Heim >Web-Frontend >Bootstrap-Tutorial >Welche UI-Frameworks basieren auf Bootstrap?
Welche UI-Frameworks basieren auf Bootstrap?
- 藏色散人Original
- 2020-11-09 11:34:533964Durchsuche
Zu den auf Bootstrap basierenden UI-Frameworks gehören: 1. AdminLTE-Framework; 3. Clearmin-Framework; 5. Echats-Framework;

RECMIMMIVENDE: "Bootstrap Tutorial"
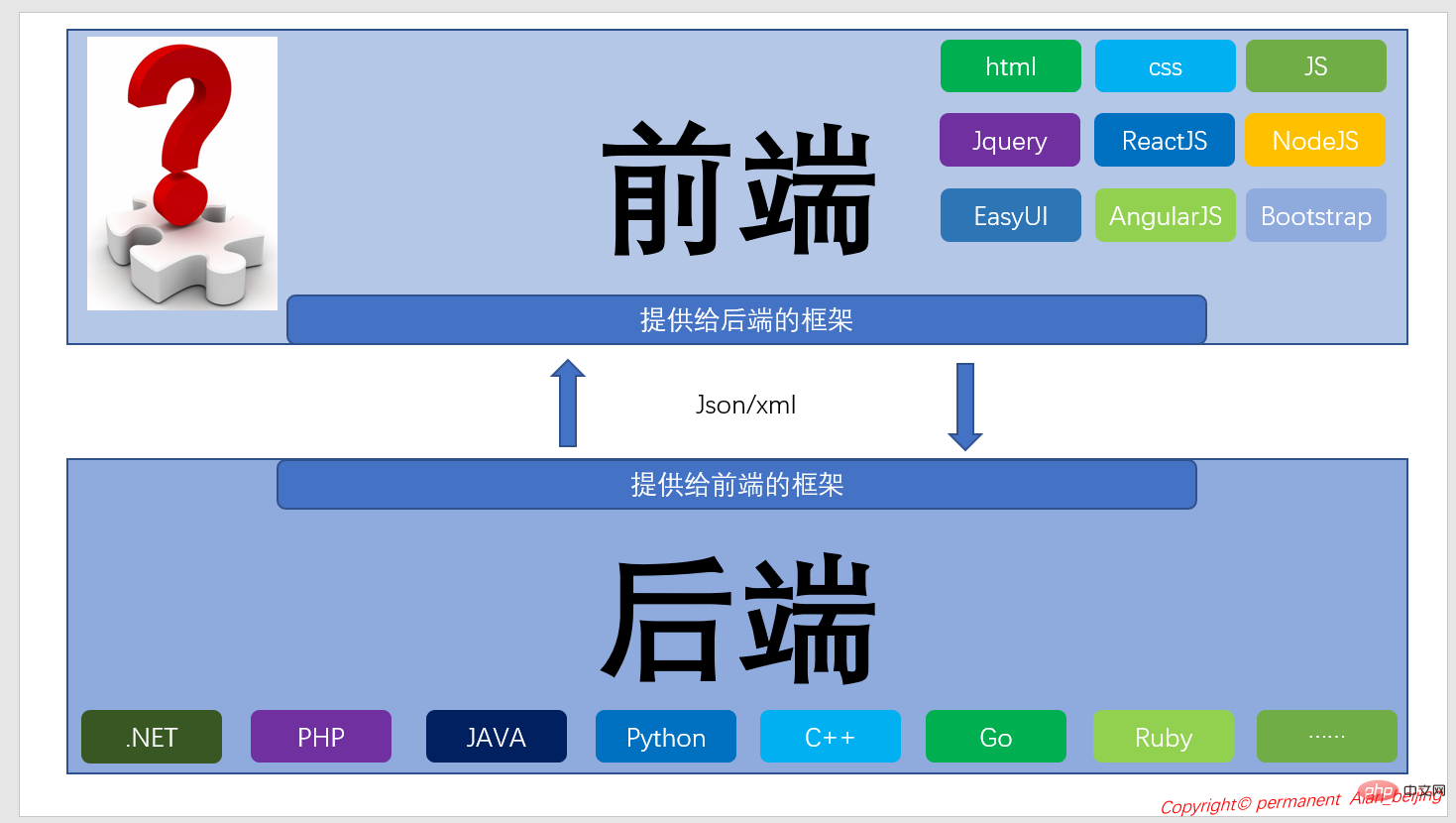
a Kurzdiskussion mehrerer Mainstream-Front-End-Front-End-Frontworks basierend auf dem Bootstrap Framework Die Technologieauswahl ist ein unverzichtbares Bindeglied und spielt eine entscheidende Rolle in der Softwarearchitektur. Man kann sagen, dass sich die Qualität der Technologieauswahl direkt auf den Erfolg oder Misserfolg des Projekts oder Produkts auswirkt. Daher müssen Sie bei der Softwarearchitektur über Technologie nachdenken Auswahl.
Das traditionelle Modell der Kopplung von Front- und Back-End kann den Anforderungen von Big Data und hoher Parallelität in der aktuellen Umgebung nicht gerecht werden. Beispielsweise wird das WebForm-Modell nach und nach durch MVC ersetzt Zwei Punkte darin. Wichtige Gründe:MVC trennt das Front- und Backend vollständig und MVC bietet eine bessere Vielseitigkeit. Aus Sicht der Architektur abstrahieren wir die Softwarearchitektur in zwei Teile, nämlich das Front-End und das Back-End, die beide Daten über Schnittstellen übertragen. Aber in diesem Artikel werde ich nicht über Architektur sprechen, sondern nur einige weitere gängige Front-End-Frameworks auf Basis von Bootsrap mit Ihnen teilen. ... Falle3 Framework 4. Leichtgewichtig
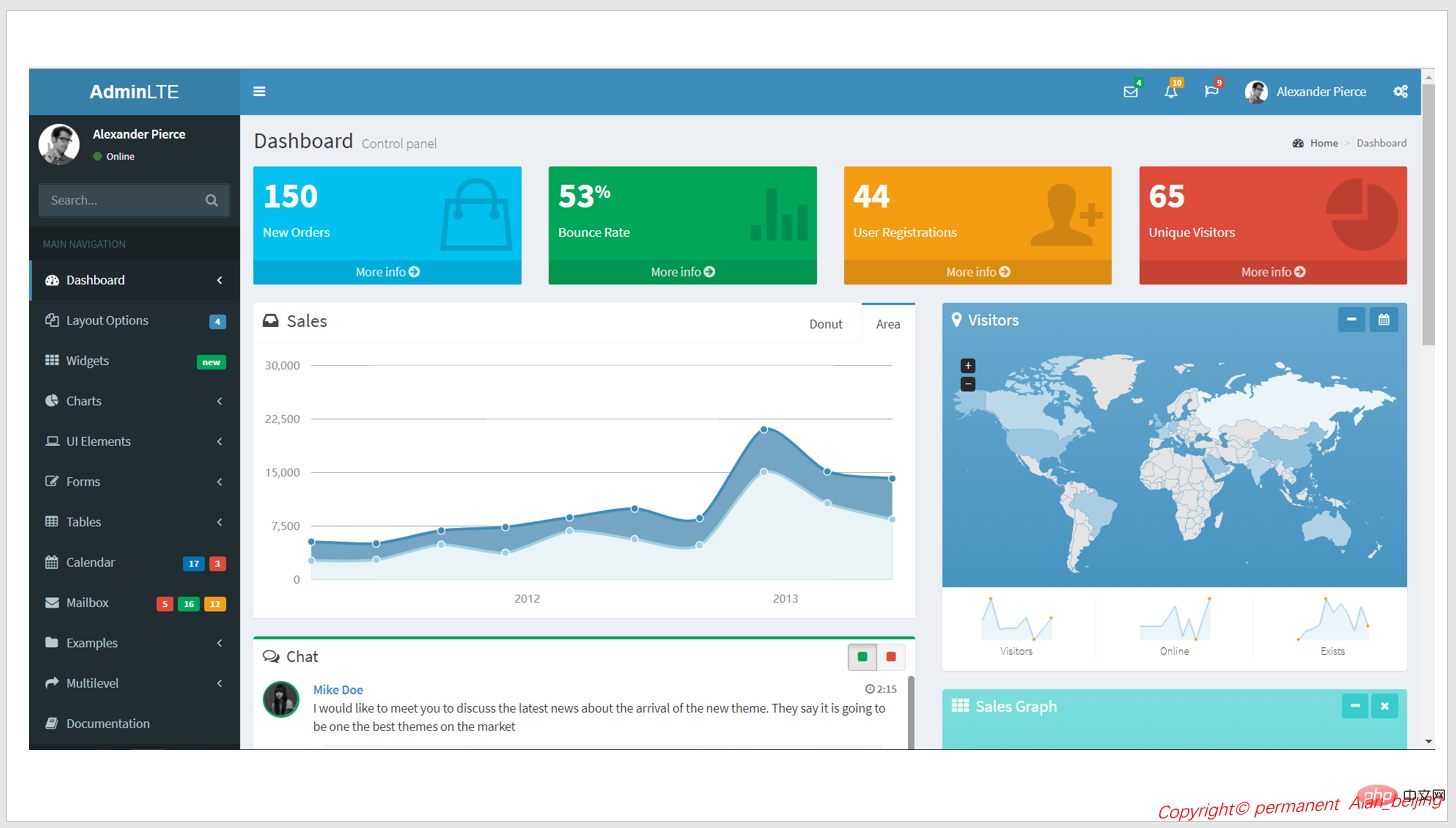
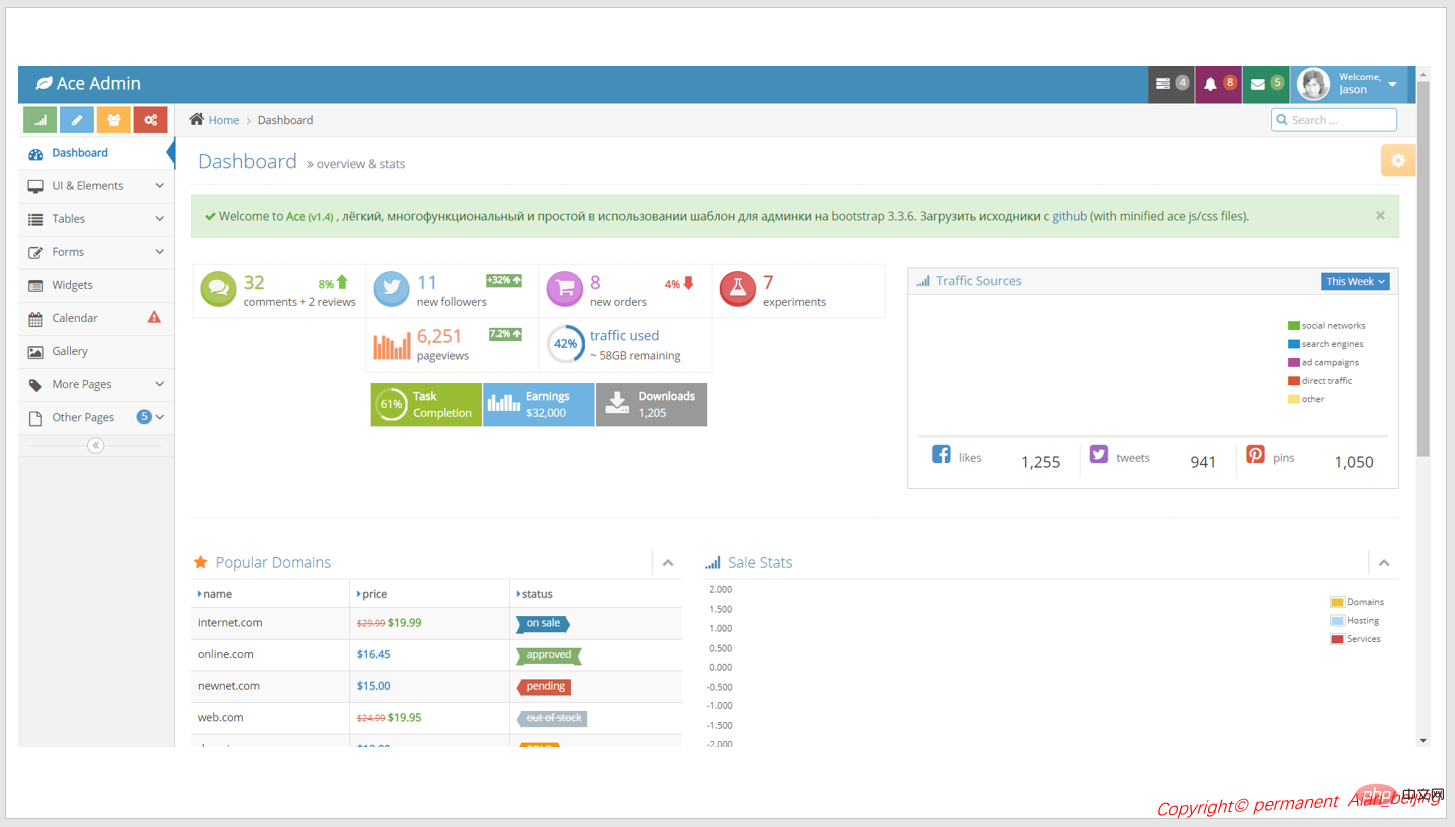
5. Vollständig reaktionsfähig, unterstützt Anpassung6.github: https://github.com/almasaeed2010/AdminLTE (2) ACE-Framework 1 .Referenz-URL: http ://ace.jeka.by/
2. Backend-Vorlage entwickelt von Twitter Bootstrap3 
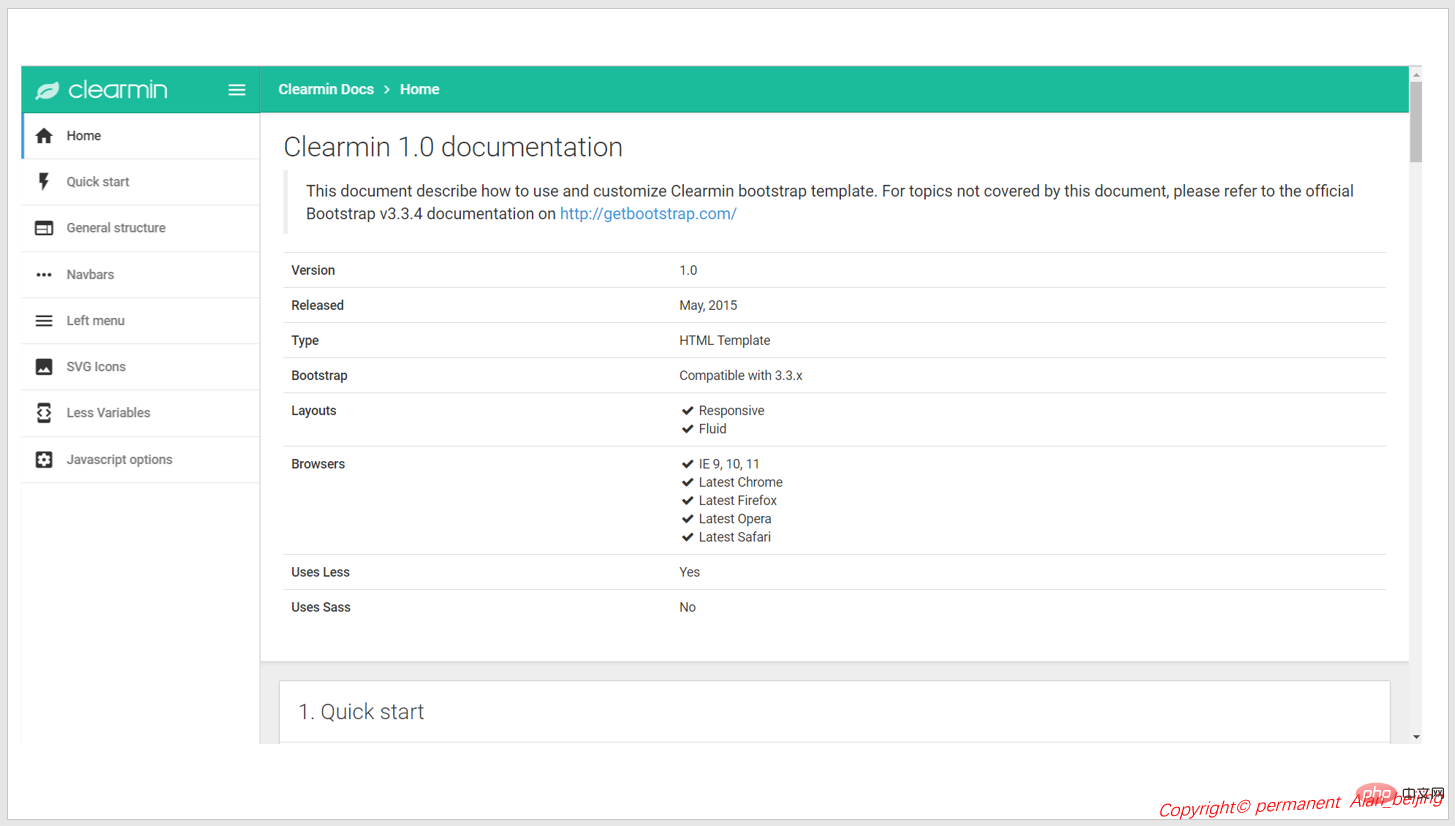
4.github: https://github.com/bopoda/ace (drei) Clearmin
1. Referenz-Website: http://cm.paomedia.com/
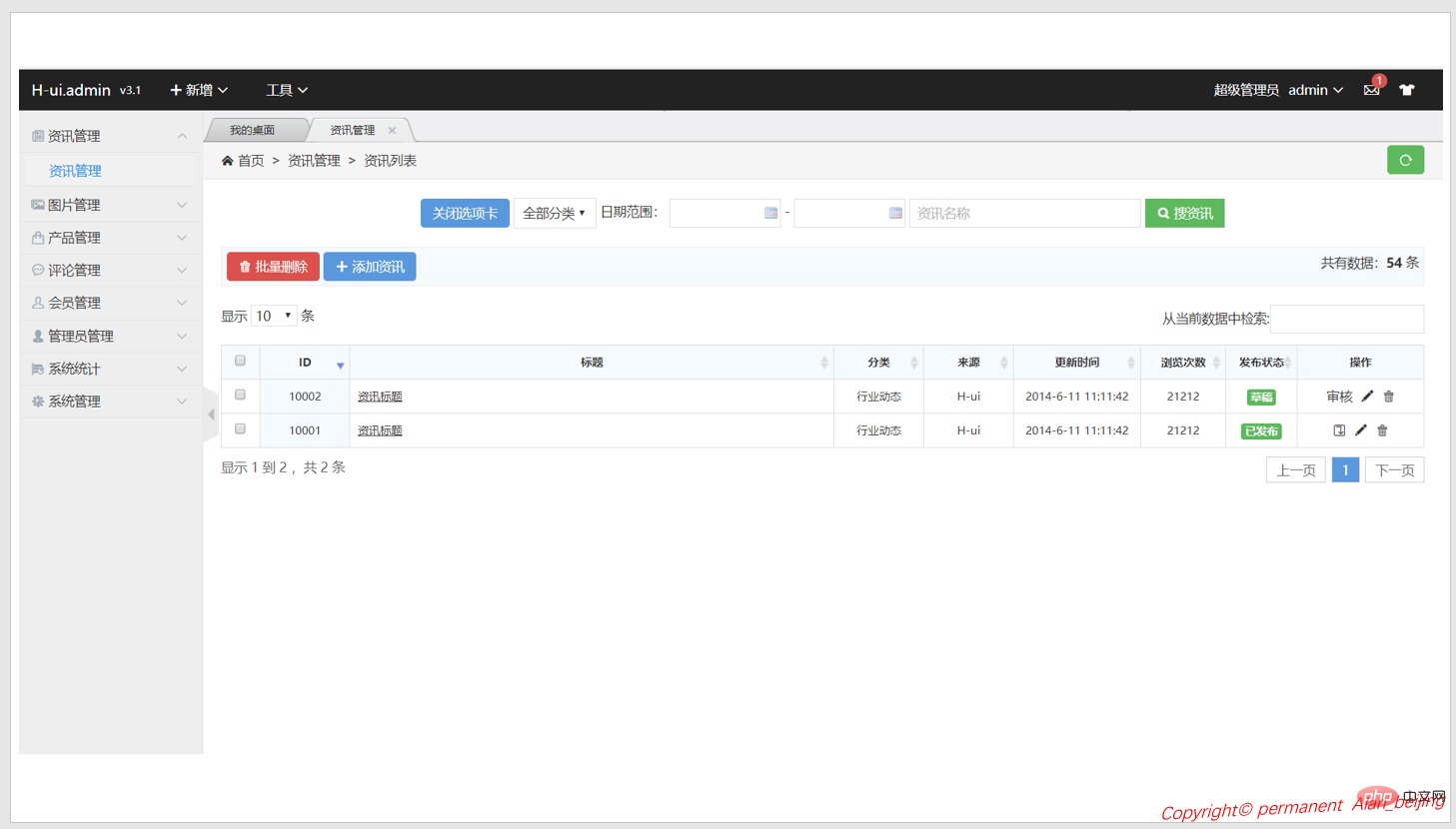
1. Referenz-Website: http://www.h-ui.net/H-ui.admin.shtml
2.H-ui.admin verwendet H-ui-Frontend. Die leichtgewichtige Website Die vom Framework entwickelte Backend-Vorlage verwendet die native HTML-Sprache, die völlig kostenlos, einfach und flexibel ist und eine gute Kompatibilität aufweist, sodass Sie schnell kleine und mittlere Website-Backends erstellen können
(5) Echats

1. Referenz-URL: http://echarts.baidu.com/
2. Entwickelt vom Baidu-Team, vollständig mit js entwickelt, leistungsstarke Funktionen, verschiedene Arten von Berichten
Drei Echarts-Architekturdiagramme
1. Unterstützt a Vielzahl von automatischen Berichtsumschaltungen, wie z. B. Linie, Balken usw.; 2. Mit Schaltflächen zum Ausblenden/Einblenden;
(2) Front-End-Code
1. Definieren Sie einen p-Container
1 fcd91d75aeec58fde99e1ec03869a41094b3e26ee717c64999d7867364b1b4a3
3. Option zur myCharts-Instanz hinzufügen
1 var myChart = echarts.init(document.getElementById('EchartsBarDemo'));var option = {
title: {
text: 'XXX高三6月学生总分统计',
subtext: '虚拟数据'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['文科', '理科']
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
data: ['300以下', '300-400', '400-500', '500-550', '550-600', '600-650', '650以上']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '理科',
type: 'bar',
data: LiKeScores,
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' }
]
}
},
{
name: '文科',
type: 'bar',
data: WenKeScores,
markPoint: {//标注点
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: { //水平线
data: [
{ type: 'average', name: '平均值' } //水平线表示平均值
]
}
}
]
}(4) Vollständiger Quellcode
1. Front-End
myChart.setOption(option); // 设置加载等待隐藏 myChart.hideLoading();
2
Das obige ist der detaillierte Inhalt vonWelche UI-Frameworks basieren auf Bootstrap?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 6 stilvolle Vorlagenempfehlungen für das Bootstrap-Hintergrundverwaltungssystem (kostenloser Download)
- Lassen Sie uns über die Wissenspunkte sprechen, die Anfänger mit Bootstrap beherrschen müssen
- Weniger hundert Codezeilen zur Implementierung des Bootstrap-Grid-Layouts
- So implementieren Sie das Anzeigen und Ausblenden im Bootstrap

