Heim >Web-Frontend >CSS-Tutorial >So erreichen Sie eine vertikale Textanordnung in CSS
So erreichen Sie eine vertikale Textanordnung in CSS
- 王林Original
- 2020-11-11 14:29:087442Durchsuche
So erreichen Sie eine vertikale Anordnung von Text in CSS: Sie können dazu das Attribut writing-mode verwenden, z. B. [writing-mode: Vertical-rl;]. Das Attribut „writing-mode“ definiert, wie Text horizontal oder vertikal angeordnet wird.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3, dieser Artikel gilt für alle Computermarken.
Die Eigenschaft writing-mode definiert, wie Text horizontal oder vertikal angeordnet wird.
(Teilen von Lernvideos: Java-Kurs)
horizontal-tb: horizontale Schreibmethode von oben nach unten. Das heißt, links-rechts-oben-unten
vertikal-rl: vertikal von rechts nach links geschrieben. Das heißt, oben-unten-rechts-links
vertikal-lr: Der Inhalt ist in vertikaler Richtung von oben nach unten und in horizontaler Richtung von links nach rechts
seitlich-rl: Der Inhalt ist vertikal von oben angeordnet nach unten
sideways-lr: Inhalt vertikal von unten nach oben angeordnet
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS文字垂直排列</title>
<style type="text/css">
div{
border: 1px solid lightblue;
padding: 5px;
}
.vertical-text{
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
</style>
</head>
<body>
<div class="vertical-text">
1. 文字垂直排列 <br />
2. 文字垂直排列
</div>
</body>
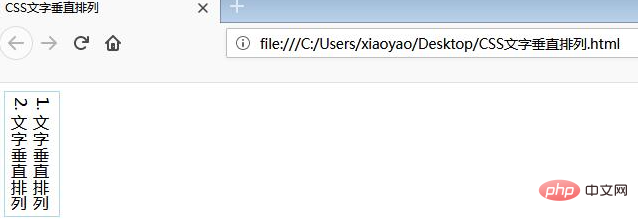
</html>Laufergebnisse:

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo erreichen Sie eine vertikale Textanordnung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

