Heim >Web-Frontend >js-Tutorial >So entfernen Sie Leerzeichen in JQuery
So entfernen Sie Leerzeichen in JQuery
- 藏色散人Original
- 2020-11-10 16:33:113768Durchsuche
So entfernen Sie Leerzeichen in jquery: Passen Sie zunächst eine Testzeichenfolge an und schreiben Sie eine Endlosschleife. Bestimmen Sie dann, ob die Zeichenfolge Leerzeichen in der Endlosschleife enthält .

Die Betriebsumgebung dieses Tutorials: Windows10-System, jquery2.2.4, dieser Artikel gilt für alle Computermarken.
Empfohlen: „jquery Video Tutorial“
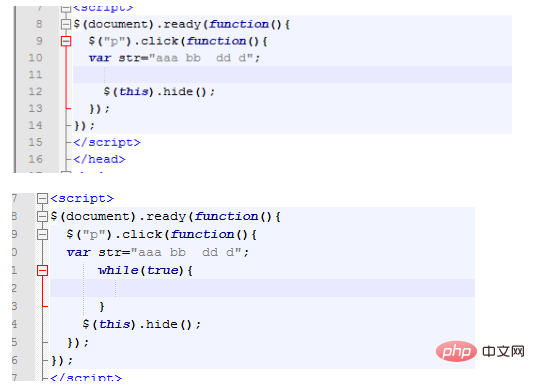
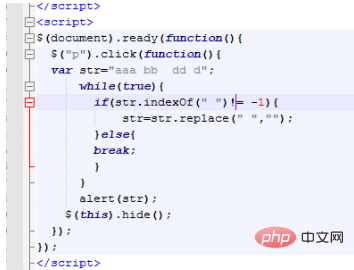
Passen Sie zunächst eine Testzeichenfolge an und schreiben Sie dann eine Endlosschleife, wie in der Abbildung gezeigt.

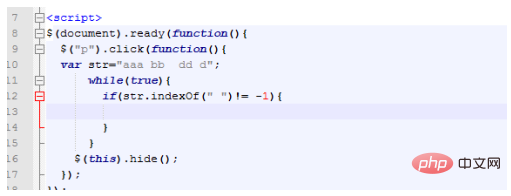
Bestimmen Sie in der Endlosschleife, ob die Zeichenfolge Leerzeichen enthält, wie gezeigt in der Abbildung

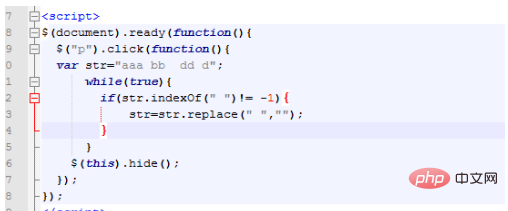
Wenn es Leerzeichen enthält, verwenden Sie ersetzen, um die Ersetzung durchzuführen. Dadurch kann jedoch jeweils nur ein Leerzeichen ersetzt werden. Sie müssen also vorne eine Endlosschleife verwenden, wie in der Abbildung gezeigt

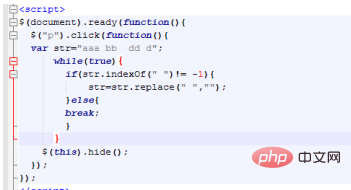
Dann müssen Sie die else-Bedingung hinzufügen, wenn sie nicht enthalten ist. Verwenden Sie einfach break, um aus der Endlosschleife zu springen, wie in der Abbildung gezeigt.

Verwenden Sie abschließend den Ausgabeeffekt, um die Zeichenfolge anzuzeigen Endergebnis, wie in der Abbildung gezeigt

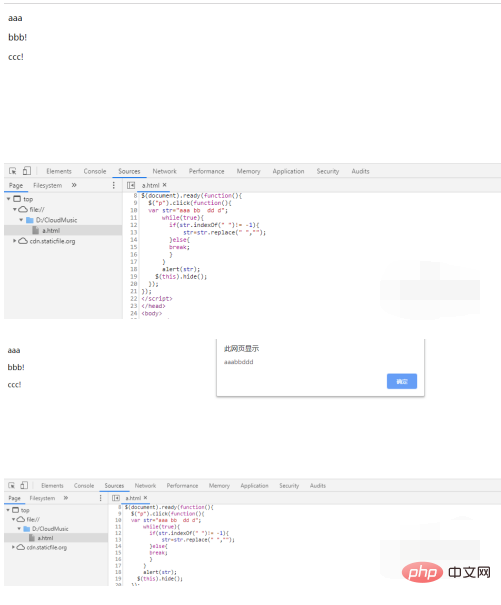
Öffnen Sie die Seite, um die Methode auf der Seite auszuführen. Sie können das Ergebnis sehen, nachdem alle Leerzeichen entfernt wurden. Zeichenfolge, wie in der Abbildung gezeigt

Das obige ist der detaillierte Inhalt vonSo entfernen Sie Leerzeichen in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

