Heim >Web-Frontend >js-Tutorial >jQuery-Beispiel für ein mehrstufiges Akkordeonmenü erklärt_jquery
jQuery-Beispiel für ein mehrstufiges Akkordeonmenü erklärt_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:35:381316Durchsuche
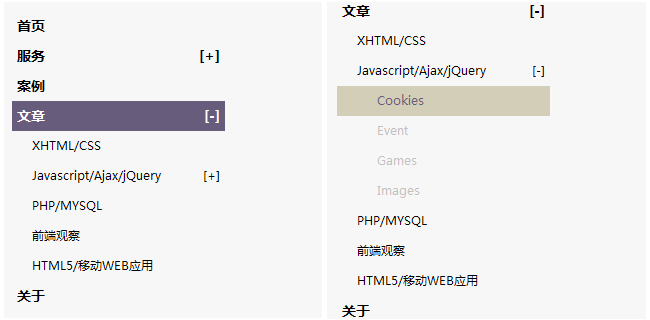
Das Akkordeon-Menü wird im Allgemeinen für die Dropdown-Navigation verwendet. Es ist nach seinem sehr einfachen Aussehen benannt und kann wie ein Akkordeon-Effekt im Projekt gedehnt und verkleinert werden Benutzer. In diesem Artikel wird das jQuery-Plug-in verwendet, um auf einfache Weise ein sehr gutes Akkordeoneffektmenü zu erstellen.

HTML
Referenzieren Sie zunächst jQuery und das Plug-in zwischen dem Kopf.
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/accordion.js"></script>
Als nächstes schreiben Sie den Menükörpercode zwischen den Körpern. Der HTML-Code besteht dann aus einer Reihe ungeordneter Listen.
<ul class="nav">
<li><a href="http://www.jb51.net">首页</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">案例</a></li>
<li><a href="#">文章</a></a>
<ul>
<li><a href="#" target="_blank">XHTML/CSS</a></li>
<li><a href="#">Javascript/Ajax/jQuery</a>
<ul>
<li><a href="#">Cookies</a></li>
<li><a href="#">Event</a></li>
<li><a href="#">Games</a></li>
<li><a href="#">Images</a></li>
</ul>
</li>
<li><a href="#" target="_blank">PHP/MYSQL</a></li>
<li><a href="#" target="_blank">前端观察</a></li>
<li><a href="#" target="_blank">HTML5/移动WEB应用</a></li>
</ul>
</li>
<li><a href="#">关于</a></li>
</ul>
CSS
Natürlich müssen wir dieser ungeordneten Liste Stile hinzufügen, damit sie sehr übersichtlich auf dem Bildschirm angezeigt wird.
.nav {width: 213px; padding: 40px 28px 25px 0;}
ul.nav {padding: 0; margin: 0; font-size: 1em; line-height: 0.5em; list-style: none;}
ul.nav li {}
ul.nav li a {line-height: 10px; font-size: 14px; padding: 10px 5px; color: #000; display: block;
text-decoration: none; font-weight: bolder;}
ul.nav li a:hover {background-color:#675C7C; color:white;}
ul.nav ul { margin: 0; padding: 0;display: none;}
ul.nav ul li { margin: 0; padding: 0; clear: both;}
ul.nav ul li a { padding-left: 20px; font-size: 12px; font-weight: normal;}
ul.nav ul li a:hover {background-color:#D3C99C; color:#675C7C;}
ul.nav ul ul li a {color:silver; padding-left: 40px;}
ul.nav ul ul li a:hover { background-color:#D3CEB8; color:#675C7C;}
ul.nav span{float:right;}
jQuery
Rufen Sie das Akkordeon-Plug-In auf, legen Sie die relevanten Eigenschaften fest und fertig ist ein wunderschöner Akkordeon-Effekt.
$(function(){
$(".nav").accordion({
speed: 500,
closedSign: '[+]',
openedSign: '[-]'
});
});
Accordion bietet die folgenden Optionseinstellungen:
Geschwindigkeit: digitale Millisekunden, stellen Sie die Zeit für die Erweiterung und das Schließen des Menüs ein.
closeSign: Wenn das untergeordnete Menü geschlossen ist, kann der neben dem Menü angezeigte Inhalt ein beliebiger HTML- oder Textinhalt sein.
openSign: Wenn das untergeordnete Menü erweitert wird, kann der neben dem Menü angezeigte Inhalt ein beliebiger HTML- oder Textinhalt sein.
Beachten Sie, dass Sie, wenn Sie möchten, dass das Menü beim ersten Laden erweitert wird, class="active" zum entsprechenden zu erweiternden LI hinzufügen können.
Möchten Sie nach der Lektüre dieses Artikels Ihr ursprüngliches Menü aufgeben und dann schnell handeln, um Ihrer Website ein völlig neues Aussehen zu verleihen?
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

