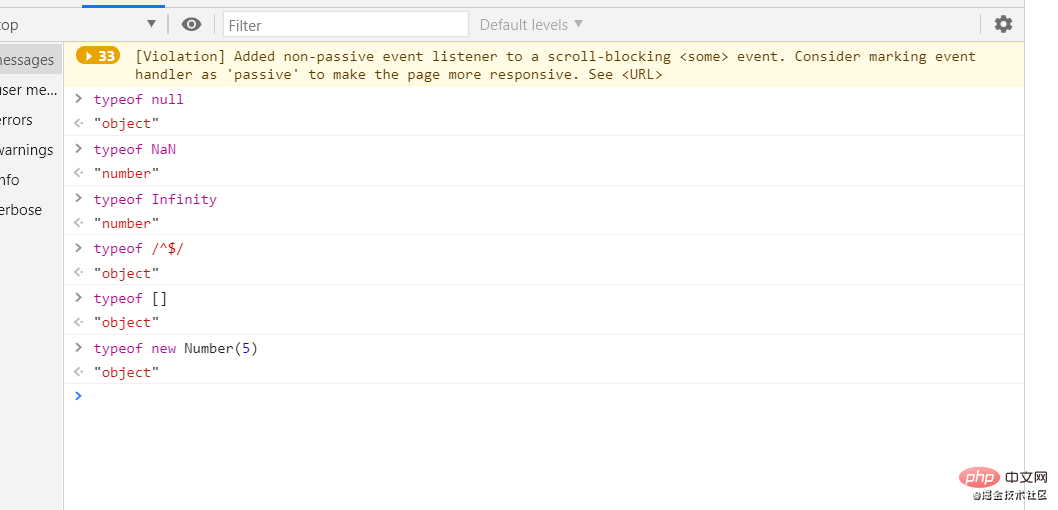
Das Ergebnis ist wie in der Abbildung dargestellt:

3. Häufige Szenarien
let x = {};
if(x != null && typeof x === "object"){
判断是否是对象,由于typeof null也是返回object,因此要排除它
}复制代码
Instanz von
1. Grundlegender Inhalt
Definition
: Wird verwendet, um zu erkennen, ob die Prototypeigenschaft des Konstruktors in der Prototypenkette eines Instanzobjekts erscheint.Syntax
: Objektinstanz des KonstruktorsRückgabewert
: Boolescher Wert
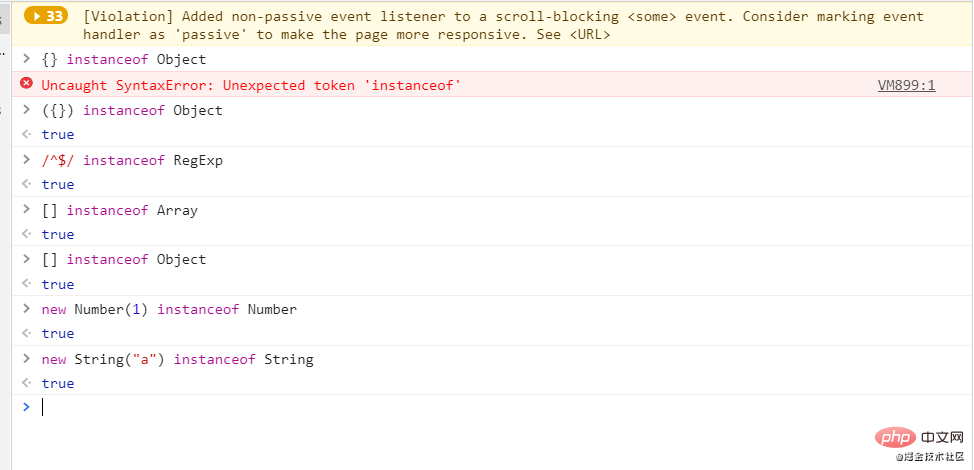
Das Ergebnis ist wie im Bild gezeigt:
[Hinweis] {} wird hier als Codeblock behandelt, also der erste Zeile meldet einen Fehler

2 . 缺陷与不足
- 1 . 无法检测基本类型,返回的都是false ,只能检测引用类型
- 2 . 由于instanceof是根据原型来检测类型的,返回值也是布尔类型,因此无法直观的看出数据类型
- 3 . 因为原型可以更改,有时候利用instanceof来判断不一定十分准确
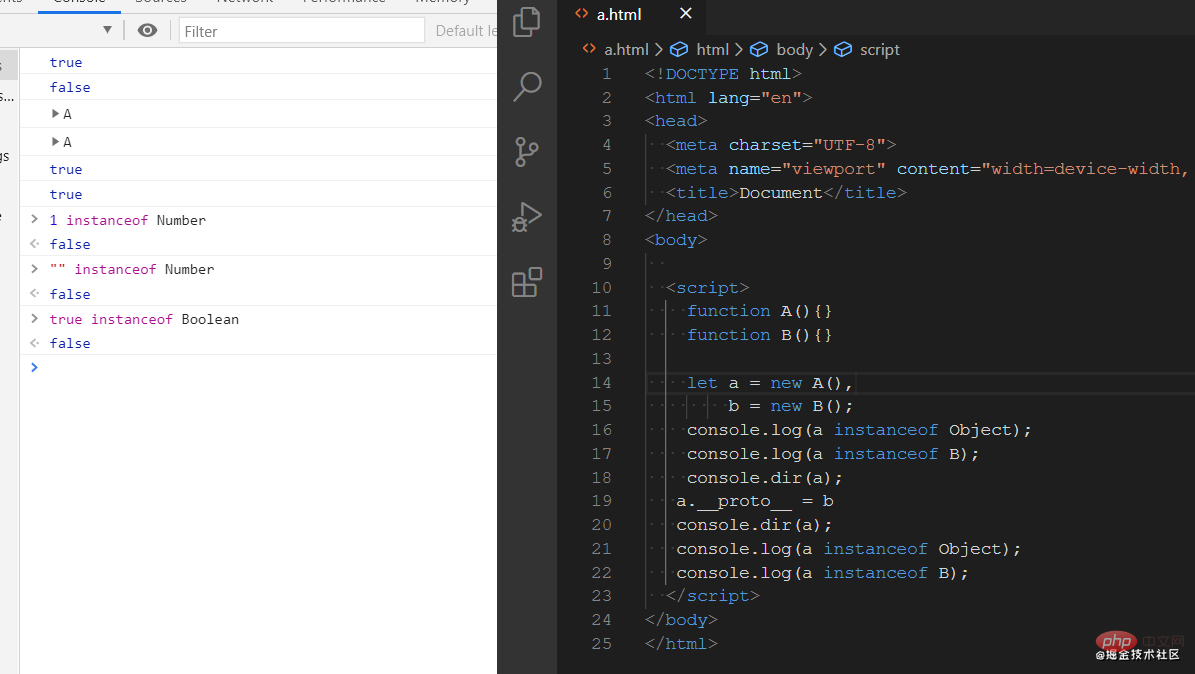
结果如图所示 :

constructor
1 . 基本内容
定义
: 通过构造器来判断类型。语法
: target.constructor == "类型名字"
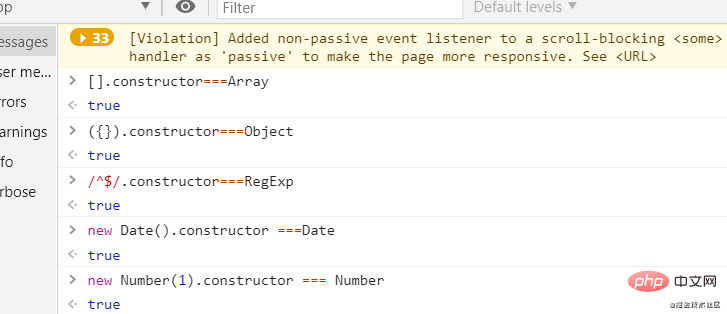
结果如图所示 :

2 . 缺陷与不足
- 1 . 原理基本和instanceof一样,都是根据原型判断
Object.prototype.toString.call()
1 . 基本内容
定义
: 返回一个表示该对象的字符串。语法
: Object.prototype.toString.call(params)返回值
: "[object 类型]"
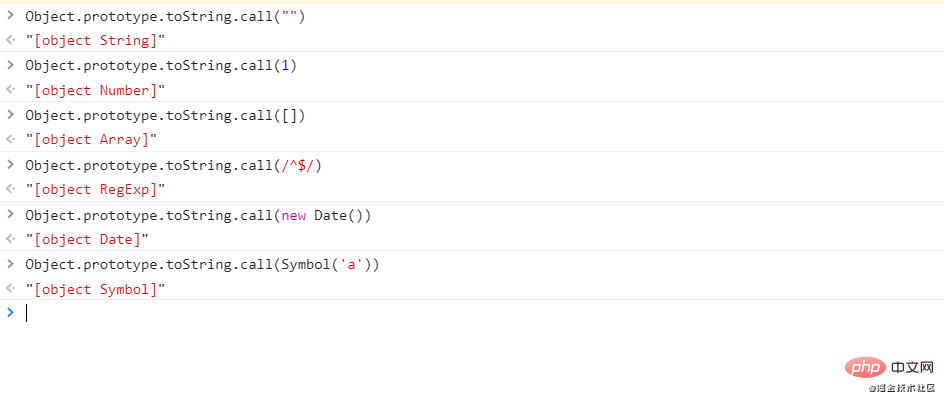
结果如图所示 :

2 . 基本原理
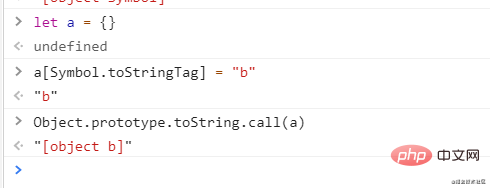
Object.prototype.toString.call()中“[object 类型]”返回的值是由
Symbol.toStringTag决定
如图所示:

根据jquery写出的判断方法
1.代码实现
var class2type = {};
["Boolean","Number","String","Function","Array","Date","RegExp","Object","Error","Symbol","BigInt","GeneratorFunction"].forEach(item=>{
class2type["[object "+item+"]"] = item.toLowerCase();
})
function toType(obj){
if(obj==null){
return obj+'';
}
return typeof obj === "object" || typeof obj === "function" ?
class2type[toString.call(obj)] || "object" : typeof obj;
}复制代码
最后,由于第一次写文章,有些紧张,如有写的不好之处请指出来,作者会继续努力写文章总结,一起加油!打工人!!!
相关免费学习推荐:JavaScript(视频)
Das obige ist der detaillierte Inhalt vonWir stellen vier Arten von JS-Erkennungsmethoden und Tool-Methoden vor, die auf Basis von JQuery geschrieben wurden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

