Heim >Web-Frontend >js-Tutorial >So installieren Sie JQuery
So installieren Sie JQuery
- 藏色散人Original
- 2020-11-10 11:29:263874Durchsuche
So installieren Sie jQuery: 1. Laden Sie die jQuery-Bibliothek von „jquery.com“ herunter und fügen Sie jQuery zur Webseite hinzu. 2. Laden Sie jQuery vom CDN, z. B. laden Sie jQuery von Google.

Die Betriebsumgebung dieses Tutorials: Windows10-System, jquery1.10.2. Dieser Artikel gilt für alle Computermarken.
Empfohlen: „jQuery-Video-Tutorial“
jQuery-Installation
JQuery zur Webseite hinzufügen
Sie können jQuery auf verschiedene Weise zur Webseite hinzufügen. Sie können die folgenden Methoden verwenden:
Laden Sie die jQuery-Bibliothek von jquery.com herunter.
Laden Sie jQuery vom CDN, z. B. Laden von jQuery von Google.
Laden Sie jQuery herunter.
Es sind zwei Versionen von jQuery verfügbar zum Download:
Produktionsversion – zur Verwendung auf der eigentlichen Website, wurde optimiert und komprimiert.
Entwicklungsversion – zum Testen und Entwickeln (unkomprimierter, lesbarer Code)
Beide oben genannten Versionen können von jquery.com heruntergeladen werden.
Die jQuery-Bibliothek ist eine JavaScript-Datei, auf die Sie mit dem HTML-Tag <script> verweisen können: </script>
<head> <script src="jquery-1.10.2.min.js"></script> </head>
Tipp: Legen Sie die heruntergeladene Datei im selben Verzeichnis der Webseite ab, um jQuery zu verwenden.
lampe Fragen Sie sich, warum wir nicht type="text/javascript" im <script>-Tag verwenden? </script>
In HTML5 müssen Sie das nicht tun. JavaScript ist die Standard-Skriptsprache in HTML5 und allen modernen Browsern!
Alternativen
Wenn Sie jQuery nicht herunterladen und hosten möchten, können Sie es auch über ein CDN (Content Delivery Network) referenzieren.
Staticfile CDN-, Baidu-, Youpaiyun-, Sina-, Google- und Microsoft-Server verfügen alle über jQuery.
Wenn Ihre Website-Benutzer aus dem Inland stammen, wird empfohlen, inländische CDN-Adressen wie Baidu, Youpaiyun, Sina usw. zu verwenden. Wenn Ihre Website-Benutzer aus dem Ausland sind, können Sie Google und Microsoft verwenden.
Um jQuery von Staticfile CDN, Youpaiyun, Sina, Google oder Microsoft zu zitieren, verwenden Sie bitte einen der folgenden Codes:
Staticfile CDN: <head> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> </head>
百度 CDN: <head> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script> </head>
又拍云 CDN: <head> <script src="https://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js"> </script> </head>
Sina CDN:
<head> <script src="https://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"> </script> </head>
Google CDN: <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"> </script> </head>
lamp Es wird nicht empfohlen, Google CDN zu verwenden, um die Version zu erhalten, da Google Produkte In China ist es sehr instabil.
Microsoft CDN: <head> <script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.0.min.js"></script> </head>
lamp Die Verwendung von Staticfile CDN, Baidu, Youpaiyun, Sina, Google oder Microsofts jQuery hat einen großen Vorteil:
Viele Benutzer haben beim Besuch anderer Websites bereits von Baidu, Youpaiyun, Sina, Google aus gestartet. Oder Microsoft hat jQuery geladen. Das Ergebnis ist, dass beim Besuch Ihrer Website jQuery aus dem Cache geladen wird, was die Ladezeit verkürzt. Gleichzeitig stellen die meisten CDNs sicher, dass, wenn ein Benutzer eine Datei von ihnen anfordert, eine Antwort von dem Server zurückgegeben wird, der dem Benutzer am nächsten ist, was ebenfalls die Ladegeschwindigkeit verbessern kann.
jQuery-Version
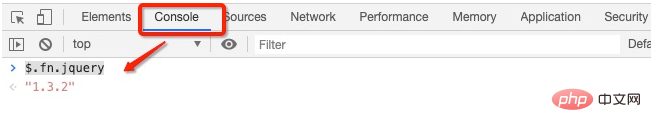
Wir können den Befehl $.fn.jquery im Konsolenfenster des Browsers verwenden, um die aktuelle jQuery-Version anzuzeigen:

Verwandte kostenlose Lernempfehlungen: JavaScript (Video)
Das obige ist der detaillierte Inhalt vonSo installieren Sie JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

