Heim >Web-Frontend >View.js >Wie kommuniziere ich zwischen Routen in Vue? Methodeneinführung
Wie kommuniziere ich zwischen Routen in Vue? Methodeneinführung
- 青灯夜游nach vorne
- 2020-11-04 17:39:312207Durchsuche
Die folgende Spalte „Vue.js-Tutorial“ stellt Ihnen die Methode zum Übergeben von Requisiten an Routing-Komponenten in Vue vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
 Die Komponentenkommunikation zwischen Vater und Sohn wird durch Requisiten und $emit realisiert. Was ist mit der Kommunikation zwischen Routen? Schauen Sie unten:
Die Komponentenkommunikation zwischen Vater und Sohn wird durch Requisiten und $emit realisiert. Was ist mit der Kommunikation zwischen Routen? Schauen Sie unten:
Ich habe jetzt eine solche Struktur im Webpack,
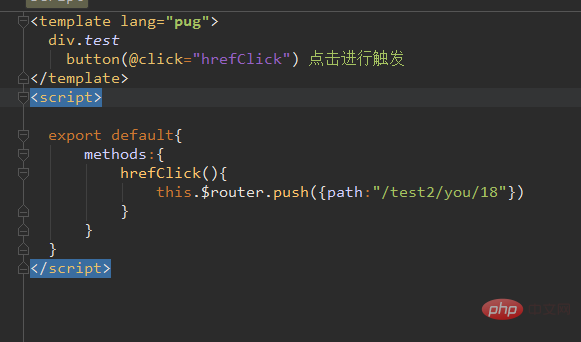
 Jetzt möchte ich Klicken Sie auf die Schaltfläche in Test1, um zu Test2 zu springen und die ID und das bestandene Alter von Test1 abzurufen. Wir können die Route wie folgt schreiben:
Jetzt möchte ich Klicken Sie auf die Schaltfläche in Test1, um zu Test2 zu springen und die ID und das bestandene Alter von Test1 abzurufen. Wir können die Route wie folgt schreiben:
{
path: "/test2/:id/:age",
component:test2,
// props:{id:"fang",age:18}
props:true
}test1.vue:
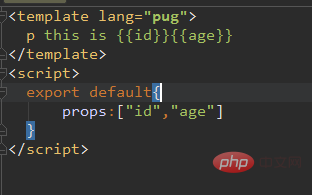
test2.vue:




Zusammenfassung der Front-End-Vue-Interviewfragen im Jahr 2020 (mit Antworten)
Vue-Tutorial-Empfehlung: 2020 neueste 5 vue.js-Video-Tutorial-Auswahl
Weitere Kenntnisse im Zusammenhang mit der Programmierung finden Sie unter: Einführung zum Programmieren
! !
Das obige ist der detaillierte Inhalt vonWie kommuniziere ich zwischen Routen in Vue? Methodeneinführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung zum Umgang mit Ereignissen in vue.js
- Wie verwende ich v-for in vue.js und wie erhalte ich den Index?
- Eine kurze Diskussion über die Kapselung von Axios in Vue
- Wie binde ich Klassen dynamisch in Vue? Methodeneinführung
- Detaillierte Erläuterung der Methode zum dynamischen Hinzufügen von Klassennamen in Vue

