Heim >Web-Frontend >View.js >So übergeben Sie vue.js-Komponenten vom übergeordneten zum untergeordneten Element
So übergeben Sie vue.js-Komponenten vom übergeordneten zum untergeordneten Element
- coldplay.xixiOriginal
- 2020-11-09 15:22:322243Durchsuche
Vue.js-Komponente implementiert die Parent-to-Child-Methode: Zuerst erstellt die untergeordnete Komponente eine Eigenschaft in props, um den von der übergeordneten Komponente übergebenen Wert zu empfangen, und registriert dann die untergeordnete Komponente in der übergeordneten Komponente das untergeordnete Komponenten-Tag Das in props erstellte Attribut weist dem Attribut schließlich den Wert zu, der an die Unterkomponente übergeben werden muss.

【Empfohlene verwandte Artikel: vue.js】
vue.js Komponentenmethode zur Implementierung der Eltern-Kind-Übertragung:
1. Erstellen Sie eine untergeordnete Komponente und erstellen Sie eine neue unter den Ordner src/components/ A Child.vue
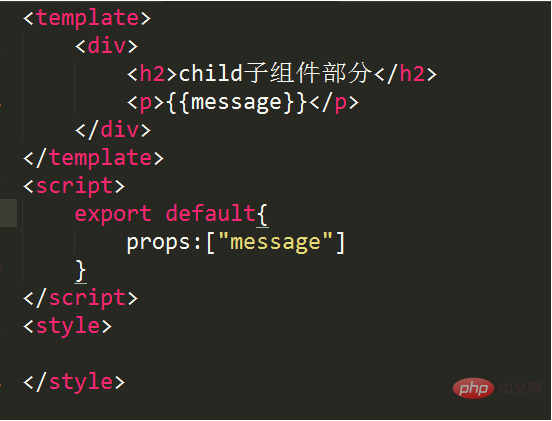
2. Erstellen Sie props in Child.vue und erstellen Sie dann eine Eigenschaft mit dem Namen message

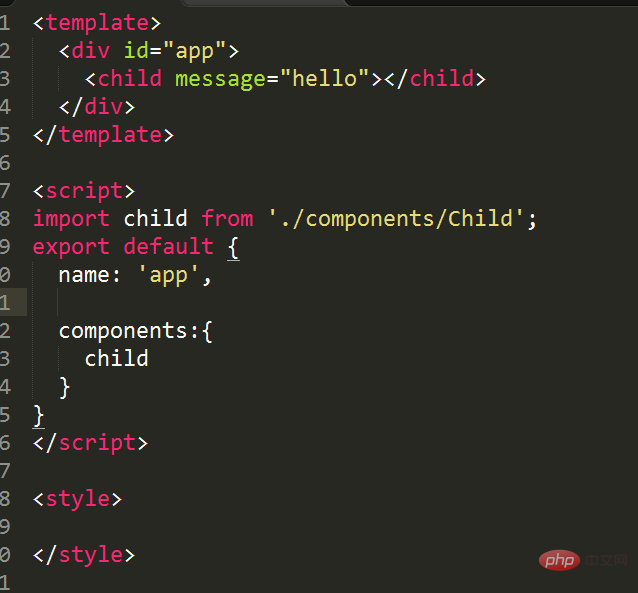
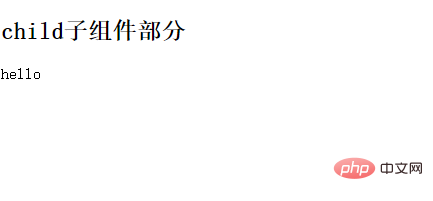
3. Registrieren Sie die Child-Komponente in App.vue und fügen Sie das untergeordnete Tag hinzu die Vorlage. Fügen Sie das Nachrichtenattribut hinzu und weisen Sie einen Wert zu. Speichern Sie die geänderte Datei und zeigen Sie den Browser an. 5. Wir können den Nachrichtenwert weiterhin dynamisch binden time the browser Kostenlose Lernempfehlungen zum Thema 中

Javascript (Video)
(Video)
Das obige ist der detaillierte Inhalt vonSo übergeben Sie vue.js-Komponenten vom übergeordneten zum untergeordneten Element. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

