Heim >Web-Frontend >Bootstrap-Tutorial >Was sind die Vor- und Nachteile von Bootstrap?
Was sind die Vor- und Nachteile von Bootstrap?
- 青灯夜游Original
- 2020-11-11 09:51:338634Durchsuche
Vorteile von Bootstrap: 1. Es verfügt über eine vollständige Dokumentation und ist bequemer zu verwenden. 2. Es kann die Entwicklungseffizienz verbessern. 3. Standardisierte Namensdefinitionen für eine einfache Wartung. Nachteile: 1. Erhöhte Lernkosten; 2. Das CSS-Framework ist für Seiten wie ein kleines Projekt aufgebläht. 3. Eine zu starke Abhängigkeit vom Framework trägt möglicherweise nicht zur Verbesserung der Technologie bei.

Die Betriebsumgebung dieses Tutorials: Windows10-System, Bootstrap3.0. Dieser Artikel gilt für alle Computermarken.
Tutorial-Empfehlung: „Bootstrap-Video-Tutorial“
Bootstrap-Einführung:
Bootstrap kommt von Twitter und ist ein sehr beliebtes Front-End-Framework. Bootstrap basiert auf HTML, CSS und JavaScript. Es ist einfach und flexibel und beschleunigt die Webentwicklung. Es wurde von den Twitter-Designern Mark Otto und Jacob Thornton entwickelt und ist ein CSS/HTML-Framework. Bootstrap stellt elegante HTML- und CSS-Spezifikationen bereit, die in der dynamischen CSS-Sprache Less geschrieben sind. Bootstrap erfreut sich seit seiner Einführung großer Beliebtheit und ist ein beliebtes Open-Source-Projekt auf GitHub, darunter MSNBC (Microsoft National Broadcasting Company) Breaking News der NASA. Einige Frameworks, die inländischen Mobilentwicklern bekannt sind, wie das Front-End-Open-Source-Framework WeX5, sind ebenfalls leistungsoptimiert und basieren auf dem Bootstrap-Quellcode.
Bootstray-Architektur
Grundstruktur: Bootstrap bietet eine Grundstruktur mit Rastersystem, Linkstil und Hintergrund. Dies wird im Abschnitt Bootstrap-Grundstruktur ausführlich erläutert.
CSS: Bootstrap verfügt über die folgenden Funktionen: globale CSS-Einstellungen, Definition grundlegender HTML-Elementstile, erweiterbare Klassen und ein erweitertes Rastersystem. Dies wird im Abschnitt Bootstrap CSS ausführlich erläutert.
Komponenten: Bootstrap enthält mehr als ein Dutzend wiederverwendbare Komponenten zum Erstellen von Bildern, Dropdown-Menüs, Navigation, Warnfeldern, Popup-Feldern und mehr. Dies wird im Abschnitt „Layout-Komponenten“ ausführlich erläutert.
JavaScript-Plug-ins: Bootstrap enthält mehr als ein Dutzend benutzerdefinierte jQuery-Plug-ins. Sie können alle Plug-Ins direkt oder einzeln einbinden. Dies wird im Abschnitt Bootstrap-Plugin ausführlich erläutert.
Anpassung: Sie können Bootstrap-Komponenten, LESS-Variablen und jQuery-Plugins anpassen, um Ihre eigene Version zu erhalten.

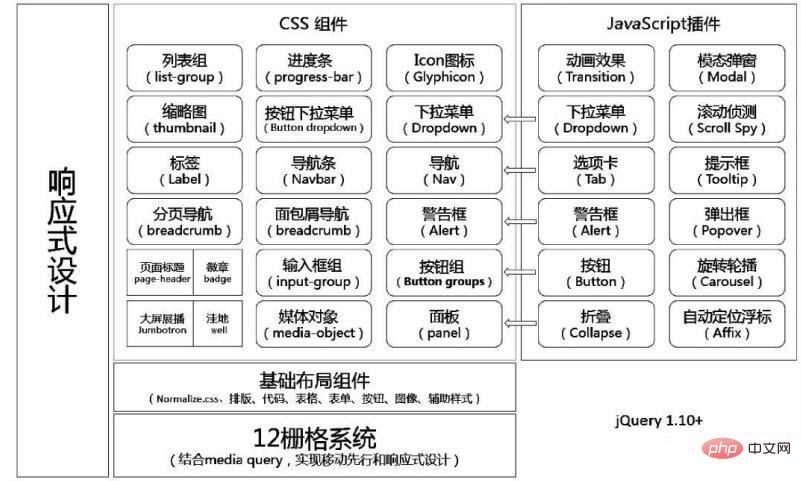
Bootstrap-Gesamtarchitekturdiagramm
Das Bootstrap-Framework ist in drei Kategorien unterteilt:
Erstens: Vorverarbeitungsskript
Der Quellcode von Bootstrap wird auf der Grundlage der beliebtesten CSS-Vorverarbeitungsskripte entwickelt – Less und Sass. Sie können für eine schnelle Entwicklung vorkompilierte CSS-Dateien verwenden oder die benötigten Stile aus dem Quellcode anpassen. Zum Beispiel. Wenn Sie viele der gleichen Effekte auf Ihrer Seite haben. Schreiben Sie einfach eine Effektklasse. Dann lassen Sie den Ort, an dem es verwendet wird, es erben. Es besteht keine Notwendigkeit mehr zu schreiben.
Zweitens: Ein Framework, mehrere Geräte
Mithilfe von Bootstrap können Ihre Website und Ihre Anwendung schnell und effektiv Mobiltelefone, Tablets und PC-Geräte über denselben Code konfigurieren. Dies alles ist auf CSS-Medienabfragen zurückzuführen.
Drittens: Vollständige Spezialeffekte
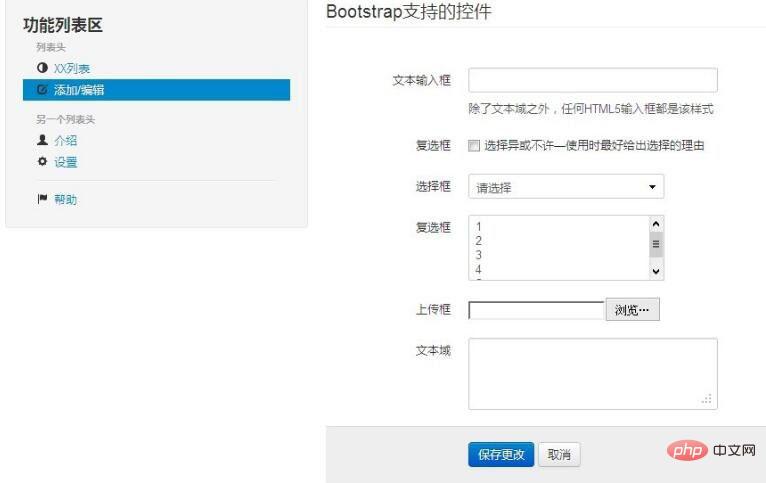
Bootstrap bietet eine umfassende und schöne Dokumentation. Sie finden hier alle detaillierten Dokumentationen zu HTML-Elementen, HTML- und CSS-Komponenten sowie jQuery-Plug-ins. Bootstrap-Komponenten: Bootstrap enthält eine Fülle von Webkomponenten. Basierend auf diesen Komponenten können Sie schnell eine schöne und voll funktionsfähige Website erstellen. Zum Beispiel: Dropdown-Menü, Schaltflächengruppe, Schaltflächen-Dropdown-Menü, Navigation, Navigationsleiste, Pfadnavigation, Paging, Layout, Miniaturansichten, Warndialogfeld, Fortschrittsbalken, Medienobjekte usw. Das JavaScript-Plug-in Bootstrap enthält 13 jQuery-Plug-ins, die den Komponenten in Bootstrap „Leben“ verleihen. Dazu gehören: modale Dialogfelder, Registerkarten, Bildlaufleisten, Popup-Boxen usw. Noch wichtiger ist, dass Bootstrap vollständig Open Source ist. Das Hosting, die Entwicklung und die Wartung des Codes basieren alle auf der GITHub-Plattform.

Vorteile des Bootstrap-Frameworks:
a) Verbesserung der Entwicklungseffizienz.
b) Standardisierte Namensdefinition für einfache Wartung.
c) Standardisieren Sie den Projektentwicklungsprozess
d) Der CSS-Code ist klarer und einfacher. Der HTML-Code ist sinnvoller.
e) Benutzer-Downloads können in Großprojekten reduziert werden
f) Es verfügt über eine vollständige Dokumentation und ist bequemer zu verwenden
g) Es verfügt über eine große Anzahl von Komponentenstilen und akzeptiert Anpassungen
Nachteile des Bootstraps Rahmen:
a) Die Lernkosten steigen. Sie müssen das gesamte Framework verstehen und die Dokumentation des Frameworks lesen.
b) Das CSS-Framework ist für ein kleines Projekt und andere Seiten aufgebläht. Möglicherweise enthält das Framework viel Code, den Sie nicht verwenden.
c) Es hilft möglicherweise nicht dabei, Ihre Fähigkeiten zu verbessern. Zu abhängig vom Framework, was die Fehlerbehebung erschwert. Einschließlich der dem Framework innewohnenden Fehler.
d) Es ist mühsam, das benötigte Framework und Entwicklungsframework auszuwählen. Nachdem ich es geschrieben hatte, stellte ich fest, dass es immer unflexibler und aufgeblähter wurde.
e) Es wird Kompatibilitätsprobleme geben, obwohl es im Internet viele Möglichkeiten gibt, mit dem IE kompatibel zu sein. Es müssen jedoch andere Dateien eingeführt werden, von denen einige recht klein sind, was unweigerlich zu einer Verlangsamung der Ladegeschwindigkeit und Auswirkungen auf das Internet führt Benutzererfahrung.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Lernkurse zum Programmieren! !
Das obige ist der detaillierte Inhalt vonWas sind die Vor- und Nachteile von Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

