Heim >Web-Frontend >js-Tutorial >Crawler-Analyse JS Reverse-bestimmte Test-Sliding-Verschlüsselung (1)
Crawler-Analyse JS Reverse-bestimmte Test-Sliding-Verschlüsselung (1)
- coldplay.xixinach vorne
- 2020-09-11 17:01:571908Durchsuche

Verwandte Lernempfehlungen: Javascript-Video-Tutorial
Heute werde ich einen bestimmten JS-Verschlüsselungscode analysieren und wiederherstellen. Wenn Sie ihn noch nicht kennen, sollten Sie ihn kennen. Das wirst du in Zukunft tun. Vertrau mir, wenn du mich triffst.
Nicht viel zu sagen, Zeit ist kostbar, kommen wir zur Sache!
Erfassen Sie das Paket. Besuchen Sie die offizielle Website und klicken Sie, um auszuwählen Beim heutigen Thema Schiebeverifizierung ist die Verschlüsselung anderer Verifizierungsarten ähnlich, sofern Sie die folgende Methode beherrschen!
Klicken Sie auf die Schaltfläche, um das Paket zu erfassen und zu verschieben. Das Anforderungsdatenpaket sieht wie folgt aus: Sie können eine Reihe von Anforderungsparametern sehen Verschlüsselung von w

Klicken Sie rein, Sie können die verschlüsselte JS-Datei sehen und zur Analyse lokal speichern.

AST-Wiederherstellung

Durch das Debuggen können Sie feststellen, dass es viele Unicode-Formatkodierungen und Verwirrung bei Array-Namen gibt
Die herkömmliche Lösung besteht darin, sie in die Browserkonsole einzugeben und Sie Ich kann es sehen Das wahre Gesicht des Lushan-Berges, aber diese Methode ist zu mühsam Als nächstes verwenden wir AST, um es wiederherzustellen!
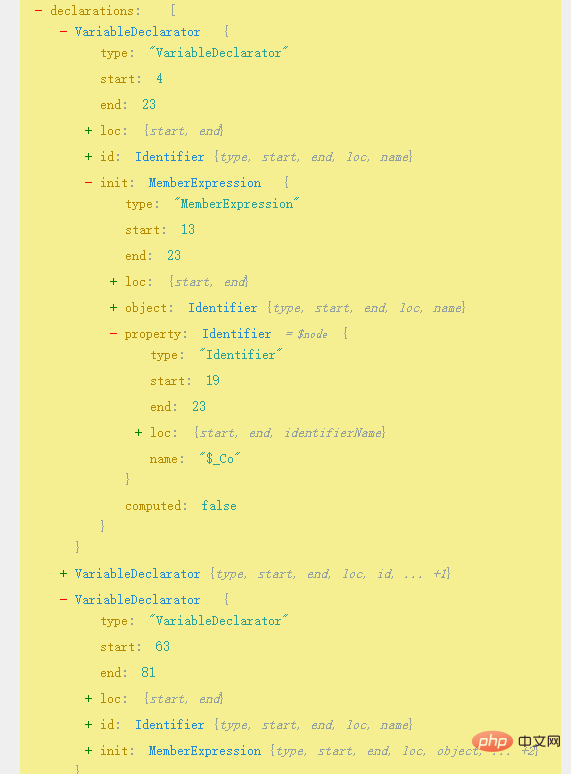
Stellen Sie zunächst die Unicode-Codierung wieder her, öffnen Sie die AST-Online-Analyse-Website (https://blogz.gitee.io/ast/[1])
Geben Sie den wiederherzustellenden Code ein

Sie kann nur sehen. Sie müssen das zusätzliche Attribut löschen, um den ursprünglichen Wert wiederherzustellen. Der Durchlaufcode lautet wie folgt:
const parser = require("@babel/parser");const traverse = require("@babel/traverse").default;const t = require("@babel/types"); //操作节点的函数,比如判断节点类型,生成新的节点等:const generator = require("@babel/generator").default; //生成还原后的代码const fs = require('fs');var jscode = fs.readFileSync("./slide.js", { encoding: "utf-8"});const visitor = { StringLiteral(path) { delete path.node.extra }}let ast = parser.parse(jscode);traverse(ast, visitor);let {code} = generator(ast, opts = {jsescOption: {"minimal": true}});fs.writeFile('decode_slide.js', code, (err)=>{});复制代码Beachten Sie, dass es sich bei jscode um den zuvor abgezogenen JS-Code handelt. Schließlich wird der wiederhergestellte Code in die Datei decode_slide.js geschrieben. Der nächste Schritt besteht darin, das verschleierte Array wiederherzustellen. Unter Berücksichtigung des Debugging-Codes basieren alle Arrays auf dem großen Array KBBji.$_Co am Anfang der JS-Datei. Gleichzeitig wird das Array vielen Variablen zugewiesen und die Variablennamen werden zufällig generiert.
Als nächstes müssen wir diese Variablennamen herausfinden und sie durch die entsprechenden Stringwerte ersetzen!
Parsen Sie den AST online Der _DFCB(66)-Code wurde wiederhergestellt, sodass Sie ein intuitives Gefühl für den Code bekommen!
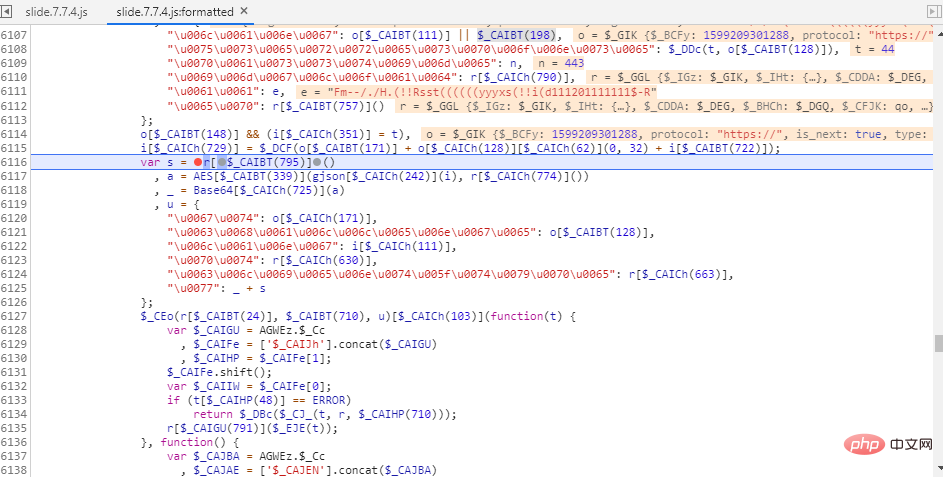
 Ich glaube, wenn Sie schlau sind, können Sie den wiederhergestellten Code bald schreiben. Der Code nach der vollständigen Wiederherstellung nach den oben genannten Schritten sieht folgendermaßen aus:
Ich glaube, wenn Sie schlau sind, können Sie den wiederhergestellten Code bald schreiben. Der Code nach der vollständigen Wiederherstellung nach den oben genannten Schritten sieht folgendermaßen aus: 
Ich glaube, Sie können den Unterschied in der Lesbarkeit desselben Codes auf einen Blick erkennen. Glaubst du, das ist das Ende? Nein!
Reres-Ersatz
Nachdem der Code wiederhergestellt wurde, wir aber beim Debuggen auf der Website immer noch verschleierten Code haben, was sollen wir tun?
Schauen wir uns als Nächstes ein weiteres Artefakt an, Reres, das zum Zuordnen von Anforderungen zur lokalen Datei verwendet wird. Das heißt, Sie können lokales JS verwenden, um die Remote-JS-Datei zu ersetzen.
Die Verwendung bezieht sich direkt auf seinen Github https://github.com/annnhan/ReRes[2]
Nun, mit diesem Ding können wir das wiederhergestellte JS zum Debuggen auf der Website verwenden. Es ist zu stark!
Der Effekt ist wie folgt:

tql, jetzt werden die Verschlüsselungsparameter abgezogen und es gibt keinen Druck!
Backend-Antwort tql Holen Sie sich den entsprechenden Code!
Wenn Sie mehr über das Erlernen des Programmierens erfahren möchten, achten Sie bitte auf die Spalte „PHP-Schulung“!
Das obige ist der detaillierte Inhalt vonCrawler-Analyse JS Reverse-bestimmte Test-Sliding-Verschlüsselung (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was soll ich tun, wenn der Python-Crawler beim Crawlen der Webseite auf eine Webseitenumleitung stößt?
- So erhalten Sie die Bildadresse im Rich-Text-Editor UEditor in js
- js implementiert einen gleitenden Fortschrittsbalken
- Eine kurze Diskussion über Crawler und die Umgehung von Website-Anti-Crawling-Mechanismen
- So verwenden Sie die js-Split-Methode

