Heim >Web-Frontend >View.js >Wie ändere ich den Wert in der übergeordneten Komponente in einer untergeordneten vue2.0-Komponente?
Wie ändere ich den Wert in der übergeordneten Komponente in einer untergeordneten vue2.0-Komponente?
- 青灯夜游nach vorne
- 2020-11-05 17:50:002799Durchsuche
In der folgenden Spalte „Vue.js-Tutorial“ erfahren Sie, wie Sie den Wert der übergeordneten Komponente über v-modal in einer Unterkomponente in vue2.0 ändern. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

-Parent-Komponentencode:
<template lang="pug">
p
p this is father
child(v-model="data")
</template>
<script>
import child from "./childrenS.vue";
export default{
data(){
return {
data: [1, 2, 3]
}
},
components: {
child
},
watch: {
data(n, o){
console.log(n,o)
}
}
}
</script>untergeordneter Komponentencode:
<template lang="pug">
p this is child
</template>
<script>
export default{
created(){
this.$emit("input",[4,5,6])
}
}
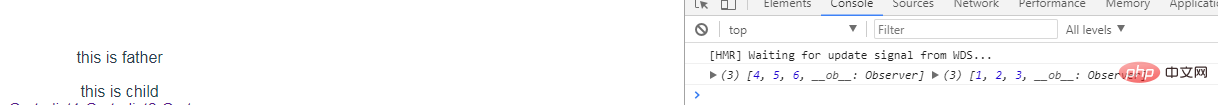
</script>Der Effekt ist wie folgt:

Website zum ProgrammierenlernenZusammenfassung der Front-End-Vue-Interviewfragen 2020 (mit Antworten) Vue-Tutorial-Empfehlung: 2020 neueste 5 vue.js-Video-Tutorial-Auswahl Weitere programmierbezogene Kenntnisse finden Sie unter :
Das obige ist der detaillierte Inhalt vonWie ändere ich den Wert in der übergeordneten Komponente in einer untergeordneten vue2.0-Komponente?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion über die Projektstruktur des von vue-cli initialisierten Vue-Projekts
- Analysieren Sie den Quellcode von Vue.use
- Wie implementiert Vue eine teilweise Aktualisierung? (Codebeispiel)
- Detaillierte Erläuterung der Dateninitialisierung (initState) in vue
- Wie verwende ich v-for in vue.js und wie erhalte ich den Index?

