Heim >Web-Frontend >View.js >So führen Sie JQuery in vue.js ein
So führen Sie JQuery in vue.js ein
- coldplay.xixiOriginal
- 2020-11-10 15:55:062916Durchsuche
So führen Sie jquery in vue.js ein: Fügen Sie zuerst [jquery] zu den Abhängigkeiten in [package.json] hinzu und geben Sie den entsprechenden Code in [module.exports] ein ] im Terminal ausführen dev].

Die Betriebsumgebung dieses Tutorials: Windows10-System, vue2.5.2, dieser Artikel gilt für alle Computermarken.
【Empfohlene verwandte Artikel: vue.js】
vue.js So führen Sie jquery ein:
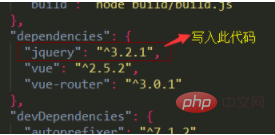
1. Fügen Sie zunächst „jquery“ zu den Abhängigkeiten in package.json hinzu: „^3.2.1“ ,

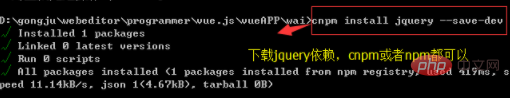
2. Natürlich ist es auch möglich, Taobao Mirror cnpm zu verwenden npm install jquery –save-dev
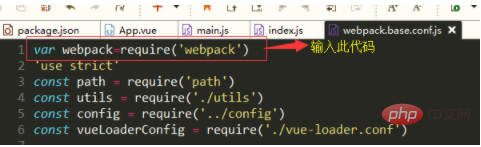
var webpack=require(‘webpack’)
 Geben Sie in module.exports Folgendes ein:
Geben Sie in module.exports Folgendes ein: 
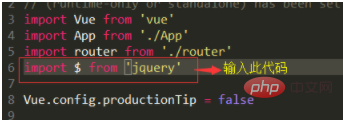
4. Im Geben Sie in der Eingabedatei main.js Folgendes ein:
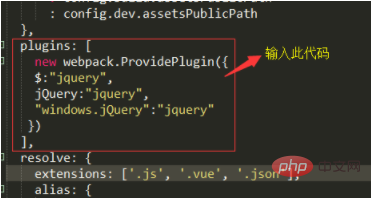
plugins: [
new webpack.ProvidePlugin({
$:”jquery”,
jQuery:”jquery”,
“windows.jQuery”:”jquery”
})
],
5. Geben Sie npm run dev ein und es ist in Ordnung

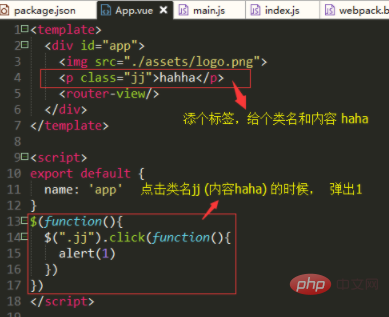
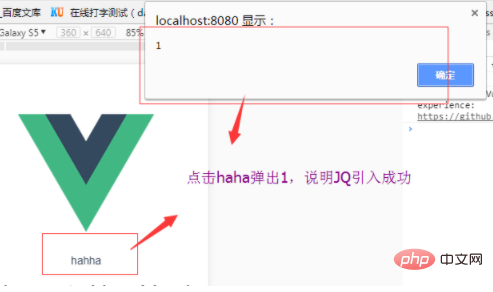
6. Die Überprüfungsmethode wird in APP.vue überprüft. Siehe das Bild:


Verwandte kostenlose Lernempfehlungen: 
JavaScript
Das obige ist der detaillierte Inhalt vonSo führen Sie JQuery in vue.js ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

