Heim >Web-Frontend >js-Tutorial >10 erweiterte Tipps zur Verwendung der Konsole für das JavaScript-Debugging
10 erweiterte Tipps zur Verwendung der Konsole für das JavaScript-Debugging
- 青灯夜游nach vorne
- 2020-09-28 17:39:462862Durchsuche

Im letzten Jahrzehnt war eine meiner größten Leidenschaften die Frontend-Entwicklung (insbesondere JavaScript). Als „Handwerker“ spezialisiere ich mich gerne auf verschiedene Werkzeuge. In diesem Artikel stelle ich Ihnen einige Debugging-Techniken mit der altmodischen Konsole vor.
Ja, wir alle kennen die folgenden Grundkenntnisse:
console.log(‘Hello World!’); console.info(‘Something happened…’); console.warn(‘Something strange happened…’); console.error(‘Something horrible happened…’);
Von nun an werde ich Ihnen einige Fähigkeiten beibringen, die Sie nicht kennen, und Sie zu einem erfahrenen Fahrer machen!
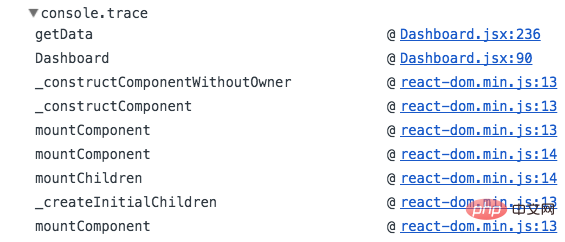
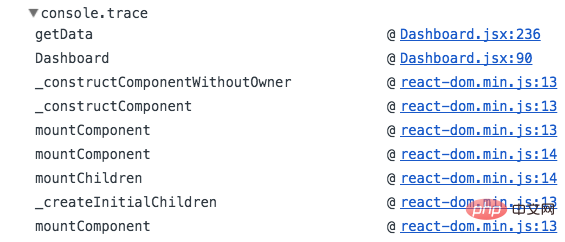
1. console.trace()
Wenn Sie wissen möchten, wo die Nachricht gedruckt wird, verwenden Sie console.trace(), um den Stacktrace der zu druckenden Daten abzurufen. console.trace()来获取要打印的数据的stacktrace。

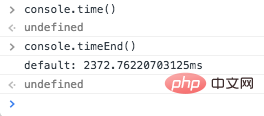
2. console.time() && console.timeEnd()
如果你想分析函数的性能,可以使用console.time()来计时,console.timeEnd()来结束计时,控制台会打印出两次之间的时间差。

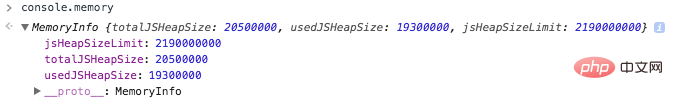
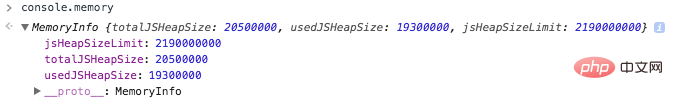
3. console.memory
如果你发现性能问题很难分析,可能还要考虑是否有内存泄露,你可以使用console.memory(注意memory是console的属性,不是函数),来查看当前的堆的使用情况。

Fundebug助你更好地debug,欢迎试用!
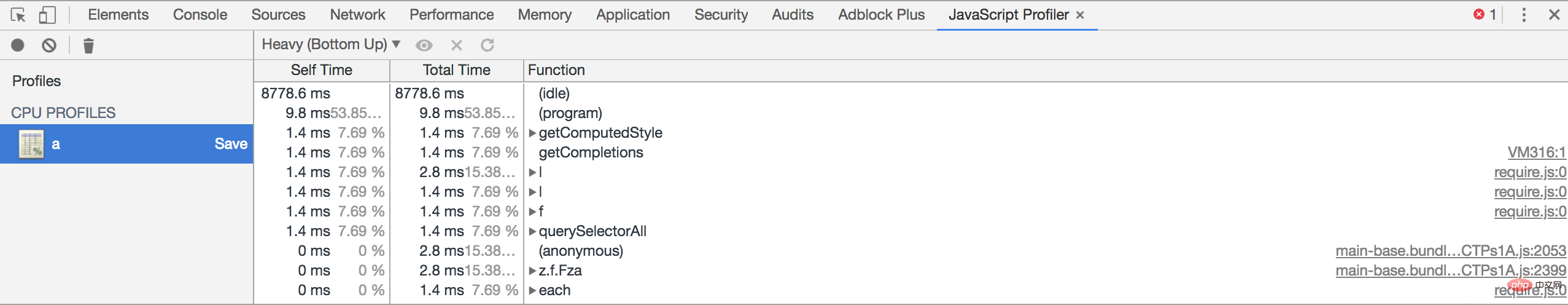
4. console.profile(‘profileName’) & console.profileEnd(‘profileName’)
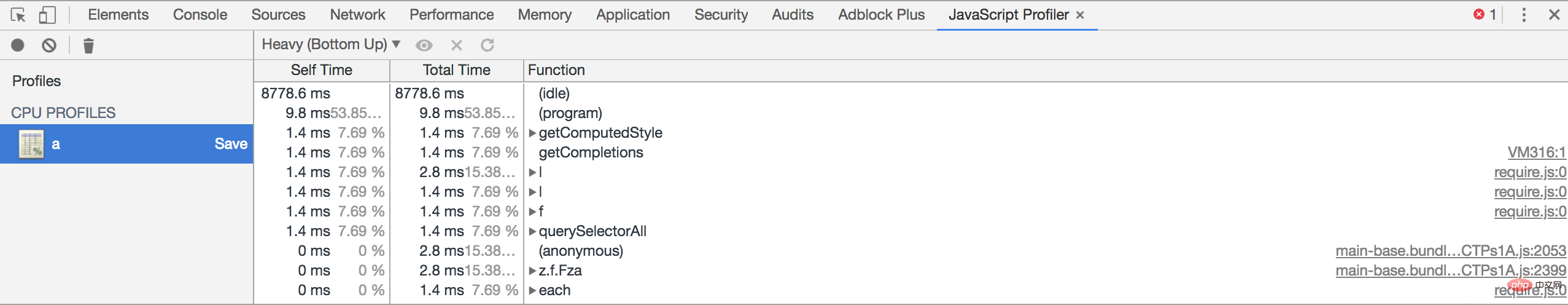
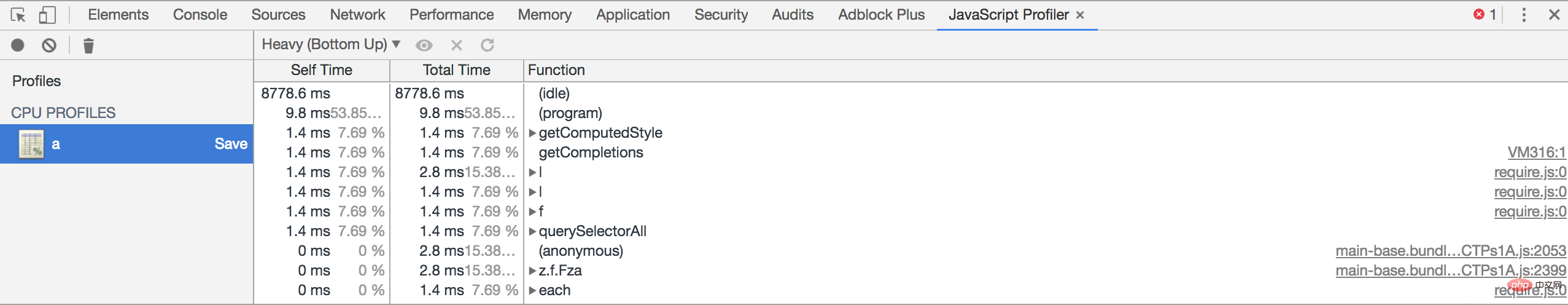
虽然不是一个标准的做法,不过被广泛接受使用。你可以使用这两个命令来启动和停止profiling。这样有助你你在代码中做精准的profiling。而不依赖于手动的鼠标点击。你可以在浏览器控制台Javacript Profiler中找到刚刚的profile。

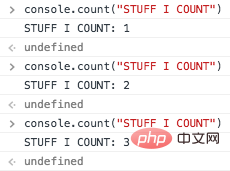
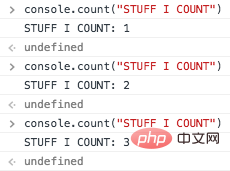
5. console.count(“STUFF I COUNT”)
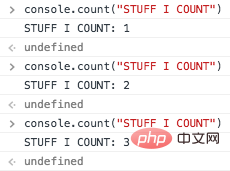
有时候为了记录一个函数或则一段代码重复执行了多少次,可以使用console.count('?')来记录。每一次执行到该代码,就会自动加1。

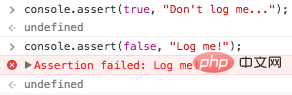
6. console.assert(false, “Log me!”)
你可以使用console.assert来在某些为假的条件下输出消息,而不是用if-else。
注意:在Node.js下会报错(Assertion Error)。

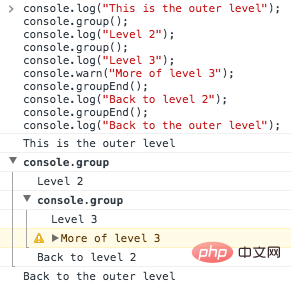
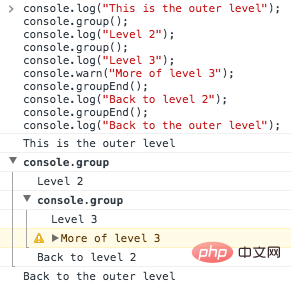
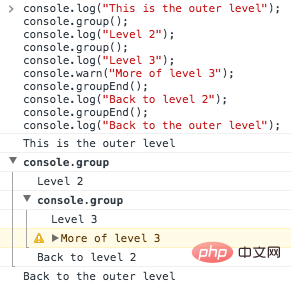
7. console.group(‘group’) & console.groupEnd(‘group’)
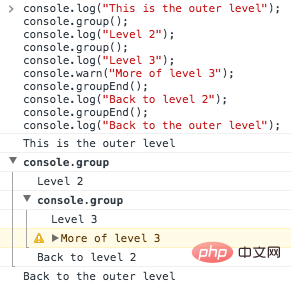
如果你想对打印的log做一个格式化的整理,可以使用console.group()和console.groupEnd()。使用console.group可以将log聚合成组,并且形成嵌套的层级。请看示例:

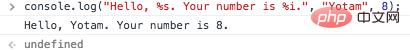
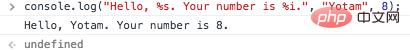
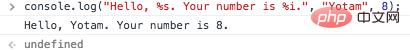
8. String substitutions
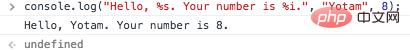
你可以使用console.log打印变量(%s = string, %i = integer, %o = object, %f = float)。

9. console.clear()
我们已经在控制台输出了很多记录,来使用console.clear()清空一下。

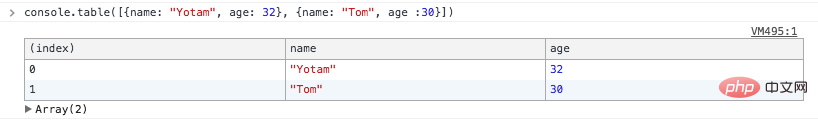
10. console.table()
最后一个压轴的!你可以使用console.table()

2. console.time() && console.timeEnd() Wenn Sie die Leistung der Funktion analysieren möchten, können Sie
Wenn Sie die Leistung der Funktion analysieren möchten, können Sie console.time( ) zur Zeit, console.timeEnd() zum Ende der Zeit, die Konsole druckt die Zeitdifferenz zwischen den beiden Zeiten aus.
3. console.memory🎜Wenn Sie feststellen, dass Leistungsprobleme schwer zu analysieren sind und Sie möglicherweise auch überlegen möchten, ob ein Speicherverlust vorliegt, können Sie console.memory verwenden (beachten Sie, dass (Speicher ist eine Eigenschaft der Konsole und keine Funktion), um die aktuelle Heap-Nutzung anzuzeigen. 🎜🎜 🎜🎜Fundebug hilft Ihnen, besser zu debuggen, gerne ausprobieren ! 🎜
🎜🎜Fundebug hilft Ihnen, besser zu debuggen, gerne ausprobieren ! 🎜4. console.profile('profileName') & console.profileEnd('profileName')🎜🎜Obwohl nicht Eine gängige Praxis, die jedoch weithin akzeptiert wird. Mit diesen beiden Befehlen können Sie die Profilerstellung starten und stoppen. Dies hilft Ihnen bei der genauen Profilerstellung in Ihrem Code. Anstatt sich auf manuelle Mausklicks zu verlassen. Sie finden das Profil gerade in der Browserkonsole Javascript Profiler. 🎜🎜 🎜
🎜5. console.count("STUFF I COUNT")🎜🎜Manchmal können Sie verwenden, um aufzuzeichnen, wie oft eine Funktion oder ein Codeabschnitt wiederholt ausgeführt wurde console.count(' ?') zum Aufzeichnen. Jedes Mal, wenn dieser Code ausgeführt wird, wird er automatisch um 1 erhöht. 🎜🎜 🎜🎜
🎜🎜7. console.group('group') & console.groupEnd('group')🎜🎜Wenn Sie das gedruckte Protokoll formatieren möchten, können Sie console.group() und console.groupEnd(). Verwenden Sie console.group, um Protokolle in Gruppen zusammenzufassen und verschachtelte Hierarchien zu bilden. Bitte sehen Sie sich das Beispiel an: 🎜🎜 🎜
🎜8. String-Ersetzungen🎜🎜Sie können console.log verwenden, um Variablen zu drucken (%s = String, %i = Integer, %o = Objekt, %f = Float) . 🎜🎜 🎜
🎜9. console.clear()🎜🎜Wir haben viele Datensätze in der Konsole ausgegeben, verwenden wir console.clear(), um sie zu löschen. 🎜🎜 🎜
🎜10. console.table()🎜🎜Der letzte! Sie können console.table() verwenden, um das Objekt in Tabellenform zu drucken. 🎜🎜🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜
Javascript Profiler. 🎜🎜 🎜
🎜5. console.count("STUFF I COUNT")🎜🎜Manchmal können Sie verwenden, um aufzuzeichnen, wie oft eine Funktion oder ein Codeabschnitt wiederholt ausgeführt wurde console.count(' ?') zum Aufzeichnen. Jedes Mal, wenn dieser Code ausgeführt wird, wird er automatisch um 1 erhöht. 🎜🎜 🎜🎜
🎜🎜7. console.group('group') & console.groupEnd('group')🎜🎜Wenn Sie das gedruckte Protokoll formatieren möchten, können Sie console.group() und console.groupEnd(). Verwenden Sie console.group, um Protokolle in Gruppen zusammenzufassen und verschachtelte Hierarchien zu bilden. Bitte sehen Sie sich das Beispiel an: 🎜🎜 🎜
🎜8. String-Ersetzungen🎜🎜Sie können console.log verwenden, um Variablen zu drucken (%s = String, %i = Integer, %o = Objekt, %f = Float) . 🎜🎜 🎜
🎜9. console.clear()🎜🎜Wir haben viele Datensätze in der Konsole ausgegeben, verwenden wir console.clear(), um sie zu löschen. 🎜🎜 🎜
🎜10. console.table()🎜🎜Der letzte! Sie können console.table() verwenden, um das Objekt in Tabellenform zu drucken. 🎜🎜🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜
console.groupEnd(). Verwenden Sie console.group, um Protokolle in Gruppen zusammenzufassen und verschachtelte Hierarchien zu bilden. Bitte sehen Sie sich das Beispiel an: 🎜🎜 🎜
🎜8. String-Ersetzungen🎜🎜Sie können console.log verwenden, um Variablen zu drucken (%s = String, %i = Integer, %o = Objekt, %f = Float) . 🎜🎜 🎜
🎜9. console.clear()🎜🎜Wir haben viele Datensätze in der Konsole ausgegeben, verwenden wir console.clear(), um sie zu löschen. 🎜🎜 🎜
🎜10. console.table()🎜🎜Der letzte! Sie können console.table() verwenden, um das Objekt in Tabellenform zu drucken. 🎜🎜🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜
console.clear(), um sie zu löschen. 🎜🎜 🎜
🎜10. console.table()🎜🎜Der letzte! Sie können console.table() verwenden, um das Objekt in Tabellenform zu drucken. 🎜🎜🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Einführung in die Programmierung🎜! ! 🎜
Das obige ist der detaillierte Inhalt von10 erweiterte Tipps zur Verwendung der Konsole für das JavaScript-Debugging. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verstehen Sie den Unterschied zwischen Object.freeze() und const in JavaScript
- Die umfassendste Anleitung zur JavaScript-Fehlerbehandlung
- Anatomische Analyse des JavaScript-Frameworks des Hongmeng-Systems
- Nachdem ich viele Nächte lang mit Wolfberry gekämpft hatte, habe ich 25 wichtige Wissenspunkte zu JavaScript und ES zusammengefasst.
- Gängige Handschriftfunktionen von JavaScript
- Vermeiden Sie diese fünf Javascript-Fehler
- JavaScript: Diesmal verstehe ich den neuen Operator vollständig!

