Heim >Backend-Entwicklung >PHP-Problem >So implementieren Sie das Hinzufügen, Löschen und Ändern in PHP Ztree
So implementieren Sie das Hinzufügen, Löschen und Ändern in PHP Ztree
- 藏色散人Original
- 2020-09-12 09:43:142346Durchsuche
PHP-Methoden zum Hinzufügen, Löschen und Ändern von Ztree: 1. Fügen Sie Ztree-Knoten über „addHoverDom“ und andere Methoden hinzu. 2. Löschen Sie Knoten über die Rückruffunktion „onRemove“. 3. Verwenden Sie die Methode „onRename“, um Knoten zu ändern. H Empfohlen: „pPhp-Video-Tutorial
“
 Die im Projekt verwendete Baumstruktur wurde immer zum Auslesen von Anzeigedaten oder anderen Inhalten auf der Steuerseite verwendet. Änderungen an der Baumdatenquelle werden im Allgemeinen durch andere Module vervollständigt. Dadurch kann die Funktion vereinfacht und vermieden werden, dass dem Baum zu viele Verantwortlichkeiten zugewiesen werden, es muss jedoch ein weiterer Schritt hinzugefügt werden. Um den Benutzern den größtmöglichen Komfort zu bieten und sich die Mühe dieses Schritts zu ersparen, können wir die Funktionen zum Hinzufügen, Löschen und Ändern von Symbolen verwenden, die den Benutzern die größte Auswahl bieten und unser System flexibler machen.
Die im Projekt verwendete Baumstruktur wurde immer zum Auslesen von Anzeigedaten oder anderen Inhalten auf der Steuerseite verwendet. Änderungen an der Baumdatenquelle werden im Allgemeinen durch andere Module vervollständigt. Dadurch kann die Funktion vereinfacht und vermieden werden, dass dem Baum zu viele Verantwortlichkeiten zugewiesen werden, es muss jedoch ein weiterer Schritt hinzugefügt werden. Um den Benutzern den größtmöglichen Komfort zu bieten und sich die Mühe dieses Schritts zu ersparen, können wir die Funktionen zum Hinzufügen, Löschen und Ändern von Symbolen verwenden, die den Benutzern die größte Auswahl bieten und unser System flexibler machen.
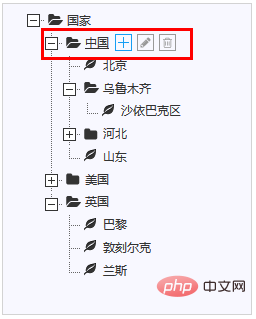
Bevor wir damit beginnen, stellen wir kurz die Funktion vor, die wir erreichen möchten. Zunächst einmal sind Hinzufügen, Löschen, Ändern und Abfragen die vier Hauptoperationen an der Datenquelle. Dies ist, was wir dem Baum hinzufügen möchten. „Abfrage“ wurde beim Laden des Baums implementiert. Die verbleibenden sind: Hinzufügen, Löschen und Ändern. Der Implementierungsprozess für sie ist: 1. Wenn sich die Maus nach dem Laden zum Baumknoten bewegt, wird „Hinzufügen“ automatisch geladen Schaltflächen , Löschen und Ändern
2. Diese drei Schaltflächen steuern jeweils die Funktionen zum Hinzufügen, Löschen und Ändern des Baumknotens
3. Wenn sich die Maus aus dem Baumknoten herausbewegt und der Knoten nicht ausgewählt ist, wird die Schaltfläche angezeigt verschwindet.
2. Ztree-Knoten hinzufügen

//树属性的定义
var setting = {
//页面上的显示效果
view: {
addHoverDom: addHoverDom, //当鼠标移动到节点上时,显示用户自定义控件
removeHoverDom: removeHoverDom, //离开节点时的操作
fontCss: getFontCss //个性化样式
},
edit: {
enable: true, //单独设置为true时,可加载修改、删除图标
editNameSelectAll: true,
showRemoveBtn: showRemoveBtn,
showRenameBtn: showRenameBtn
},
data: {
simpleData: {
enable:true,
idKey: "id",
pIdKey: "pId",
system:"system",
rootPId: ""
}
},
callback: {
onClick: zTreeOnClick, //单击事件
onRemove: onRemove, //移除事件
onRename: onRename //修改事件
}
}; geschrieben. . Die Idee zum Hinzufügen eines Knotens ist wie folgt:
1. Erstellen Sie einen Knoten. Der Name des Knotens kann vorübergehend „NewNode“ heißen. Die pId des Knotens ist die ID des Knotens, auf dem sich unsere Maus befindet . Wenn andere Informationen vorhanden sind, können Sie diese hier definieren oder andere Einschränkungen vornehmen
2 Knoteninformationen zur Datenbank hinzufügen und die ID der neu hinzugefügten Daten zurückgeben
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span"); //获取节点信息
if (treeNode.editNameFlag || $("#addBtn_"+treeNode.tId).length>0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId + "' title='add node' οnfοcus='this.blur();'></span>"; //定义添加按钮
sObj.after(addStr); //加载添加按钮
var btn = $("#addBtn_"+treeNode.tId);
//绑定添加事件,并定义添加操作
if (btn) btn.bind("click", function(){
var zTree = $.fn.zTree.getZTreeObj("tree");
//将新节点添加到数据库中
var name='NewNode';
$.post('./index.php?r=data/addtree&pid='+treeNode.id+'&name='+name,function (data) {
var newID = data; //获取新添加的节点Id
zTree.addNodes(treeNode, {id:newID, pId:treeNode.id, name:name}); //页面上添加节点
var node = zTree.getNodeByParam("id", newID, null); //根据新的id找到新添加的节点
zTree.selectNode(node); //让新添加的节点处于选中状态
});
});
};Der Effekt ohne die Funktion „removeHoverDom“ ist wie folgt. Wenn auch andere Schaltflächen nach „addHoverDom“ verschoben und definiert werden, wird hier mehr als eine ungültige Schaltfläche hinzugefügt ...
3. Ändern Sie den Knotenfunction removeHoverDom(treeId, treeNode) {
$("#addBtn_"+treeNode.tId).unbind().remove();
};Der Effekt ist wie folgt:其实修改节点还有beforeRename的回调函数,常常把对修改数据的判定放在这里,如果定义了这个函数,则只有在返回true时,onRename事件回调函数才会被触发。
定义:
var setting = {
edit: {
enable: true
},
callback: {
beforeRename: eforeRename
}
};beforeRename函数:
function beforeRename(treeId, treeNode, newName, isCancel) {
if (newName.length == 0) {
alert("节点名称不能为空.");
return false;
}
return true;
}四、删除节点
删除节点由onRemove回调函数操作,具体的是否可删除、有无子节点以及将该节点删除后对子节点需进行什么操作,可在这里完成
function onRemove(e, treeId, treeNode) {
//需要对删除做判定或者其它操作,在这里写~~
$.post('./index.php?r=data/del&id='+treeNode.id);
} 与修改节点的beforRename相同,删除节点也有一个作用相同的函数,若定义了它,则只有在返回为true时,onRemove事件回调函数才会被触发。
function beforeRemove(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree");
zTree.selectNode(treeNode);
return confirm("确认删除 节点 -- " + treeNode.name + " 吗?");
}小结:
ztree的增删改是树结构动态加载图标的一个例子,它更重要的是实现了一种“无处不按钮”的思路,在最大程度上想用户所想,为其提供足够的便利。如果我们想以这种方式实现其它功能,也不失为一种好的选择。
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Hinzufügen, Löschen und Ändern in PHP Ztree. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

