Heim >Web-Frontend >View.js >21 Open-Source-Projekte, die es wert sind, in Vue beachtet zu werden (empfohlen)
21 Open-Source-Projekte, die es wert sind, in Vue beachtet zu werden (empfohlen)
- 青灯夜游Original
- 2020-10-12 17:31:063285Durchsuche

Ein Vorteil von Vue gegenüber React besteht darin, dass es leicht zu verstehen und zu erlernen ist und in China die Mehrheit ausmacht. Wir können mit Hilfe von Vue jede beliebige Webanwendung erstellen. Daher ist es auch wichtig, über einige neue und benutzerfreundliche Vue-Open-Source-Projekte auf dem Laufenden zu bleiben. Einerseits kann es uns helfen, effizienter zu entwickeln, und andererseits können wir auch seine Essenz als eins lernen Modell.
Als nächstes werfen wir einen Blick auf einige nützliche neue Open-Source-Projekte.
uiGradients
URL: http://uigradients.com/
GitHub: https://github.com/ghosh/uiGradients
GitHub Stars: 4.6k 4.6k
彩色阵列和出色的UX使是这个项目的一个亮点,渐变仍然是网页设计中日益增长的趋势。 咱们可以选择所需的颜色,并可以获得所有可能的渐变,并获取对应的 CSS 代码, 赶紧收藏起来吧。
CSSFX
CSS 过度效果的集合
网址: https://cssfx.dev
GitHub: https://github.com/jolaleye/cssfx
GitHub Stars: 3.5k

CSSFX 里面有很多 CSS 过滤效果,咱们可以根据需求选择特定的动画,点击对应的效果即可看到生成的 CSS 代码,动手搞起来吧。
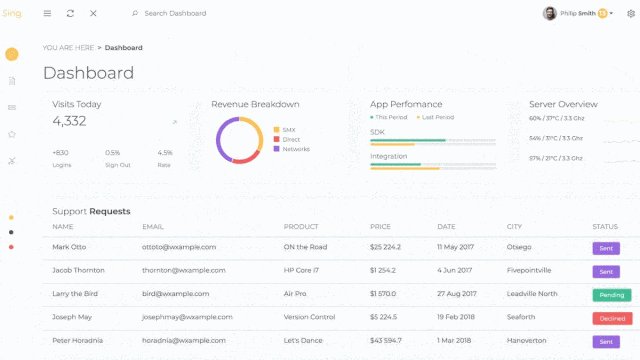
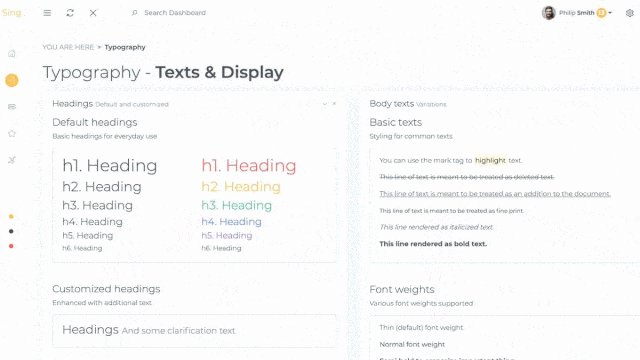
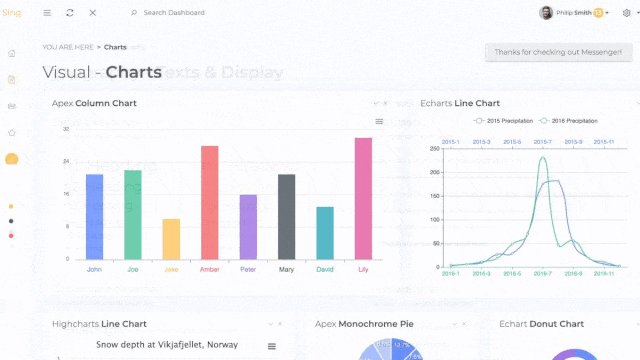
Sing App Vue Dashboard
一个管理模板
网址: https://flatlogic.com/templat...
GitHub: https://github.com/flatlogic/sing-app-vue-dashboard
GitHub Stars: 254
事例:https://flatlogic.com/templates/sing-app-vue-dashboard/demo
文档:https://demo.flatlogic.com/sing-app/documentation/

这是基于最新 Vue 和 Bootstrap 免费和开源的管理模板,其实跟咱们国内的 vue-admin-template 差不多。咱们不一定要使用它,但可以研究学习源码,相信可以学到很多实用的技巧,加油少年。
Vue Storefront
网址: https://www.vuestorefront.io
GitHub: https://github.com/DivanteLtd/vue-storefront
GitHub Stars: 5.8k
这是一个PWA,可以连接到任何后端(或几乎任何后端)。这个项目的主要优点是使用了无头架构。这是一种全面的解决方案,为咱们提供了许多可能性(巨大的支持稳步增长的社区,服务器端渲染,将改善网页SEO,移动优先的方法和离线模式。
Faviator
图标生成的库
网址: https://www.faviator.xyz
GitHub: https://www.faviator.xyz/playground
GitHub Stars: 94
如果需要创建一个图标增加体验度。 可以使用任何 Google 字体以及任何颜色。只需通过首选的配置,然后选择PNG,SVG或JPG格式即可。
iView
Vue UI 组件库
网址: https://iviewui.com/
GitHub: https://github.com/iview/iview
GitHub Stars: 22.8k
不断迭代更新使这组UI组件成为具有任何技能水平的开发人员的不错选择。
要使用iView,需要对单一文件组件有充分的了解,该项目具有友好的API和大量文档。
Postwoman
API请求构建器
网址: https://postwoman.io/
GitHub: https://github.com/liyasthomas/postwoman
GitHub Stars: 10.5k
)
)
CSSFX
Eine Sammlung von CSS-Übergangseffekten
URL:https://cssfx.dev
GitHub:https://github.com/jolaleye/cssfx
GitHub Stars:🎜 3,5k🎜🎜 🎜🎜CSSFX verfügt über viele CSS-Filtereffekte. Wir können bestimmte Animationen entsprechend unseren Anforderungen auswählen. Klicken Sie auf den entsprechenden Effekt, um den generierten CSS-Code anzuzeigen. Fangen wir an. 🎜🎜Sing App Vue Dashboard🎜🎜Eine Admin-Vorlage🎜🎜🎜URL: 🎜 https://flatlogic.com/templat... 🎜🎜🎜GitHub: 🎜 https://github.com/flatlogic/sing-app-vue -dashboard🎜🎜🎜GitHub Stars:🎜
🎜🎜CSSFX verfügt über viele CSS-Filtereffekte. Wir können bestimmte Animationen entsprechend unseren Anforderungen auswählen. Klicken Sie auf den entsprechenden Effekt, um den generierten CSS-Code anzuzeigen. Fangen wir an. 🎜🎜Sing App Vue Dashboard🎜🎜Eine Admin-Vorlage🎜🎜🎜URL: 🎜 https://flatlogic.com/templat... 🎜🎜🎜GitHub: 🎜 https://github.com/flatlogic/sing-app-vue -dashboard🎜🎜🎜GitHub Stars:🎜 254🎜🎜🎜Beispiel:🎜https://flatlogic.com/templates/sing-app-vue-dashboard/demo🎜🎜🎜Dokumentation:🎜https: //demo.flatlogic.com/sing-app/documentation/🎜🎜 🎜🎜Dies ist eine kostenlose Open-Source-Verwaltungsvorlage, die auf dem neuesten Vue und Bootstrap basiert. Sie ähnelt tatsächlich unserer inländischen Vue-Admin-Vorlage. Wir müssen es nicht verwenden, aber wir können den Quellcode studieren und studieren. Ich glaube, wir können viele praktische Fähigkeiten erlernen, komm schon, junger Mann. 🎜🎜Vue Storefront🎜🎜🎜URL:🎜 https://www.vuestorefront.io🎜🎜🎜GitHub:🎜 https://github.com/DivanteLtd/vue-storefront🎜🎜🎜GitHub Stars:🎜
🎜🎜Dies ist eine kostenlose Open-Source-Verwaltungsvorlage, die auf dem neuesten Vue und Bootstrap basiert. Sie ähnelt tatsächlich unserer inländischen Vue-Admin-Vorlage. Wir müssen es nicht verwenden, aber wir können den Quellcode studieren und studieren. Ich glaube, wir können viele praktische Fähigkeiten erlernen, komm schon, junger Mann. 🎜🎜Vue Storefront🎜🎜🎜URL:🎜 https://www.vuestorefront.io🎜🎜🎜GitHub:🎜 https://github.com/DivanteLtd/vue-storefront🎜🎜🎜GitHub Stars:🎜 5.8k 🎜🎜) 🎜🎜Dies ist eine PWA, die mit jedem Backend (oder fast jedem Backend) verbunden werden kann. Der Hauptvorteil dieses Projekts ist die Verwendung einer Headless-Architektur. Es handelt sich um eine umfassende Lösung, die uns viele Möglichkeiten bietet (große Unterstützung durch eine stetig wachsende Community, serverseitiges Rendering zur Verbesserung der Web-SEO, einen Mobile-First-Ansatz und einen Offline-Modus. 🎜🎜Faviator🎜🎜Icon-generierte Bibliothek🎜🎜🎜 URL:🎜 https://www.faviator.xyz🎜🎜🎜GitHub:🎜 https://www.faviator.xyz/playground🎜🎜🎜GitHub Stars:🎜
🎜🎜Dies ist eine PWA, die mit jedem Backend (oder fast jedem Backend) verbunden werden kann. Der Hauptvorteil dieses Projekts ist die Verwendung einer Headless-Architektur. Es handelt sich um eine umfassende Lösung, die uns viele Möglichkeiten bietet (große Unterstützung durch eine stetig wachsende Community, serverseitiges Rendering zur Verbesserung der Web-SEO, einen Mobile-First-Ansatz und einen Offline-Modus. 🎜🎜Faviator🎜🎜Icon-generierte Bibliothek🎜🎜🎜 URL:🎜 https://www.faviator.xyz🎜🎜🎜GitHub:🎜 https://www.faviator.xyz/playground🎜🎜🎜GitHub Stars:🎜 94🎜🎜  🎜🎜Wenn Sie ein Symbol erstellen müssen bereichert das Erlebnis. Verwenden Sie einfach eine beliebige Google-Schriftart und eine beliebige Farbe. Wählen Sie einfach das PNG-, SVG- oder JPG-Format. /github.com/iview/iview🎜🎜🎜GitHub Stars:🎜
🎜🎜Wenn Sie ein Symbol erstellen müssen bereichert das Erlebnis. Verwenden Sie einfach eine beliebige Google-Schriftart und eine beliebige Farbe. Wählen Sie einfach das PNG-, SVG- oder JPG-Format. /github.com/iview/iview🎜🎜🎜GitHub Stars:🎜 22.8k🎜🎜) 🎜🎜Kontinuierliche iterative Aktualisierungen machen diesen Satz von UI-Komponenten für alle Fähigkeiten geeignet. Eine gute Wahl für erfahrene Entwickler. 🎜🎜Um iView zu verwenden, a Ein gutes Verständnis einzelner Dateikomponenten ist erforderlich, und das Projekt verfügt über eine benutzerfreundliche API und umfangreiche Dokumentation 🎜🎜🎜🎜API Request Builder🎜🎜🎜Website: 🎜 https://postwoman.io/🎜🎜🎜GitHub:🎜 https:// github.com/liyasthomas/postwoman🎜🎜🎜GitHub Stars:🎜
🎜🎜Kontinuierliche iterative Aktualisierungen machen diesen Satz von UI-Komponenten für alle Fähigkeiten geeignet. Eine gute Wahl für erfahrene Entwickler. 🎜🎜Um iView zu verwenden, a Ein gutes Verständnis einzelner Dateikomponenten ist erforderlich, und das Projekt verfügt über eine benutzerfreundliche API und umfangreiche Dokumentation 🎜🎜🎜🎜API Request Builder🎜🎜🎜Website: 🎜 https://postwoman.io/🎜🎜🎜GitHub:🎜 https:// github.com/liyasthomas/postwoman🎜🎜🎜GitHub Stars:🎜 10.5k🎜🎜🎜🎜🎜Dies ist ähnlich wie Postman. Es ist kostenlos, hat viele Player und ist für mehrere Plattformen und Geräte geeignet Unterstützung. Dieses Tool ist wirklich schnell und die Entwickler des Tools behaupten, dass es in naher Zukunft weitere Funktionen geben wird. Schnelles Scrollen. URL: 🎜 https://akryum.github.io/vue -virtual-scroller/#/🎜🎜🎜GitHub: 🎜 https://github.com/Akryum/vue-virtual -scroller🎜GitHub Stars: 3.4k3.4k
Vue Virtual Scroller具有四个主要组件。 RecycleScroller可以渲染列表中的可见项。 如果咱们不知道数据具体的数量,最好使用DynamicScroller。 DynamicScrollerItem将所有内容包装在DynamicScroller中(以处理大小更改)。 IdState简化了本地状态管理(在RecycleScroller内部)。
Mint UI
移动端的 UI 库
网址: http://mint-ui.github.io/#!/en
GitHub: https://github.com/ElemeFE/mint-ui
GitHub Stars: 15.2k

使用现成的CSS和JS组件更快地构建移动应用程序。使用此工具,咱们不必承担文件大小过大的风险,因为可以按需加载。动画由CSS3处理,由此来提高性能。
V Calendar
用于构建日历的无依赖插件
网址: https://vcalendar.io
GitHub:https://github.com/nathanreyes/v-calendar
GitHub Stars: 1.6k
您可以选择不同的视觉指示器来装饰日历。 V Calendar还为咱们提供了三种日期选择模式:
- 单选
- 多选
- 日期范围
Vue Design System
一组UI工具
网址: https://vueds.com/
GitHub: https://github.com/viljamis/vue-design-system
GitHub Stars: 1.7k
这是一种组织良好的工具,对于任何web开发团队来说,它的命名都很容易理解。其中一个很大的优点是使用了更漂亮的代码格式化器,它可以在提交到Git之前自动排列代码。
Proppy
UI组件的功能道具组合
网址: https://proppyjs.com
GitHub: https://github.com/fahad19/proppy
GitHub Stars: 856
ProppyJS 是一个很小的库,用于组合道具,它附带了各种集成包,让您可以自由地使用它流行的渲染库。
我们的想法是首先将Component的行为表达为props,然后使用Proppy的相同API将其连接到您的Component(可以是React,Vue.js或Preact)。
API还允许您访问其他应用程序范围的依赖项(如使用Redux的商店),以方便组件树中的任何位置。
Light Blue Vue Admin
vue 后台展示模板
网址: https://flatlogic.com/templates/light-blue-vue-lite
GitHub: https://github.com/flatlogic/light-blue-vue-admin
GitHub Stars: 79

事例: https://demo.flatlogic.com/light-blue-vue-admin/#/app/dashboard
文档: https://demo.flatlogic.com/light-blue/documentation/
模板是用Vue CLI和Bootstrap 4
)
Vue Virtual Scroller
besteht aus vier Hauptkomponenten.RecycleScroller kann sichtbare Elemente in der Liste rendern. Wenn wir die konkrete Datenmenge nicht kennen, verwenden wir am besten DynamicScroller. DynamicScrollerItem verpackt alles in DynamicScroller (um Größenänderungen zu verarbeiten). IdState vereinfacht die lokale Statusverwaltung (innerhalb von RecycleScroller). Mint UI
Mobile UI-BibliothekWebsite:
http://mint-ui.github.io/#!/enhttps://github.com/ElemeFE/mint-ui
GitHub Stars: 15.2k
 Erstellen Sie mobile Apps schneller mit vorgefertigten CSS- und JS-Komponenten. Mit diesem Tool müssen wir nicht riskieren, dass die Datei zu groß wird, da sie bei Bedarf geladen werden kann. Die Animation wird von CSS3 verwaltet, um die Leistung zu verbessern.
Erstellen Sie mobile Apps schneller mit vorgefertigten CSS- und JS-Komponenten. Mit diesem Tool müssen wir nicht riskieren, dass die Datei zu groß wird, da sie bei Bedarf geladen werden kann. Die Animation wird von CSS3 verwaltet, um die Leistung zu verbessern.
V CalendarAbhängigkeitsfreies Plugin zum Erstellen von Kalendern
URL: https://vcalendar.io
)
1.6k🎜🎜) 🎜🎜Sie können verschiedene visuelle Indikatoren auswählen, um Ihren Kalender zu dekorieren. 🎜V Calendar🎜 bietet uns außerdem drei Datumsauswahlmodi: 🎜
🎜🎜Sie können verschiedene visuelle Indikatoren auswählen, um Ihren Kalender zu dekorieren. 🎜V Calendar🎜 bietet uns außerdem drei Datumsauswahlmodi: 🎜- Einzelauswahl
- Mehrfachauswahl
- Datumsbereich
1.7k🎜🎜) 🎜🎜Dies ist ein gut organisiertes Tool mit einem Namen, der für jedes Webentwicklungsteam leicht zu verstehen ist. Einer der großen Vorteile ist die Verwendung eines hübscheren Codeformatierers, der den Code automatisch anordnet, bevor er an Git übergeben wird. 🎜🎜Proppy🎜🎜Funktions-Prop-Kombination für UI-Komponenten🎜🎜🎜URL: 🎜 https://proppyjs.com🎜🎜🎜GitHub: 🎜 https://github.com/fahad19/proppy🎜🎜🎜GitHub Stars:🎜
🎜🎜Dies ist ein gut organisiertes Tool mit einem Namen, der für jedes Webentwicklungsteam leicht zu verstehen ist. Einer der großen Vorteile ist die Verwendung eines hübscheren Codeformatierers, der den Code automatisch anordnet, bevor er an Git übergeben wird. 🎜🎜Proppy🎜🎜Funktions-Prop-Kombination für UI-Komponenten🎜🎜🎜URL: 🎜 https://proppyjs.com🎜🎜🎜GitHub: 🎜 https://github.com/fahad19/proppy🎜🎜🎜GitHub Stars:🎜 856🎜🎜) 🎜🎜ProppyJS ist eine kleine Bibliothek zum Kombinieren von Requisiten und wird mit verschiedenen Integrationspaketen geliefert, die Ihnen die Freiheit geben, die beliebte Rendering-Bibliothek zu verwenden. 🎜🎜Die Idee besteht darin, zunächst das Verhalten der Komponente als Requisiten auszudrücken und es dann über dieselbe API von Proppy mit Ihrer Komponente (die React, Vue.js oder Preact sein kann) zu verbinden. 🎜🎜Die API ermöglicht Ihnen auch den Zugriff auf andere anwendungsweite Abhängigkeiten (z. B. Stores, die Redux verwenden), um überall im Komponentenbaum bequem zu sein. 🎜🎜Light Blue Vue Admin🎜🎜Vue-Backend-Anzeigevorlage🎜🎜🎜Website: 🎜 https://flatlogic.com/templates/light-blue-vue-lite🎜🎜🎜GitHub: 🎜 https://github.com/flatlogic /light-blue-vue-admin🎜🎜🎜GitHub Stars:🎜
🎜🎜ProppyJS ist eine kleine Bibliothek zum Kombinieren von Requisiten und wird mit verschiedenen Integrationspaketen geliefert, die Ihnen die Freiheit geben, die beliebte Rendering-Bibliothek zu verwenden. 🎜🎜Die Idee besteht darin, zunächst das Verhalten der Komponente als Requisiten auszudrücken und es dann über dieselbe API von Proppy mit Ihrer Komponente (die React, Vue.js oder Preact sein kann) zu verbinden. 🎜🎜Die API ermöglicht Ihnen auch den Zugriff auf andere anwendungsweite Abhängigkeiten (z. B. Stores, die Redux verwenden), um überall im Komponentenbaum bequem zu sein. 🎜🎜Light Blue Vue Admin🎜🎜Vue-Backend-Anzeigevorlage🎜🎜🎜Website: 🎜 https://flatlogic.com/templates/light-blue-vue-lite🎜🎜🎜GitHub: 🎜 https://github.com/flatlogic /light-blue-vue-admin🎜🎜🎜GitHub Stars:🎜 79🎜🎜 🎜🎜🎜Beispiel:🎜 https://demo.flatlogic.com/light-blue-vue-admin/#/app/dashboard🎜 🎜🎜Dokumentation:🎜 https://demo.flatlogic.com/light-blue/documentation/🎜🎜Die Vorlage wurde mit
🎜🎜🎜Beispiel:🎜 https://demo.flatlogic.com/light-blue-vue-admin/#/app/dashboard🎜 🎜🎜Dokumentation:🎜 https://demo.flatlogic.com/light-blue/documentation/🎜🎜Die Vorlage wurde mit Vue CLI und Bootstrap 4 erstellt. Wie Sie der Demo entnehmen können, verfügt diese Vorlage über einen sehr einfachen Seitensatz: Typografie, Karten, Diagramme, Chat-Oberfläche usw. Wenn wir eine erweiterte Vorlage benötigen, können Sie einen Blick auf Light Blue Vue Full werfen, das mehr als 60 Komponenten, keine JQuery und zwei Farbthemen enthält. QVue API Query🎜🎜 Erstellen Sie eine Anfrage für die REST API 🎜🎜🎜github: 🎜 https://github.com/robsontenorio/Vue-di-quiss🎜🎜🎜github Stars: 🎜 1.1K🎜🎜 🎜🎜🎜 Über dieses Projekt Es gibt nicht viel zu sagen. Es macht genau das, was in der Beschreibungszeile steht: Es hilft uns, Anfragen an die REST-API zu erstellen. 🎜🎜Vue-Rasterlayout🎜🎜Vue-Rasterlayout🎜🎜🎜Website:🎜 https://jbaysolutions.github.io/vue-grid-layout/examples/01-basic.html🎜🎜🎜GitHub:🎜 https:/ /github .com/jbaysolutions/vue-grid-layout🎜🎜🎜GitHub Stars:🎜 3.1k🎜🎜🎜🎜Einfache Lösung für alle Netzprobleme. Es verfügt über statische, in der Größe veränderbare und ziehbare Widgets. Oder können Antworten und Layouts wiederhergestellt und serialisiert werden. Wenn Sie ein weiteres Widget hinzufügen müssen, müssen Sie nicht das gesamte Raster neu erstellen.
Vue Content Loader
Erstellen Sie einen Platzhalter-Loader
Website: http://danilowoz.com/create-vue-content-loader
GitHub: https://github.com/egoist/ vue- content-loader
GitHub Stars: 2k
Wenn wir eine Website oder APP entwickeln, wenn zu viel Inhalt vorhanden ist und die Ladegeschwindigkeit langsam ist, führt dies dazu, dass der Benutzer die Seite öffnet, und das wird der Fall sein Viele leere Seiten. vue -content-loader ist eine Komponente, die dieses Problem löst, indem sie vor dem Laden von Inhalten eine dom-Vorlage generiert, um die Benutzererfahrung zu verbessern. vue-content-loader正是解决这个问题的一个组件,使加载内容之前生成一个dom模板,提高用户体验。
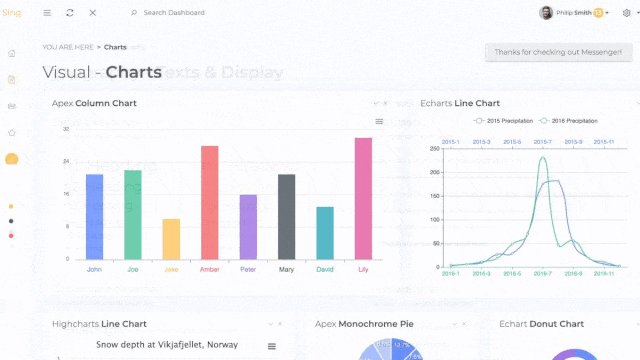
Echarts with Vue2.0
数据可视化
Website: https://simonzhangiter.github.io/DataVisualization/#/dashboard
GitHub: https://github.com/SimonZhangITer/DataVisualization
GitHub Stars: 1.3k

在图片中,咱们可以看到非常漂亮的图表。这个项目使任何数据都更具可读性,更容易理解和解释。它允许咱们在任何数据集中轻松地检测趋势和模式。
Vue.js Modal
高度可定制的模态框
Website: http://vue-js-modal.yev.io/
GitHub: https://github.com/euvl/vue-js-modal
GitHub Stars: 2.9k
可以在该网站上查看所有不同类型的模态。 有15个按钮,按任意一个按钮,看到一个模态示例。
Vuesax
框架组件
Website: https://lusaxweb.github.io/vuesax/
GitHub: https://github.com/lusaxweb/vuesax
GitHub Stars: 3.7k
这个项目在社区中很受欢迎。 它使咱们可以为每个组件设计不同的风格。 Vuesax的创建者强调,每个Web开发人员在进行Web设计时都应有选择的自由。
Vue2 Animate
vue2.0 —使用animate.css 构建项目和创建组件
Website: https://the-allstars.com/vue2-animate/
GitHub: https://github.com/asika32764/vue2-animate
GitHub Stars: 1.1k
这个库是跨浏览器的,咱们可以选择从5种类型的动画: rotate,slide,fade,bounce和zoom
Datenvisualisierung
Website:
https://simonzhangiter.github.io/DataVisualization/#/dashboardGitHub:
https://github.com/SimonZhangITer/DataVisualizationGitHub-Sterne:
1.3k
)
Hochgradig anpassbare Modalbox
Website:http://vue-js-modal.yev.io/
GitHub:https://github.com/euvl /vue- js-modal
GitHub-Sterne:Website:2.9k
Vuesax
https://lusaxweb.github.io/vuesax/
GitHub:
) 🎜🎜 Dieses Projekt erfreut sich in der Community großer Beliebtheit. Dadurch können wir für jede Komponente unterschiedliche Stile entwerfen. Die Macher von
🎜🎜 Dieses Projekt erfreut sich in der Community großer Beliebtheit. Dadurch können wir für jede Komponente unterschiedliche Stile entwerfen. Die Macher von Vuesax betonen, dass jeder Webentwickler bei der Gestaltung für das Web die freie Wahl haben sollte. 🎜🎜Vue2 Animate🎜🎜vue2.0 – Verwenden Sie animate.css, um Projekte zu erstellen und Komponenten zu erstellen 🎜🎜🎜Website:🎜 https://the-allstars.com/ vue2 -animate/🎜🎜🎜GitHub:🎜 https://github.com/asika32764/vue2-animate🎜🎜🎜GitHub Stars:🎜 1.1k🎜🎜) 🎜🎜Diese Bibliothek ist browserübergreifend, wir können aus 5 Arten von Animationen wählen:
🎜🎜Diese Bibliothek ist browserübergreifend, wir können aus 5 Arten von Animationen wählen: drehen, gleiten, ausblenden, springen und zoomen. Auf der Website gibt es eine Demo. Die Standarddauer der Animation beträgt 1 Sekunde, wir können diesen Parameter jedoch anpassen. 🎜🎜🎜Vuetensils🎜🎜🎜Toolset für Vue.js🎜🎜🎜Website:🎜 https://vuetensils.stegosource.com/🎜🎜🎜GitHub:🎜 https://github.com/stegosource/vuetensils🎜🎜🎜GitH ub Sterne: 🎜 111🎜🎜🎜🎜🎜 Diese UI-Bibliothek verfügt über eine Standardfunktionalität, aber das Coole ist, dass sie keine zusätzlichen Stile hat. Sie können das Design so persönlich wie möglich gestalten und es auf alle Ihre Bedürfnisse anwenden. Schreiben Sie einfach die Stile, die Sie benötigen, fügen Sie sie Ihrem Projekt hinzu und fügen Sie so viele Komponenten hinzu, wie Sie benötigen. 🎜🎜🎜🎜Ursprüngliche Adresse: 🎜🎜https://flatlogic.com/blog/new-and-noteworthy-vue-js-open-source-projects-part-1/🎜🎜https://flatlogic.com/blog /new-and-noteworthy-vue-js-open-source-projects-part-2/🎜🎜🎜🎜Verwandte Empfehlungen: 🎜🎜🎜🎜Zusammenfassung der Fragen zum Front-End-Vue-Interview 2020 (mit Antworten) 🎜🎜🎜🎜vue-Tutorial Empfohlen: Die neuesten 5 vue.js-Video-Tutorials im Jahr 2020🎜🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜🎜Das obige ist der detaillierte Inhalt von21 Open-Source-Projekte, die es wert sind, in Vue beachtet zu werden (empfohlen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verwenden Sie asynchrone Komponenten in Vue-Projekten, um die Leistung zu optimieren
- Teilen Sie einige praktische Fähigkeiten, die in Vue-Projekten verwendet werden
- So verwenden Sie Ereignisemitter, um Komponentendaten in Vue.js zu ändern
- Erfahren Sie mehr über die Middleware-Pipeline von Vue
- Der vollständige Leitfaden zum Mapping in Vuex


)
)
)
)
)