 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Vertikaler, prägnanter Faltmenü-Effektcode, implementiert durch JS CSS_Javascript-Kenntnisse
Vertikaler, prägnanter Faltmenü-Effektcode, implementiert durch JS CSS_Javascript-KenntnisseVertikaler, prägnanter Faltmenü-Effektcode, implementiert durch JS CSS_Javascript-Kenntnisse
Das Beispiel in diesem Artikel beschreibt den von JS CSS implementierten Effektcode für vertikale, prägnante Faltmenüs. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
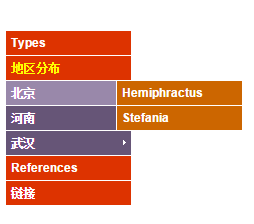
Dies ist ein vertikales und übersichtliches JS-Faltmenü, das die dreistufige Klassifizierung unterstützt und meiner Meinung nach sehr gut ist.
Der Screenshot des Laufeffekts sieht wie folgt aus:

Die Online-Demo-Adresse lautet wie folgt:
http://demo.jb51.net/js/2015/js-css-simple-zd-menu-demo/
Der spezifische Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml2/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>CSS+Js竖向简洁的折叠菜单</title>
<style>
#outer {width:504px; height:510px; position:relative; background:url(images/red_frog.jpg) no-repeat 0px 160px;}
#outer #content {clear:left; position:absolute; left:230px; top:10px; width:250px; z-index:10;}
#menu {list-style-type:none; padding:0; margin:0; width:125px; position:absolute; top:70px; left:0; border:1px solid #fff; border-width:0 1px 1px; z-index:100;}
#menu ul {list-style-type:none; padding:0; margin:0; width:125px;}
#menu li {float:left; background:#657; position:relative; border-top:1px solid #fff;}
#menu li.sub {background:#d30;}
#menu li, #menu li a {display:block; color:#fff; font-family:arial, sans-serif; font-size:11px; line-height:24px; width:125px; text-decoration:none; cursor:pointer; font-weight:bold; text-indent:5px;}
#menu ul,
#menu li.click ul ul,
#menu li.click ul li.hover ul ul {display:none;}
#menu li.hover {color:#ff0; z-index:500;}
#menu li.click {color:#ff0;}
#menu li.click ul {display:block;}
#menu li.click ul li.hover ul,
#menu li.click ul li.hover ul li.hover ul {display:block; position:absolute; left:110px; top:-1px; border:1px solid #fff; border-width:0 1px 1px;}
#menu li.click ul li.fly {background: #657 url(images/frog_arrow.gif) no-repeat top right;}
#menu li.click ul li.hover {background:#98a;}
#menu li.click ul li.hover ul li {background:#c60;}
#menu li.click ul li.hover ul li.hover ul li {background:#780; z-index:500;}
#menu li.click ul li.hover ul li.fly {background: #c60 url(images/frog_arrow.gif) no-repeat top right;}
#menu li.click ul li.hover ul li.hover {z-index:500; background:#fa4;}
#menu li.click ul li.hover ul li.hover a {color:#000;}
#menu li.click ul li.hover ul li.hover ul li.hover {background:#aa0;}
#menu li.click ul li.hover ul li.hover ul li.hover a {color:#fff;}
#outer img {display:block; float:right;}
#outer p {margin:0px; padding:17px 0 0 0; color:#000; font-size:12px; font-family:arial, sans-serif; text-align:justify;}
</style>
<script type="text/javascript">
clickMenu = function(menu) {
var getEls = document.getElementById(menu).getElementsByTagName("LI");
var getAgn = getEls;
for (var i=0; i<getEls.length; i++) {
getEls[i].onclick=function() {
for (var x=0; x<getAgn.length; x++) {
getAgn[x].className=getAgn[x].className.replace("unclick", "");
getAgn[x].className=getAgn[x].className.replace("click", "unclick");
}
if ((this.className.indexOf('unclick'))!=-1) {
this.className=this.className.replace("unclick", "");;
}
else {
this.className+=" click";
}
}
getEls[i].onmouseover=function() {
this.className+=" hover";
}
getEls[i].onmouseout=function() {
this.className=this.className.replace("hover", "");
}
}
}
</script>
</head>
<body onload="clickMenu('menu')">
<div id="outer">
<ul id="menu">
<li class="sub">Types
<ul>
<li><a href="#nogo">Indian</a></li>
<li><a href="#nogo">韩国</a></li>
<li class="fly"><a href="#nogo">美国</a>
<ul>
<li><a href="#nogo">朝鲜</a></li>
<li class="fly"><a href="#nogo">南朝鲜</a>
<ul>
<li><a href="#nogo">西大街</a></li>
<li><a href="#nogo">东大街</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#nogo">日本语</a></li>
<li><a href="#nogo">简体中文</a></li>
</ul>
</li>
<li class="sub">地区分布
<ul>
<li class="fly"><a href="#nogo">北京</a>
<ul>
<li><a href="#nogo">Hemiphractus</a></li>
<li><a href="#nogo">Stefania</a></li>
</ul>
</li>
<li class="fly"><a href="#nogo">河南</a>
<ul>
<li><a href="#nogo">Acris</a></li>
<li><a href="#nogo">Anotheca</a></li>
<li><a href="#nogo">Trachycephalus</a></li>
</ul>
</li>
<li class="fly"><a href="#nogo9">武汉</a>
<ul>
<li><a href="#nogo">Boophis</a></li>
<li><a href="#nogo">Callixalus</a></li>
<li><a href="#nogo">Chiromantis</a></li>
</ul>
</li>
</ul>
</li>
<li class="sub">References
<ul>
<li><a href="#">Wikipedia</a></li>
<li><a href="#nogo11">Encyclopedia</a></li>
</ul>
</li>
<li class="sub">链接
<ul>
<li><a href="#nogo">脚本下载</a></li>
<li><a href="#nogo">百度搜索</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
Ich hoffe, dass dieser Artikel für alle hilfreich ist, die sich mit der JavaScript-Programmierung befassen.
 JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AM
JavaScripts Rolle: das Web interaktiv und dynamisch machenApr 24, 2025 am 12:12 AMJavaScript ist das Herzstück moderner Websites, da es die Interaktivität und Dynamik von Webseiten verbessert. 1) Es ermöglicht die Änderung von Inhalten, ohne die Seite zu aktualisieren, 2) Webseiten durch DOMAPI zu manipulieren, 3) Komplexe interaktive Effekte wie Animation und Drag & Drop, 4) die Leistung und Best Practices optimieren, um die Benutzererfahrung zu verbessern.
 C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AM
C und JavaScript: Die Verbindung erklärteApr 23, 2025 am 12:07 AMC und JavaScript erreichen die Interoperabilität durch WebAssembly. 1) C -Code wird in das WebAssembly -Modul zusammengestellt und in die JavaScript -Umgebung eingeführt, um die Rechenleistung zu verbessern. 2) In der Spieleentwicklung kümmert sich C über Physik -Engines und Grafikwiedergabe, und JavaScript ist für die Spiellogik und die Benutzeroberfläche verantwortlich.
 Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AM
Von Websites zu Apps: Die verschiedenen Anwendungen von JavaScriptApr 22, 2025 am 12:02 AMJavaScript wird in Websites, mobilen Anwendungen, Desktop-Anwendungen und serverseitigen Programmierungen häufig verwendet. 1) In der Website -Entwicklung betreibt JavaScript DOM zusammen mit HTML und CSS, um dynamische Effekte zu erzielen und Frameworks wie JQuery und React zu unterstützen. 2) Durch reaktnatives und ionisches JavaScript wird ein plattformübergreifendes mobile Anwendungen entwickelt. 3) Mit dem Elektronenframework können JavaScript Desktop -Anwendungen erstellen. 4) Node.js ermöglicht es JavaScript, auf der Serverseite auszuführen und unterstützt hohe gleichzeitige Anforderungen.
 Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AM
Python gegen JavaScript: Anwendungsfälle und Anwendungen verglichenApr 21, 2025 am 12:01 AMPython eignet sich besser für Datenwissenschaft und Automatisierung, während JavaScript besser für die Entwicklung von Front-End- und Vollstapel geeignet ist. 1. Python funktioniert in Datenwissenschaft und maschinellem Lernen gut und unter Verwendung von Bibliotheken wie Numpy und Pandas für die Datenverarbeitung und -modellierung. 2. Python ist prägnant und effizient in der Automatisierung und Skripten. 3. JavaScript ist in der Front-End-Entwicklung unverzichtbar und wird verwendet, um dynamische Webseiten und einseitige Anwendungen zu erstellen. 4. JavaScript spielt eine Rolle bei der Back-End-Entwicklung durch Node.js und unterstützt die Entwicklung der Vollstapel.
 Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AM
Die Rolle von C/C bei JavaScript -Dolmetschern und CompilernApr 20, 2025 am 12:01 AMC und C spielen eine wichtige Rolle in der JavaScript -Engine, die hauptsächlich zur Implementierung von Dolmetschern und JIT -Compilern verwendet wird. 1) C wird verwendet, um JavaScript -Quellcode zu analysieren und einen abstrakten Syntaxbaum zu generieren. 2) C ist für die Generierung und Ausführung von Bytecode verantwortlich. 3) C implementiert den JIT-Compiler, optimiert und kompiliert Hot-Spot-Code zur Laufzeit und verbessert die Ausführungseffizienz von JavaScript erheblich.
 JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AM
JavaScript in Aktion: Beispiele und Projekte in realer WeltApr 19, 2025 am 12:13 AMDie Anwendung von JavaScript in der realen Welt umfasst Front-End- und Back-End-Entwicklung. 1) Zeigen Sie Front-End-Anwendungen an, indem Sie eine TODO-Listanwendung erstellen, die DOM-Operationen und Ereignisverarbeitung umfasst. 2) Erstellen Sie RESTFUFFUPI über Node.js und express, um Back-End-Anwendungen zu demonstrieren.
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.





