Heim >Web-Frontend >js-Tutorial >3 nützliche NodeJS-Softwarepakete, die es wert sind, gesammelt zu werden
3 nützliche NodeJS-Softwarepakete, die es wert sind, gesammelt zu werden
- 青灯夜游nach vorne
- 2020-10-27 17:43:061940Durchsuche

Video-Tutorial-Empfehlung: nodejs-Tutorial
Node.js ist aus der IT nicht mehr wegzudenken. Mit seinem eigenen Paketmanager NPM kann Node viele sehr nützliche Bibliotheken und Frameworks entdecken.
In diesem Artikel zeige ich Ihnen einige Möglichkeiten zum Erstellen komplexer dynamischer Anwendungen mithilfe von Node.js.
1. Chalk: Legen Sie den Ausgabestil im Terminal fest
console.log ist bei der Entwicklung neuer Node.js-Anwendungen wichtig, unabhängig davon, ob wir es zur Ausgabe von Fehlern verwenden Daten sind auch die Ausgabe von Funktionen und Co. Dies sorgt jedoch für einige Verwirrung, da die Funktion console.log standardmäßig einfachen weißen Text im Terminal ausgibt. console.log 必不可少,不管我们用它来输出错误、系统数据还是函数和co的输出。但是,这确实会造成一些混乱,因为默认情况下 console.log 函数在终端中输出纯白色文本。
Chalk改变了这一点。
只需像往常一样从https://www.npmjs.com/package/chalk用 npm install chalk 安装Chalk就可以了。
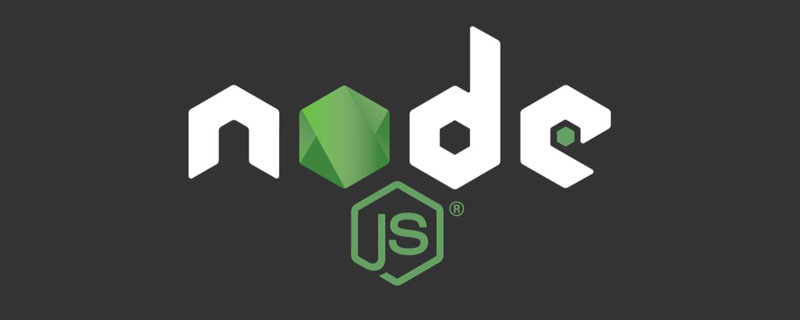
这是一个代码示例,下面是我的终端的实际情况。
const chalk = require(‘chalk’) // just blue font console.log(chalk.blue(‘this is lit’)) // blue & bold font, red background (bg = background) console.log(chalk.blue.bgRed.bold(‘Blue & Bold on Red’)) // blue font, red background console.log(chalk.blue.bgRed(‘Regular Blue on Red’)) // combining multiple font colors console.log(chalk.blue(‘Blue’) + ‘ Default’ + chalk.red(‘ Red’)) // Underlining text console.log(chalk.red(‘There is an ‘, chalk.underline(‘Error’))) // Using RGB-colors console.log(chalk.rgb(127, 255, 0).bold(‘Custom green’))
输出:

2、Morgan — 记录HTTP请求中的所有重要信息
同样,这在应用程序的开发中特别有用。因为HTTP请求是数字世界的心跳,所以完全控制对应用程序中影响它们的所有内容的重要性如此重要。
Morgan提供了有关此的重要信息。
像往常一样,通过 npm install morgan 从 https://www.npmjs.com/package/morgan 获取它,在morgan中,我们可以定义我们想要获得的关于请求的信息。
正如在描述的文档中所述,只需将其传递到morgan中间件中,因此我们将在下面的代码示例中使用它。
const express = require(‘express’)
const morgan = require(‘morgan’)
const app = express()
app.use(
morgan(
‘:method :url :status :response-time ms’
))
app.get(‘/’, function(req, res) {
res.send(‘hello, world!’)
})
app.listen(8080)因此,我们希望获得有关传入HTTP请求的以下详细信息:方法,请求的URL,请求的状态以及响应所花费的时间。
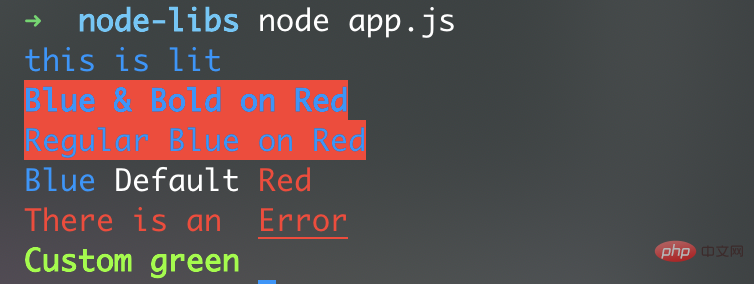
在浏览器中打开网站时,运行此代码应导致以下输出:

当我们在浏览器中打开页面时,它总是向服务器发出GET-Request请求,因为我们请求了 /,morgan也会显示这个,以及我们的“hello, world!”站点被成功交付——这意味着状态码200。整个执行过程大约需要2.3毫秒,这相当快。
但我们不仅要求我们的网站,而且浏览器也总是要求一个favicon,找不到——错误状态404。
让我们来衡量一个实验:我们更改代码,使每个响应之前有200毫秒的停顿。以下是代码中的更改:
app.get(‘/’, function(req, res) {
setTimeout(function() {
res.send(‘hello, world!’)
}, 200)
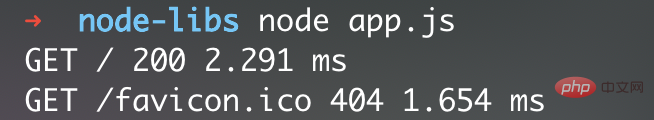
})现在,当我们再次在浏览器中请求页面时,morgan将记录此内容:
现在,响应花费了200多个毫秒——就像我们想要的那样。但最后,页面再次成功交付,除了favicon,我们现在还没有,而且只用了几个MS,因为我们只延迟了对 / 路由的请求。
3、Cheerio:使用类似jQuery的语法处理服务器上已经存在的DOM
特别是当我们不提供静态HTML文件而是动态网站时,Cheerio非常实用。我们可以在浏览器的请求和响应之间直接修改请求的HTML代码,而客户端不会知道。由于类似jQuery的语法,这特别容易。当然,您也可以使用Cheerio做爬虫和其他许多操作。
使用 npm install cheerio
npm install chalk von https://www.npmjs.com/package/chalk. Dies ist ein Codebeispiel. Unten sehen Sie, wie es in meinem Terminal tatsächlich aussieht. const template = `
<div id=”main”>
<h1 id=”message”>Welcome on our site</h1>
</div>
`
const $ = cheerio.load(template)
console.log($(‘h1’).text()) // Welcome on our siteAusgabe:

2. Morgan – zeichnet alle wichtigen Informationen in HTTP-Anfragen auf
🎜🎜Auch dies ist besonders nützlich bei der Entwicklung von Anwendungen. Da HTTP-Anfragen der Herzschlag der digitalen Welt sind, ist es so wichtig, die volle Kontrolle über alles in Ihrer Anwendung zu haben, was sie betrifft. 🎜🎜Morgan liefert hierzu tolle Informationen. 🎜🎜Wie üblich erhalten Sie es von https://www.npmjs.com/package/morgan übernpm install morgan. In Morgan können wir die Informationen definieren, die wir über die Anfrage erhalten möchten. 🎜🎜Wie in der Beschreibungsdokumentation angegeben, übergeben Sie es einfach an die Morgan-Middleware, sodass wir es im folgenden Codebeispiel verwenden werden. 🎜let template = `
<div id=”main”>
<h1 id=”message”>Welcome on our site</h1>
</div>
`
const $ = cheerio.load(template)
$(‘div’).append(‘<p class=”plum”>Paragraph</p>’)
template = $.html()🎜Wir möchten also die folgenden Details zur eingehenden HTTP-Anfrage erhalten: die Methode, die angeforderte URL, den Status der Anfrage und die Zeit, die für die Antwort benötigt wurde. 🎜🎜Das Ausführen dieses Codes sollte zu der folgenden Ausgabe führen, wenn die Website in einem Browser geöffnet wird: 🎜🎜 🎜🎜Wenn wir die Seite im Browser öffnen, wird immer eine GET-Request-Anfrage an den Server gesendet, da wir
🎜🎜Wenn wir die Seite im Browser öffnen, wird immer eine GET-Request-Anfrage an den Server gesendet, da wir / angefordert haben , Morgan wird dies auch anzeigen und unsere „Hallo, Welt!“-Seite wurde erfolgreich ausgeliefert – was Statuscode 200 bedeutet. Die gesamte Ausführung dauert etwa 2,3 Millisekunden, was ziemlich schnell ist. 🎜🎜Aber wir fragen nicht nur auf unserer Website danach, sondern der Browser fragt immer nach einem Favicon, nicht gefunden – Fehlerstatus 404. 🎜🎜Lassen Sie uns ein Experiment durchführen: Wir ändern den Code so, dass vor jeder Antwort eine Pause von 200 ms erfolgt. Hier sind die Änderungen im Code: 🎜<div id="main"> <h1 id="message">Welcome on our site</h1> <p class="plum">Paragraph</p> </div>🎜 Wenn wir nun die Seite erneut im Browser anfordern, protokolliert Morgan Folgendes: 🎜🎜
 🎜🎜Jetzt dauert die Antwort über 200 Millisekunden – genau wie wir es wollten. Aber am Ende wurde die Seite wieder erfolgreich bereitgestellt, mit Ausnahme des Favicons, das wir jetzt nicht haben, und das dauerte nur ein paar MS, da wir Anfragen nur auf der Route
🎜🎜Jetzt dauert die Antwort über 200 Millisekunden – genau wie wir es wollten. Aber am Ende wurde die Seite wieder erfolgreich bereitgestellt, mit Ausnahme des Favicons, das wir jetzt nicht haben, und das dauerte nur ein paar MS, da wir Anfragen nur auf der Route / verzögerten . 🎜🎜🎜🎜3. Cheerio: Verwenden Sie eine jQuery-ähnliche Syntax, um das DOM zu verarbeiten, das bereits auf dem Server vorhanden ist. Besonders wenn wir keine statischen HTML-Dateien, sondern dynamische Websites bereitstellen, ist Cheerio sehr praktisch. Wir können den HTML-Code der Anfrage direkt zwischen der Anfrage und der Antwort des Browsers ändern, ohne dass der Client es weiß. Dank der jQuery-ähnlichen Syntax ist dies besonders einfach. Natürlich können Sie Cheerio auch zum Crawlen und für viele andere Vorgänge verwenden. 🎜🎜Verwenden Sie npm install cheerio, um von https://www.npmjs.com/package/cheerio zu installieren. Mit Cheerio können wir Informationen über die Struktur und den Inhalt von HTML erhalten: 🎜let template = `
<div id=”main”>
<h1 id=”message”></h1>
</div>
`
const $ = cheerio.load(template)
$(‘h1’).append(‘New welcome message!’)
template = $.html()🎜 HTML zu einer vorhandenen Vorlage hinzufügen: 🎜<div id=”main”> <h1 id=”message”>New welcome message!</h1> </div>🎜 Aktuelle Vorlage: 🎜rrreee🎜 Aber wahrscheinlich ist eine der häufigsten Anwendungen von Cheerio das nachträgliche Schreiben des Inhalts Vorlage: 🎜rrreee🎜 Vorlage jetzt: 🎜rrreee🎜 Und mit Cheerio können Sie noch mehr tun. Schauen Sie sich einfach die Dokumentation an! 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜
Das obige ist der detaillierte Inhalt von3 nützliche NodeJS-Softwarepakete, die es wert sind, gesammelt zu werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Vermeiden Sie die Protokollverschmutzung von Anwendungsprotokollen mithilfe des „Debug'-Moduls von Node.js
- Vorgerenderte vue.js-Anwendung in Node- und Laravel-Projekten
- Was sind die Unterschiede zwischen node.js und PHP?
- So funktioniert die Node.js-Middleware
- Die offizielle Version von Node.js 15 ist veröffentlicht und wird Node.js 14 als aktuelle stabile Version ersetzen.
- Eine Einführung in Methoden zur Vermeidung der Verschmutzung von Programmprotokollen durch Node.js-Modulprotokolle


