Heim >Web-Frontend >View.js >So fordern Sie Backend-Daten in Vue an
So fordern Sie Backend-Daten in Vue an
- coldplay.xixiOriginal
- 2020-11-10 09:43:4523283Durchsuche
So fordern Sie Back-End-Daten mit vue an: Erstellen Sie zunächst die Schnittstellen-JS-Datei im API-Ordner. Bestimmen Sie dann die Basis-URL und das URL-Suffix. Geben Sie schließlich den Code ein, der zum Abrufen der Daten erforderlich ist.

Die Betriebsumgebung dieses Tutorials: Windows10-System, vue2.9, dieser Artikel gilt für alle Computermarken.
【Empfohlene verwandte Artikel: vue.js】
Vue-Methode zum Anfordern von Backend-Daten:
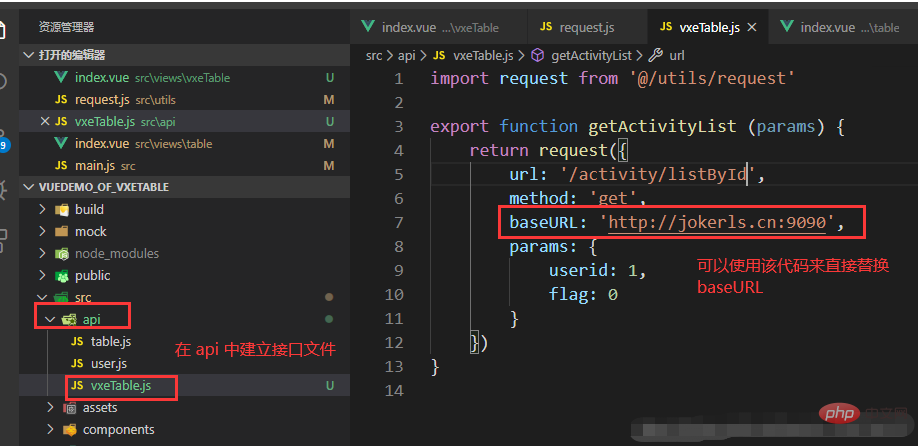
1. Erstellen Sie im API-Ordner eine Schnittstellen-JS-Datei (Beispiel: vxetable.js)
2. Bestimmen Sie die Basis-URL (Schnittstellenadresse, wenn kein Server vorhanden ist, kann sie lokal sein) und das URL-Suffix (d. h. den Schnittstellenpfad in der Steuerungsschicht) (jokerls.cn:9090 im Beispiel ist die Beispielschnittstellenadresse)

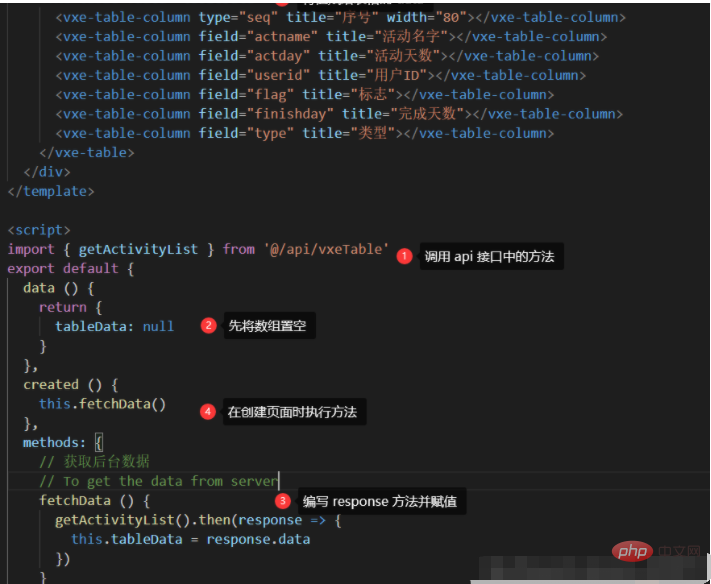
3. Für Seiten, die Daten abrufen müssen, befolgen Sie die folgenden Schritte

Verwandte kostenlose Lernempfehlungen: Javascript(Video)
Das obige ist der detaillierte Inhalt vonSo fordern Sie Backend-Daten in Vue an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der Front-End- und Back-End-Dateninteraktionsschritte von vue.j
- Detaillierte Erläuterung des Übermittlungsdatenvorgangs der Front-End- und Back-End-Dateninteraktion von vue.js
- Bearbeiten Sie die Front-End- und Back-End-Daten von vue.j
- Wie Vue Axios verwendet, um Backend-Daten anzufordern

