Heim >Web-Frontend >View.js >So löschen Sie Daten in einem Array in vue.js
So löschen Sie Daten in einem Array in vue.js
- coldplay.xixiOriginal
- 2020-11-11 10:04:296996Durchsuche
So löschen Sie Daten im Array in vue.js: Führen Sie zuerst die Datei [vue.JS] ein und fügen Sie den Vue-Container hinzu. Instanziieren Sie dann das Vue-Objekt im Tag, speichern Sie den Code und zeigen Sie eine Vorschau des Effekts direkt im Browser an. Klicken Sie abschließend auf die Schaltfläche „Löschen“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, vue2.9, dieser Artikel gilt für alle Computermarken.
【Empfohlene verwandte Artikel: vue.js】
vue.js-Methode zum Löschen von Daten in einem Array:
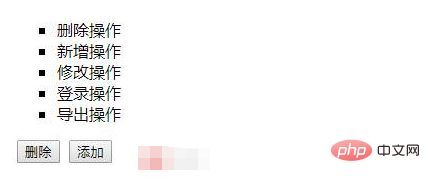
Der erste Schritt besteht darin, die vue.JS-Datei in den erstellten HTML5-Seitencode einzuführen und Fügen Sie einen Vue-Container hinzu, einschließlich einer ungeordneten Liste und zwei Schaltflächen, wie in der Abbildung unten gezeigt:

Instanziieren Sie im zweiten Schritt das Vue-Objekt und rufen Sie el auf und Daten und weisen Sie der Nachricht einen Wert zu, wie in der Abbildung unten gezeigt:

Im dritten Schritt speichern Sie den Code und zeigen eine Vorschau des Effekts direkt im Browser an. Sie können die ungeordnete Liste sehen, die Schaltfläche „Löschen“ und „Hinzufügen“ verwenden Schaltfläche, wie in der folgenden Abbildung dargestellt:

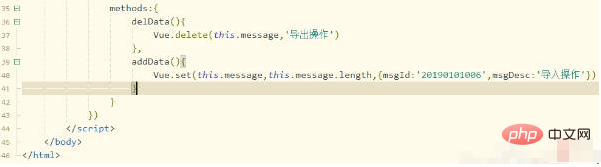
Schritt 4: Fügen Sie in der Methodenmethode die Klickfunktionen delData und addData hinzu und rufen Sie Vue.delete() bzw. Vue.set() auf, wie in der folgenden Abbildung dargestellt:

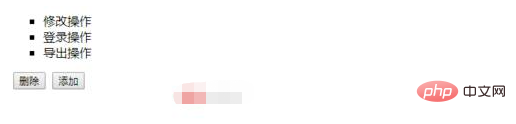
Schritt 5, erneut Speichern Sie den Code und führen Sie ihn aus, klicken Sie auf die Schaltfläche „Löschen“ und stellen Sie fest, dass der Datensatz nicht gelöscht werden kann, wie unten gezeigt:

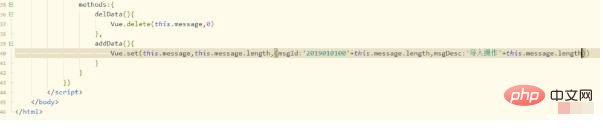
Schritt 6, der zweite Wenn der Parameter in der Löschmethode der Index des Arrays ist, nicht der Schlüssel des Elements oder Werts, können Sie ihn löschen, indem Sie ihn erneut ausführen, wie unten gezeigt:

Verwandte kostenlose Lernempfehlungen: JavaScript (Video )
Das obige ist der detaillierte Inhalt vonSo löschen Sie Daten in einem Array in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

