So verwenden Sie PHP Kindeditor: Laden Sie zuerst Kindeditor herunter und extrahieren Sie es in das Projekt. Löschen Sie dann unnötige Ordner und initialisieren Sie schließlich den Kindeditor-Rich-Text-Editor.

Empfohlen: „PHP-Video-Tutorial“
Kindeditor herunterladen
Sie können es von der offiziellen Website (http://kindeditor.net/down) herunterladen. php), aber Sie müssen die Wand erklimmen; oder CSDN direkt herunterladen und entpacken http://download.csdn.net/download/dknightl/9813052und in Ihr eigenes Projekt einfügen
Nach dem Entpacken können Sie unnötiges löschen Ordner, die ich gelöscht habe asp, asp.net, jsp, php, examples können zur Codereferenz an anderen Stellen platziert werden.
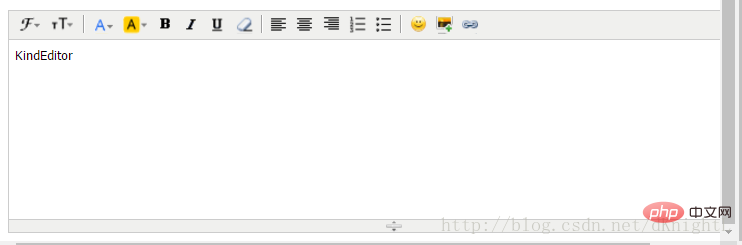
Kindeditor-Rich-Text-Editor initialisieren
-
Importieren Sie zunächst die folgenden CSS- und JS-Dateien )
<link rel="stylesheet" href="../themes/default/default.css" /> <script charset="utf-8" src="../kindeditor-min.js"></script> <script charset="utf-8" src="../lang/zh_CN.js"></script>
<textarea id="mul_input" name="content" style="width:700px;height:200px;visibility:hidden;display: block;">KindEditor</textarea> <script> //简单模式初始化 var editor; KindEditor.ready(function(K) { editor = K.create('textarea[name="content"]', { resizeType : 1, allowPreviewEmoticons : false, allowImageUpload : false, items : [ 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'insertunorderedlist', '|', 'emoticons', 'image', 'link'] }); }); </script>Informationen zu Methoden wie dem Abrufen von Inhalten finden Sie in der API