Heim >Web-Frontend >CSS-Tutorial >16 DevTools-Tipps, die Sie bei der CSS-Entwicklung kennen müssen
16 DevTools-Tipps, die Sie bei der CSS-Entwicklung kennen müssen
- 青灯夜游nach vorne
- 2020-10-14 17:57:162794Durchsuche

Die meisten Entwickler verwenden grundsätzlich die Entwicklertools des Browsers, um das Frontend zu debuggen, aber selbst nachdem ich die Entwicklertools von Chrome mehrere Jahre lang verwendet habe, stoße ich immer noch auf Tricks und Funktionen, die ich noch nie zuvor gesehen habe.
In diesem Artikel habe ich über viele CSS-bezogene Funktionen und Techniken in Entwicklertools geschrieben, die meiner Meinung nach Ihre CSS-Entwicklung auf die nächste Stufe heben werden. Einige dieser Tipps beziehen sich nicht speziell auf CSS, aber ich habe sie trotzdem zusammengestellt.
Bei einigen handelt es sich um einfache Tipps zum Workflow und zur Fehlerbehebung, bei anderen handelt es sich um neue Funktionen, die in den letzten Jahren eingeführt wurden. Die meisten davon basieren auf den Entwicklertools von Chrome, behandeln aber auch einige Firefox-Tipps.
Überprüfen Sie das CSS der über JavaScript angezeigten Elemente.
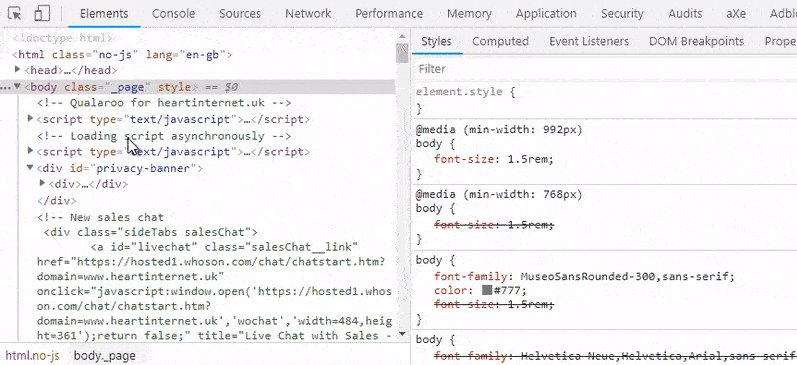
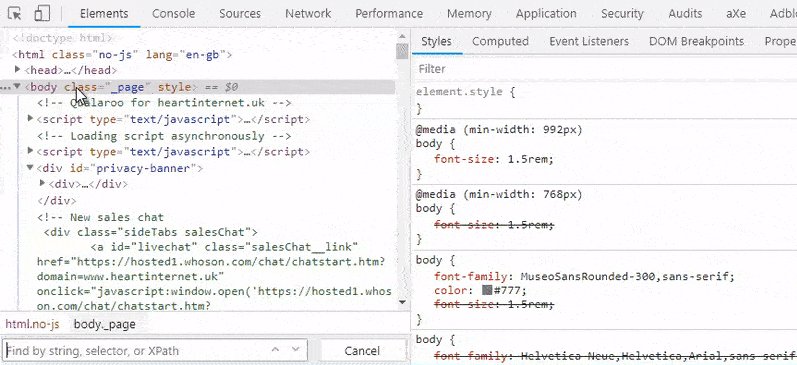
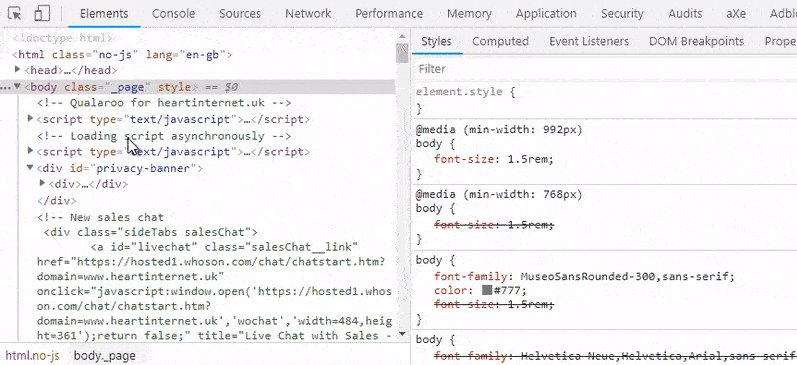
Es ist nicht schwierig, das CSS der meisten Elemente im Elementbedienfeld der Entwicklertools zu finden. In den meisten Fällen müssen Sie lediglich mit der rechten Maustaste auf das Element klicken, auf „Inspizieren“ klicken und dann (falls erforderlich) doppelklicken, um es im Bedienfeld „Elemente“ zu finden. Sobald ein Element ausgewählt ist, wird sein CSS im Bedienfeld „Stile“ angezeigt und kann bearbeitet werden.
Manchmal wird ein Element aufgrund einiger JavaScript-basierter Benutzervorgänge, wie z. B. Klicken oder Mouseover, dynamisch angezeigt. Die intuitivste Möglichkeit, sie zu überprüfen, besteht darin, Ihr JavaScript oder CSS vorübergehend zu ändern, um sie standardmäßig sichtbar zu machen, sodass Sie damit umgehen können, ohne Benutzeraktionen nachahmen zu müssen.
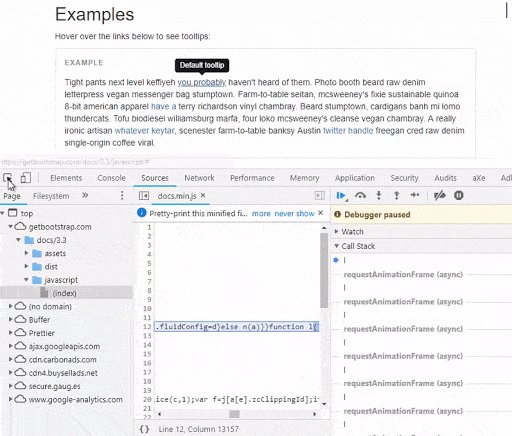
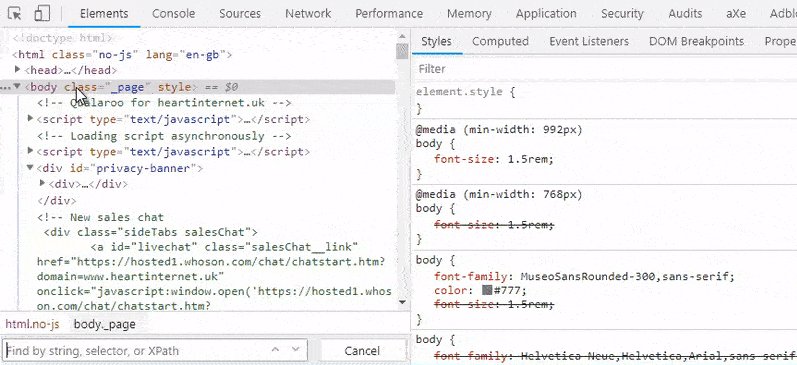
Wenn Sie jedoch nach einer schnelleren Möglichkeit suchen, Elemente nur mit den Entwicklertools sichtbar zu machen, können Sie die folgenden Schritte ausführen:
1 Öffnen Sie das Quellenfenster
3 Um das Objekt sichtbar zu machen (z. B. Mouseover)
4. Drücken Sie F8, wenn das Element sichtbar ist (identisch mit der Schaltfläche „Skriptausführung anhalten“)
5. Klicken Sie auf die Schaltfläche „Element auswählen“ in der oberen linken Ecke die Entwicklertools
6. Klicken Sie auf das Element auf der Seite
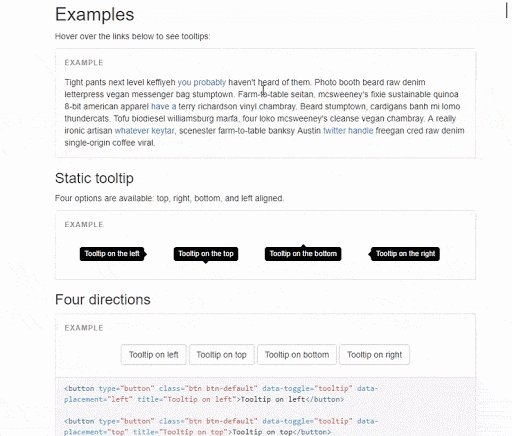
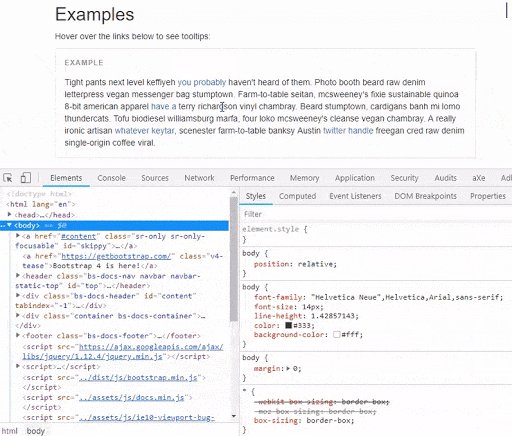
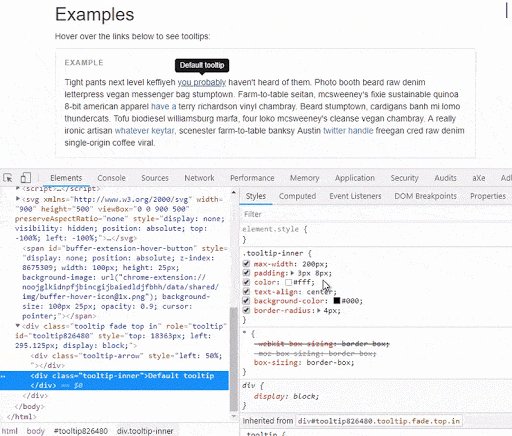
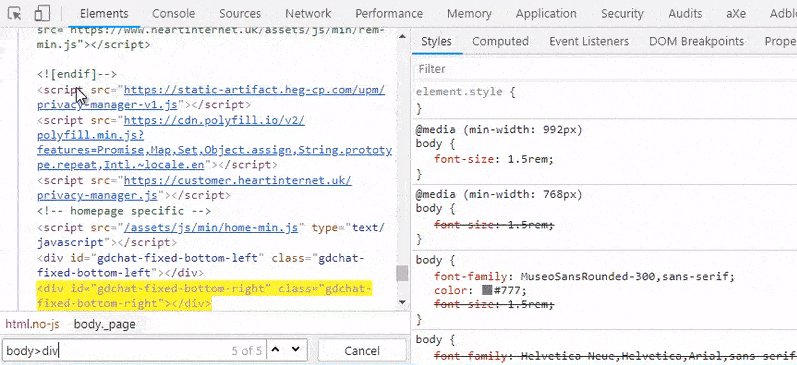
Wir können es über die Tooltips von
Bootstrap testen. Es wird nur angezeigt, wenn Sie mit der Maus über den Link fahren, um JavaScript auszulösen
Wie Sie am Anfang des GIF sehen können, war es zunächst unmöglich, ein Element auszuwählen, um es zu untersuchen, da es verschwand, sobald die Maus wegbewegt wurde. Aber wenn ich die Ausführung des Skripts stoppe, während es sichtbar ist, bleibt es sichtbar, sodass ich es ordnungsgemäß überprüfen kann. Wenn es sich bei dem Element natürlich nur um einen einfachen CSS-:hover-Effekt handelt, kann ich mit der Schaltfläche „Elementstatus umschalten“ (Schaltfläche:hov) des Bedienfelds „Stile“ den Status umschalten, damit er angezeigt wird. Aber im Fall von Stilen, die durch JavaScript umgeschaltet werden, ist das Anhalten des Skripts möglicherweise die beste Möglichkeit, ihre CSS-Stile zu erhalten.  Suche nach Elementen über CSS-Selektoren
Suche nach Elementen über CSS-Selektoren
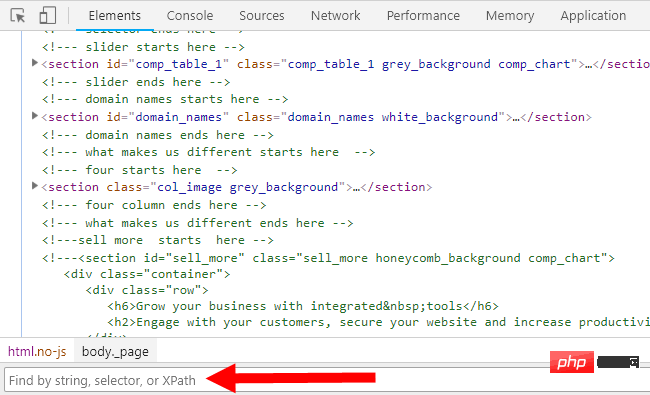
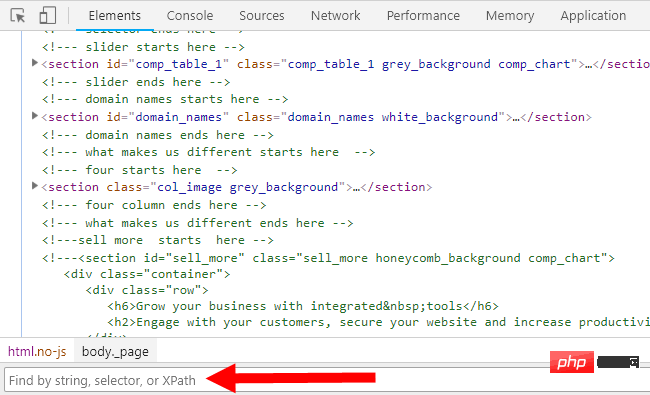
Sie wissen vielleicht, dass Sie im Elementebedienfeld mithilfe der integrierten Funktionalität (STRG + F oder CMD + F) nach einem Element suchen können. Achten Sie jedoch auf die Spalte „Suchen“. Sie erhalten die folgende Eingabeaufforderung: :hover 效果,那么我可以用 Styles 面板的 “Toggle Element State”(:hov 按钮)切换状态来让它显示。但由 JavaScript 切换样式的情况下,停止脚本也许是获取它们 CSS 样式的最佳方法。
通过CSS选择器搜索元素
你也许知道你可以用内置功能(CTRL + F 或者 CMD + F)在 Elements 面板搜索一个元素。但注意看 “find” 栏,它会给你以下提示:

正如我在截图中指出的那样,你可以通过字符串、选择器以及 XPath 寻找元素。之前我一直都在使用字符串,直到最近我才意识到我可以使用选择器。
你不一定要使用你 CSS 中用过的选择器,它可以是任意合法的 CSS 选择器。查找功能将告诉你选择器是否与任何元素匹配。这对查找元素很有用,还有助于测试选择器是否有效。
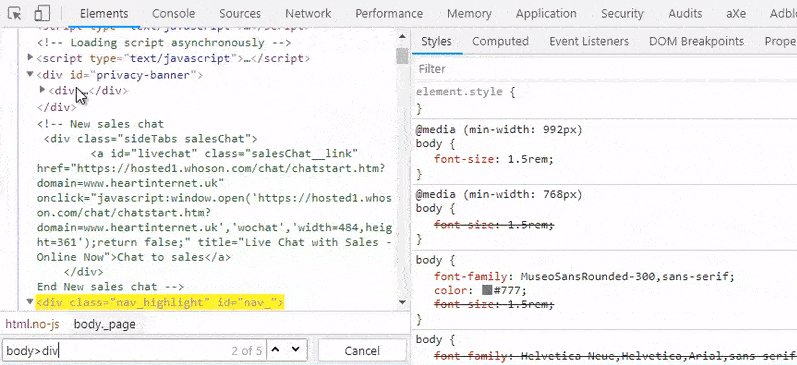
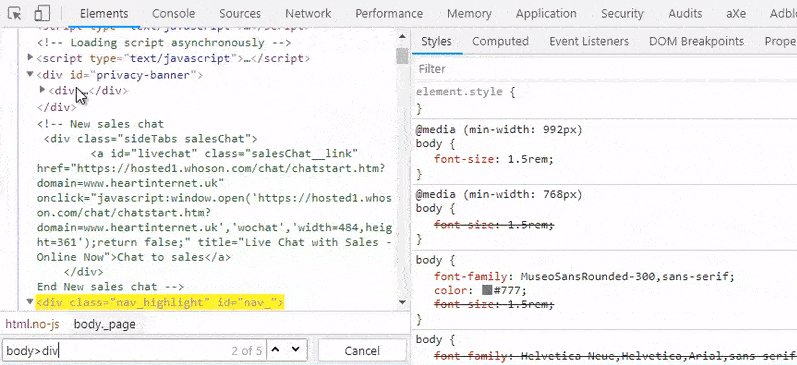
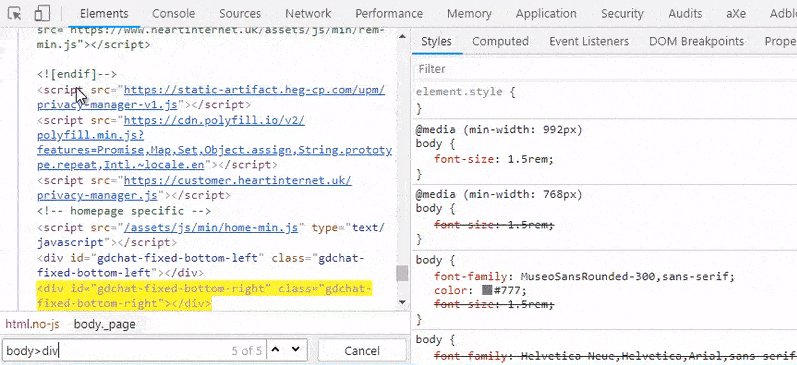
下面是一个使用 body > div 选择器来搜索以及遍历 body 所有直接子 div 元素的 demo:

如上所述,这些搜索可以通过任意合法选择器完成,类似于 JavsScript 的 querySelector() 和 querySelectorAll()
 Wie ich im Screenshot gezeigt habe, können Sie Elemente über Zeichenfolgen, Selektoren und XPath finden. Ich habe bis vor kurzem mit Strings gearbeitet, und erst vor kurzem wurde mir klar, dass ich Selektoren verwenden kann. Sie müssen nicht den in Ihrem CSS verwendeten Selektor verwenden, es kann ein beliebiger legaler CSS-Selektor sein. Die Suchfunktion teilt Ihnen mit, ob der Selektor mit einem Element übereinstimmt. Dies ist nützlich zum Suchen von Elementen und auch zum Testen, ob ein Selektor gültig ist. Das Folgende ist eine Demo, die den Selektor
Wie ich im Screenshot gezeigt habe, können Sie Elemente über Zeichenfolgen, Selektoren und XPath finden. Ich habe bis vor kurzem mit Strings gearbeitet, und erst vor kurzem wurde mir klar, dass ich Selektoren verwenden kann. Sie müssen nicht den in Ihrem CSS verwendeten Selektor verwenden, es kann ein beliebiger legaler CSS-Selektor sein. Die Suchfunktion teilt Ihnen mit, ob der Selektor mit einem Element übereinstimmt. Dies ist nützlich zum Suchen von Elementen und auch zum Testen, ob ein Selektor gültig ist. Das Folgende ist eine Demo, die den Selektor body > verwendet, um alle direkten untergeordneten div-Elemente von body zu durchsuchen: 

Wie oben erwähnt Diese Suche kann mit jedem zulässigen Selektor durchgeführt werden, ähnlich den JavaScript-Methoden querySelector() und querySelectorAll().
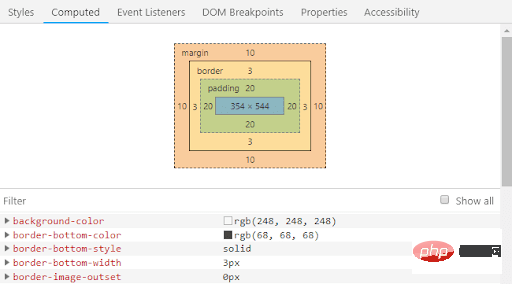
Bearbeiten Sie das Boxmodell direkt
Eigenschaftswerte im Bedienfeld „Stile“ erhöhen oder verringern
Sie haben möglicherweise bemerkt, dass Sie CSS im Bedienfeld „Stile“ bearbeiten können. Klicken Sie einfach auf die Eigenschaft oder den Wert und geben Sie Änderungen ein.
Aber vielleicht wussten Sie nicht, dass numerische Werte auf unterschiedliche Weise erhöht oder verringert werden können.
Richtungstaste nach oben/Richtungstaste nach unten kann den Attributwert um 1 erhöhen/verringern.
ALT + Richtungstaste nach oben/Richtungstaste nach unten kann den Attributwert um 0,1 erhöhen/verringern. UMSCHALT+ Richtung nach oben Mit der Taste/Pfeiltaste nach unten können Sie den Attributwert um 10 erhöhen/verringern.
STRG + Mit der Pfeiltaste nach oben/unten können Sie den Attributwert um 100 erhöhen/verringern. Sie können auch Seite verwenden Die Schaltfläche „Nach oben“ oder „Bild nach unten“ ersetzt die Pfeiltasten.
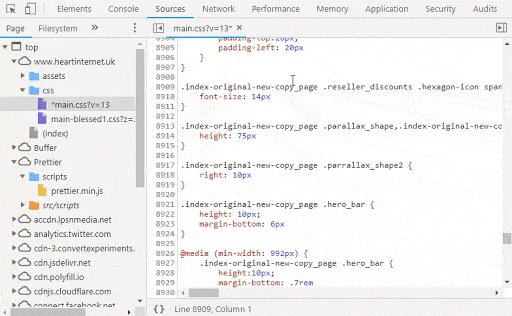
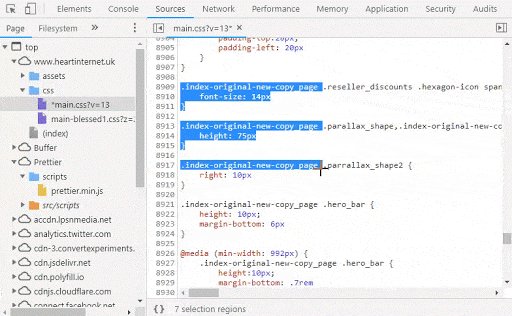
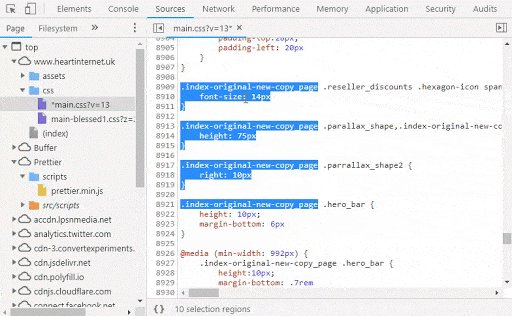
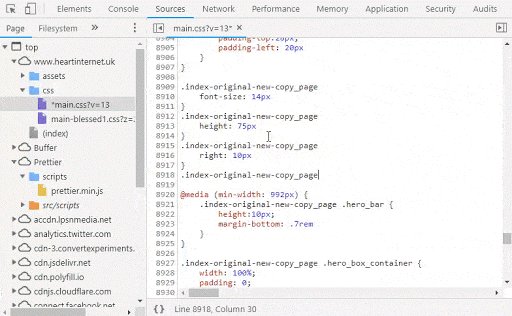
Die Texteditor-Funktion des Bedienfelds „Quellen“ Sie sind möglicherweise mit der Bearbeitung im Bedienfeld „Stile“ vertrauter als anderswo. Das Bedienfeld „Quellen“ ist jedoch eine stark unterschätzte Funktion in Entwicklertools die Art und Weise, wie die IDE funktioniert.
Hier sind einige nützliche Dinge, die Sie im Quellenfenster tun können (öffnen Sie die Entwicklertools und klicken Sie auf die Schaltfläche „Quellen“).

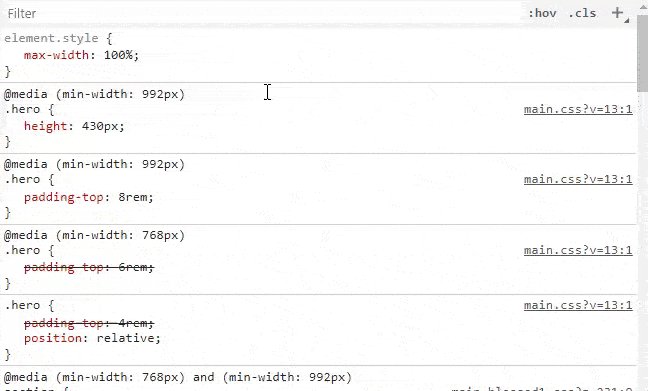
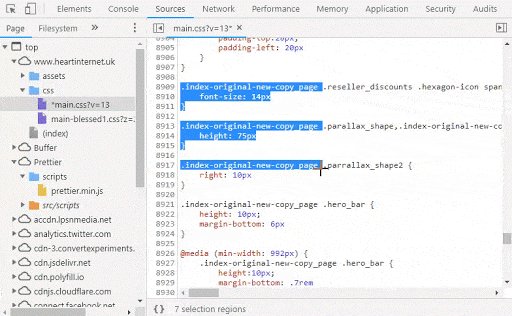
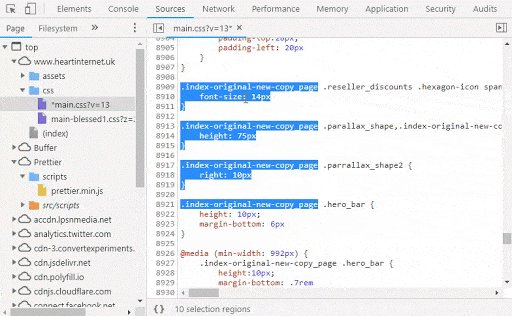
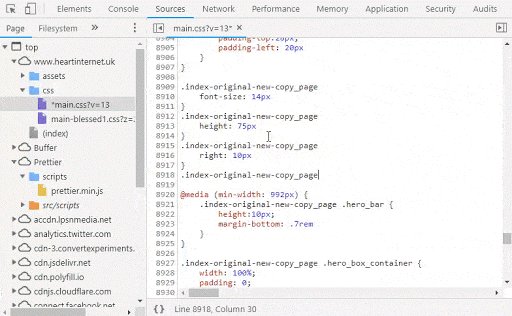
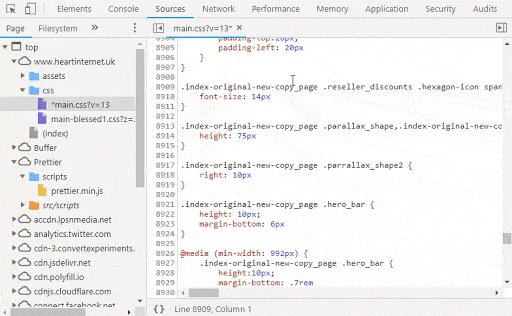
In der Demo oben habe ich drei beliebige Abschnitte der main.css-Datei im Quellenbedienfeld ausgewählt und sie wieder in das Dokument eingefügt. Darüber hinaus können Sie mit mehreren Cursorn an mehreren Stellen gleichzeitig Eingaben vornehmen, indem Sie mit der STRG-Taste auf mehrere Stellen klicken. Verwenden Sie die ALT-Taste, um Spalten auszuwählen
Manchmal möchten Sie vielleicht eine Textspalte auswählen, aber normalerweise ist das nicht möglich. Bei einigen Texteditoren ist dies mit der ALT-Taste sowie im Bedienfeld „Quellen“ möglich. 
Verwenden Sie die Tastenkombination STRG + UMSCHALT + O, um über die CSS-Auswahl nach Elementen zu suchen. Nachdem Sie die Datei im Quellenbedienfeld geöffnet haben, drücken Sie die Tastenkombination STRG + UMSCHALT + O, um ein Eingabefeld zu öffnen, das Ihnen dies ermöglicht an eine beliebige Stelle springen, was eine bekannte Funktion von Sublime ist. Nachdem Sie STRG + UMSCHALT + O gedrückt haben, können Sie den CSS-Selektor für das Element eingeben, das Sie in dieser Datei finden möchten. Klicken Sie hier, um zur angegebenen Stelle in der Datei zu springen.
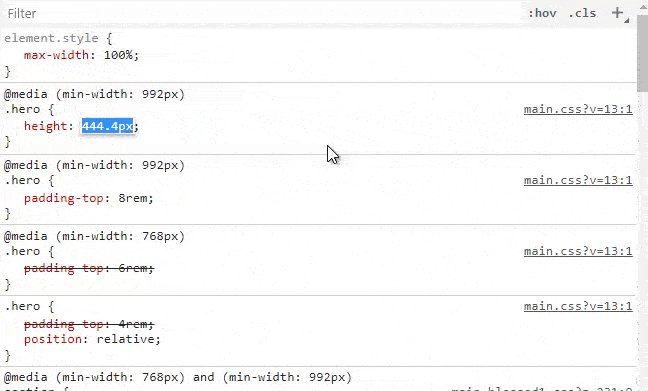
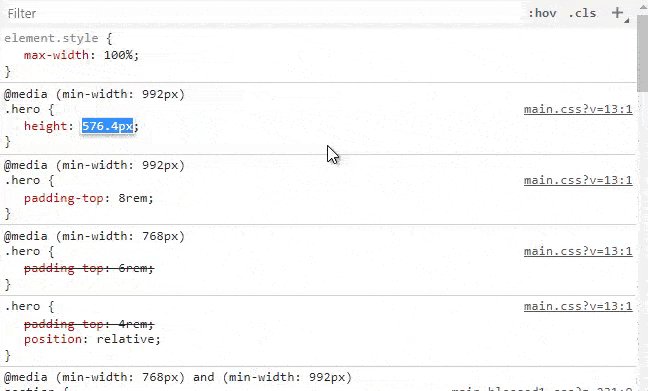
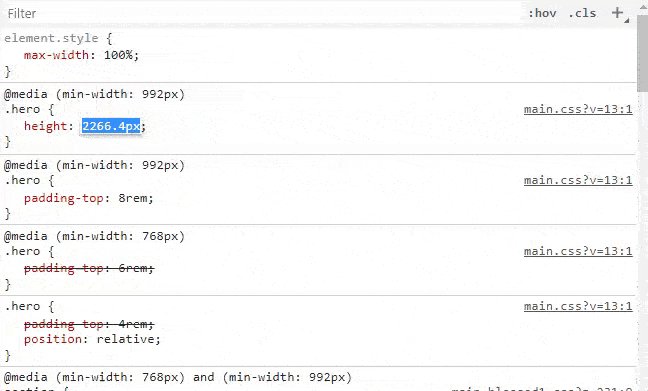
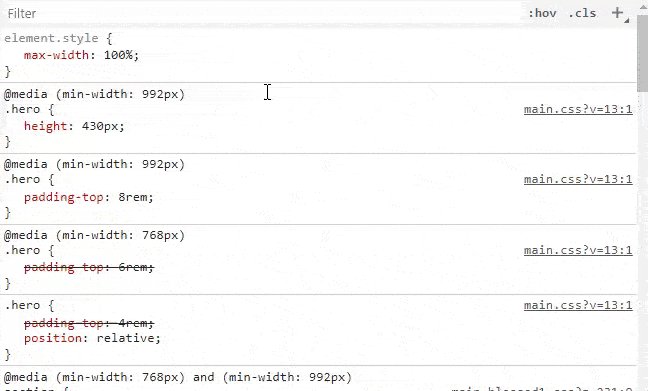
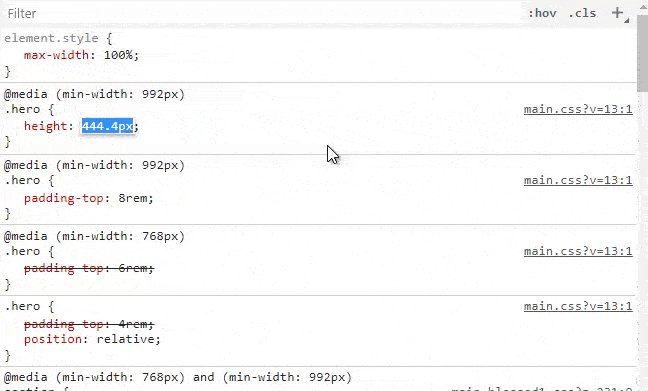
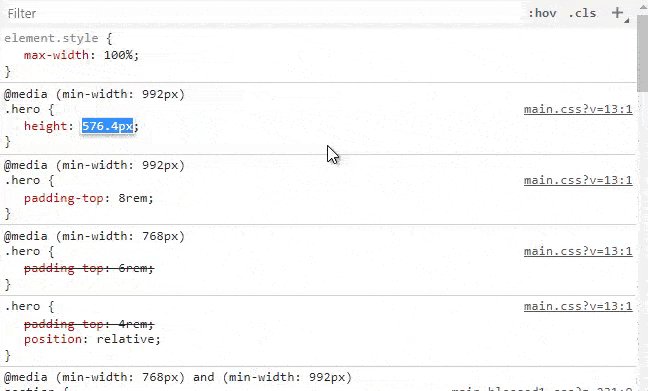
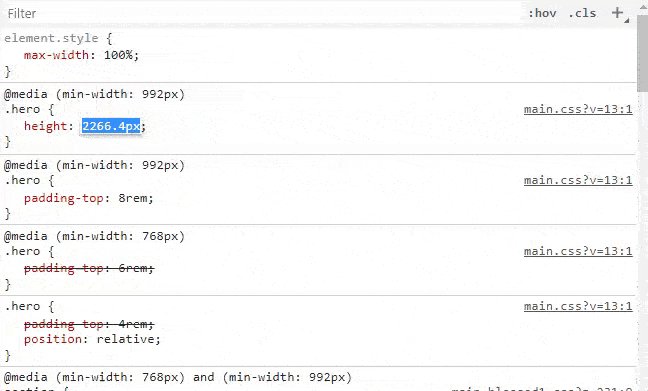
 Responsive Design-Funktionen in Chrome und Firefox
Responsive Design-Funktionen in Chrome und Firefox
Sie haben möglicherweise einige Websites gesehen, auf denen Sie Ihr responsives Layout mit nur wenigen Klicks testen können. Tatsächlich können Sie dasselbe mit den Gerätemodus-Funktionen von Chrome tun.
Öffnen Sie Ihre Entwicklertools und klicken Sie auf die Schaltfläche „Gerätesymbolleiste umschalten“ in der oberen linken Ecke (Tastenkürzel STRG + UMSCHALT + M):
 Wie Sie sehen können, verfügt die Gerätesymbolleiste je nach Gerätegröße über mehrere Optionen und Gerätetyp die Ansicht ändert, können Sie Änderungen sogar manuell vornehmen, indem Sie die Breiten- und Höhenwerte manuell anpassen oder die Ziehpunkte im Ansichtsfensterbereich ziehen.
Wie Sie sehen können, verfügt die Gerätesymbolleiste je nach Gerätegröße über mehrere Optionen und Gerätetyp die Ansicht ändert, können Sie Änderungen sogar manuell vornehmen, indem Sie die Breiten- und Höhenwerte manuell anpassen oder die Ziehpunkte im Ansichtsfensterbereich ziehen.
Das zusätzliche Bedienfeld „@media-Regeln“ von Firefox verfügt über eine ähnliche Funktionalität und ermöglicht es Ihnen, auf Haltepunkte im Stylesheet Ihrer Website zu klicken. In der Demo unten können Sie sehen, wie ich es auf einer meiner Websites verwende.
DevTools‘ Farbfunktionen Der Umgang mit Farbwerten in CSS ist die Norm. Entwicklertools erleichtern das Bearbeiten und Testen von Farbwerten. Folgendes können Sie tun:
Der Umgang mit Farbwerten in CSS ist die Norm. Entwicklertools erleichtern das Bearbeiten und Testen von Farbwerten. Folgendes können Sie tun:
Kontrast

Wie Sie in der Demo oben sehen können, zeigt der Farbwähler geschwungene weiße Linien im Farbspektrum. Diese Linie zeigt an, wo der minimal akzeptable Kontrast beginnt und endet. Wenn ich die Farbwerte über die weiße Linie bewege, verschwindet das grüne Häkchen neben „Kontrast“, was auf einen schlechten Kontrast hinweist. Paletten Zusätzlich zur Funktionalität zur Anzeige der Barrierefreiheit können Sie auch auf verschiedene Farbpaletten zugreifen, einschließlich der Materialdesign-Palette und der Farbpalette, die der Seite zugeordnet ist, die Sie gerade anzeigen. Syntax zum Wechseln von Farbwerten Abschließend noch ein wenig bekannter Leckerbissen in den Entwicklertools ist, dass Sie die Syntax für Farbwerte beim Anzeigen ändern können. Standardmäßig zeigt das Bedienfeld „Stile“ die in CSS geschriebene Syntax für Farben an. Mit den Entwicklertools können Sie jedoch die Umschalttaste gedrückt halten und auf das kleine Quadrat links neben dem Farbwert klicken, um den Farbwert zwischen Hex, RGBA und HSLA umzuschalten. Syntax: Textschatten und Box-Shadow-CSS ist mühsam von Hand zu schreiben, die Syntax kann leicht vergessen werden und die Syntax für die beiden Schatten unterscheidet sich geringfügig. Praktischerweise ermöglichen Ihnen die Entwicklertools von Chrome das Hinzufügen von Textschatten oder Boxschatten mithilfe des visuellen Editors. Wie in der Demo gezeigt, können Sie jedem Element mithilfe der Optionsleiste in der unteren rechten Ecke eines beliebigen Stils im Bedienfeld „Stile“ Textschatten oder Boxschatten hinzufügen. Nachdem der Schatten hinzugefügt wurde, können Sie die verschiedenen Eigenschaftswerte mit dem visuellen Editor bearbeiten. Vorhandene Schatten können aus dem visuellen Editor abgerufen werden, indem Sie auf das kleine Quadrat links neben dem Attributwert klicken. Die am häufigsten verwendeten Browser unterstützen jetzt das Rasterlayout und immer mehr Entwickler verwenden es als Standardlayoutmethode. Die Entwicklertools von Firefox verfügen jetzt über die Option „Raster“ auf der Registerkarte „Layout“. Mit dieser Funktion können Sie ein vollständiges Abdeckungsraster aktivieren, um die Visualisierung verschiedener Teile des Rasterlayouts zu erleichtern. Sie können auch Zeilennummern und Zonennamen anzeigen und sogar die Rasterlinien unendlich erweitern – wenn das für Sie nützlich ist. In der Beispieldemo verwende ich die Beispielwebsite von Jen Simmons, die responsiv ist, sodass Sie die Vorteile des visuellen Rasters sehen können, wenn sich das Layout für verschiedene Ansichtsfenster ändert. Filter ist eine weitere neue Funktion, die jetzt auf fast sowohl Mobilgeräten als auch PCs unterstützt wird. Firefox bietet wieder einmal ein nützliches kleines Tool, das Ihnen beim Bearbeiten von Filterwerten hilft. Sobald Sie einen Filter in Ihrem Code haben (Tipp: Wenn Sie die tatsächliche Syntax nicht kennen, können Sie zuerst 您可以将多个过滤器添加到单个值,删除单个过滤器值,还可以拖放单个过滤器以重新排列其应用顺序。 在 Chrome 的 Styles 面板编辑静态元素非常简单,那么编辑使用 开发者工具有两种编辑动画的方法。首先,当你审查一个元素或者在 Elements 面板选择一个元素,该元素的所有样式都会出现在 Styles 面板 —— 包括已定义的 at Bearbeiten von CSS-Animationen im Bedienfeld „Stile“ von Chrome Chrome ermöglicht es Ihnen, ungenutztes CSS über das Bedienfeld „Abdeckung“ der Entwicklertools anzuzeigen. Dieses Fenster kann geöffnet werden, indem Sie wie oben erwähnt auf die Option „DevTools anpassen und steuern“ (drei vertikale Punktschaltflächen) in der oberen rechten Ecke des Entwicklerfensters klicken, „Weitere Tools“ auswählen und „Abdeckung“ suchen. Wie in der Demo gezeigt, können Sie nach dem Öffnen des Bedienfelds „Abdeckung“ eine Quelldatei im Bedienfeld „Quellen“ öffnen. Wenn die Datei geöffnet wird, werden Sie feststellen, dass jeder Stil in der CSS-Datei rechts eine grüne oder rote Linie hat, die anzeigt, ob der Stil auf die aktuelle Seite angewendet wird. Ihre Browser-Entwicklungstools sind eine Fundgrube für CSS-Bearbeitung und -Debugging. Wenn Sie die oben genannten Vorschläge mit Chrome-Funktionen wie Workspaces kombinieren (mit denen Sie in den Entwicklertools vorgenommene Änderungen in lokalen Dateien speichern können), wird der gesamte Debugging-Prozess vollständiger. Ich hoffe, dass diese Tipps und Vorschläge Ihre Fähigkeit verbessern, CSS in zukünftigen Projekten zu bearbeiten und zu debuggen. 

CSS-Schatten bearbeiten

Rasterlayout-Inspektor für Firefox

Der CSS-Filtereditor von Firefox
filter: none schreiben), werden Sie ein gestapeltes Schwarz-Weiß-Quadrat bemerken Klicken Sie darauf, um den Filtereditor zu öffnen. filter: none),你将注意到 filter 值左边有一个黑白相间的堆叠方块,点击它可以打开 filter 编辑器。

在 Chrome 的 Styles 面板编辑 CSS 动画
animation 属性以及 @keyframes 创建的动画呢?@keyframes
 Sie können einem einzelnen Wert mehrere Filter hinzufügen, einen einzelnen Filterwert löschen und einzelne Filter per Drag-and-Drop platzieren um die Reihenfolge ihrer Anwendung zu ändern.
Sie können einem einzelnen Wert mehrere Filter hinzufügen, einen einzelnen Filterwert löschen und einzelne Filter per Drag-and-Drop platzieren um die Reihenfolge ihrer Anwendung zu ändern. 
animation und @keyframes erstellt wurden? Die Entwicklertools verfügen über zwei Methoden zum Bearbeiten von Animationen. Wenn Sie zunächst ein Element untersuchen oder ein Element im Bedienfeld „Elemente“ auswählen, werden alle Stile für dieses Element im Bedienfeld „Stile“ angezeigt – einschließlich der definierten @keyframes. In der Demo unten wähle ich ein animiertes Element aus und passe einige Keyframe-Einstellungen an.
🎜Aber das ist noch nicht alles: Die Entwicklertools von Chrome bieten ein Animationsfenster, mit dem Sie eine Animation und ihre verschiedenen Teile mithilfe einer visuellen Zeitleiste bearbeiten können. Sie können auf die Schaltfläche „DevTools anpassen und steuern“ (drei vertikale Punktschaltflächen) in der oberen rechten Ecke der Entwicklertools klicken, weitere Tools auswählen und das Animationsfenster öffnen. 🎜🎜🎜🎜🎜Wie oben gezeigt, können Sie die Zeitleiste jedes animierten Elements bearbeiten. Sobald Sie mit der Bearbeitung fertig sind, können Sie die Animation durchsuchen, um die Änderungen auf der Seite zu sehen. Dies ist eine coole Funktion zum Entwerfen und Debuggen komplexer CSS-Animationen! 🎜🎜Nicht verwendetes CSS in DevTools anzeigen🎜🎜Heutzutage gibt es viele Tools, mit denen Sie CSS aufspüren können, das auf einer bestimmten Seite nicht verwendet wird. Dies gibt Ihnen die Möglichkeit, sie vollständig zu entfernen oder nur bei Bedarf zu laden. Dies wird offensichtliche Leistungsvorteile haben. 🎜Fazit
Das obige ist der detaillierte Inhalt von16 DevTools-Tipps, die Sie bei der CSS-Entwicklung kennen müssen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- CSS implementiert eine einfache flache Schaltfläche
- Sprechen Sie über drei Arten von Präprozessoren in CSS
- Eine ausführliche Erläuterung erweiterter Funktionen wie Priorität und Stacking-Kontext in CSS vermittelt Ihnen ein tieferes Verständnis von CSS! !
- CSS implementiert die Funktion, die Auswahl von Seitentext zu verhindern
- Eine ausführliche Analyse des CSS-Layouts und BFC
- 7 praktische Tipps für CSS-Hintergrundbilder


