Heim >WeChat-Applet >Mini-Programmentwicklung >Eine perfekte Beschreibung eines Miniprogramms, das die Standortautorisierung des Benutzers erhält
Eine perfekte Beschreibung eines Miniprogramms, das die Standortautorisierung des Benutzers erhält
- coldplay.xixinach vorne
- 2020-09-10 17:17:092798Durchsuche
Verwandte Lernempfehlungen: WeChat Mini-Programm-Tutorial
Vorwort
Miniprogramme erfordern an vielen Stellen während des Entwicklungsprozesses eine Autorisierung Keine Autorisierung, der Benutzer wird zur Autorisierung weitergeleitet. Deshalb habe ich diesen Prozess so zusammengefasst, dass kleine Schätzchen darauf zurückgreifen und weitere Kommentare abgeben können, um gemeinsam Fortschritte zu machen.
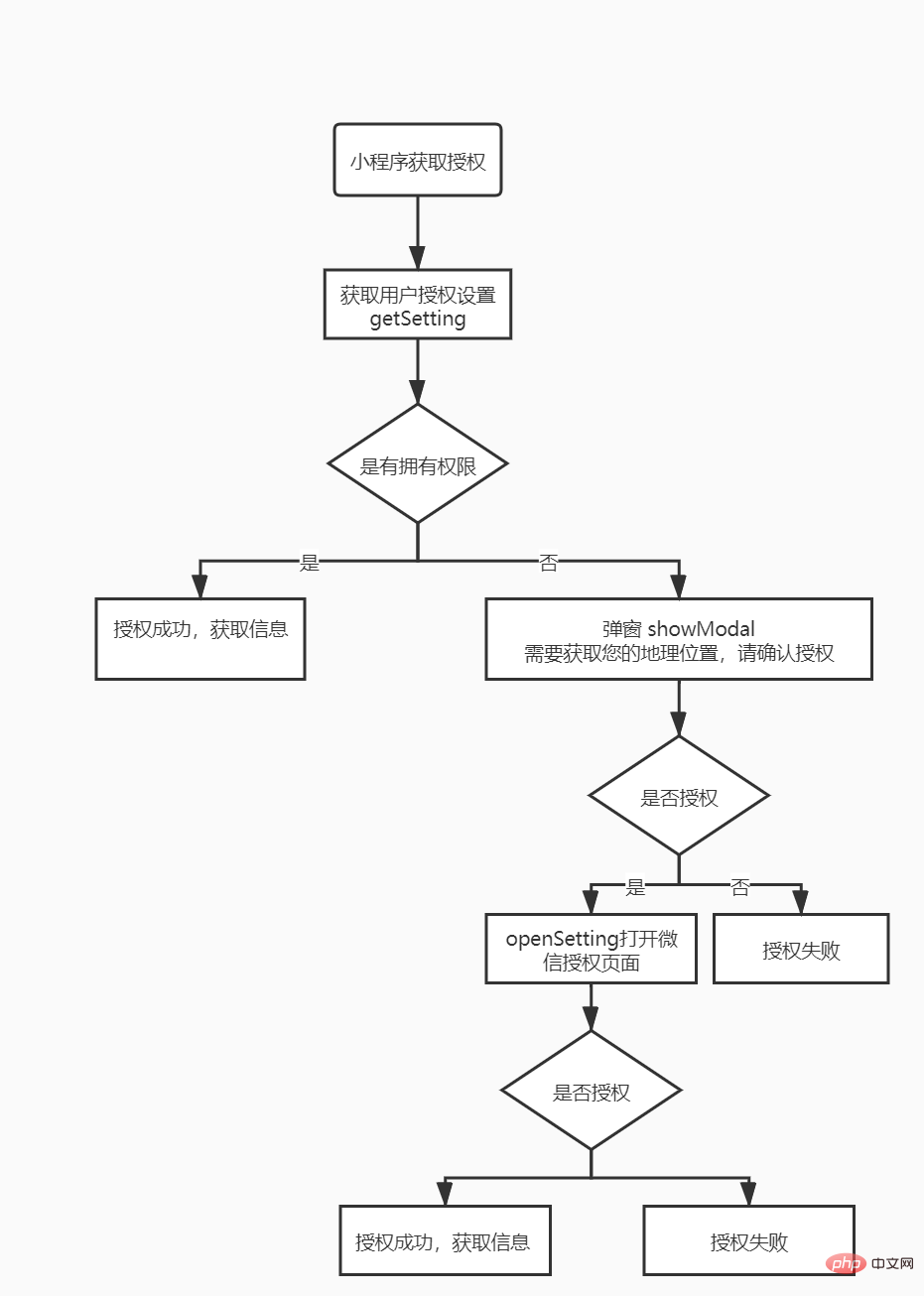
Flussdiagramm
Manchmal wird die Logik zur Bestimmung, ob der Benutzer autorisiert ist, an vielen Stellen im Projekt verwendet, sodass eine Kapselung sehr wichtig ist. Nehmen wir als Beispiel die Standortautorisierung, um über den allgemeinen Prozess zu sprechen.
Viele Anwendungen fordern Benutzer auf, ihren geografischen Standort zu autorisieren, sobald sie eintreten, und sie können den Längen- und Breitengrad des Benutzers abrufen und die Entfernung zum Benutzer berechnen. Unten finden Sie ein einfaches Flussdiagramm.

Die Entwicklung muss zunächst die Client-Applet-Einstellungsschnittstelle über wx.getSettiing()获取用户的当前设置,官方文档。如果拥有权限进行下一步操作,如果没有再次请求用户打开权限,如果点击用户点击否,授权失败。如果用户同意,调用wx.openSetting() aufrufen und die vom Benutzer festgelegten Betriebsergebnisse und offiziellen Dokumente zurückgeben. Wenn der Benutzer nach dem Öffnen der Einstellungsseite zurückkehrt, ohne die Autorisierung zu aktivieren, wird ihm das Ergebnis eines Autorisierungsfehlers angezeigt. Wenn die Autorisierung aktiviert ist und Sie zur vorherigen Seite zurückkehren, ist die Autorisierung erfolgreich.
Hier ist zu beachten, dass Sie eine geografische Autorisierung erhalten müssen, indem Sie app.json den folgenden Code hinzufügen.
"permission": {
"scope.userLocation": {
"desc": "您的位置信息将用于展示您所在城市的信息"
}
}复制代码
Hauptcode
Erstellen Sie auth.js im Ordner utils für Autorisierungsvorgänge, und dann können Sie dies direkt in 2 Codezeilen tun!
/**
* 微信授权
*/
const authList = {
userInfo: {
apiName: ['getUserInfo'],
authTitle: '需要使用你的用户信息',
authContent: '需要使用你的用户信息,请确认授权'
},
userLocation: {
apiName: ['getLocation', 'chooseLocation'],
authTitle: '请求授权当前位置',
authContent: '需要获取您的地理位置,请确认授权'
},
address: {
apiName: ['chooseAddress'],
authTitle: '需要使用你的通讯地址',
authContent: '需要使用你的通讯地址,请确认授权'
},
invoiceTitle: {
apiName: ['chooseInvoiceTitle'],
authTitle: '需要使用你的发票抬头',
authContent: '需要使用你的发票抬头,请确认授权'
},
invoice: {
apiName: ['chooseInvoice'],
authTitle: '需要获取你的发票',
authContent: '需要获取你的发票,请确认授权'
},
werun: {
apiName: ['getWeRunData'],
authTitle: '需要获取你的微信运动数据',
authContent: '需要获取你的微信运动数据,请确认授权'
},
writePhotosAlbum: {
apiName: ['saveImageToPhotosAlbum', 'saveVideoToPhotosAlbum'],
authTitle: '请求授权相册',
authContent: '需要使用你的相册,请确认授权'
},
}
/**
* @description: 返回值中只会出现小程序已经向用户请求过的权限
* @param {String} 权限名称
* @return {Boolean} 是有拥有权限
*/
const getWxSetting = key => {
if (typeof key === 'string' && !authList[key]) return false
return new Promise(function (resolve) {
wx.getSetting({
success: async res => {
var result = res.authSetting
// 用户拒绝过
if (result[`scope.${key}`] === false) {
// 引导去授权页
_showModal(key).then(() => {
resolve()
})
} else {
// 已授权,或者还未授权
resolve()
}
}
})
})
}
/**
* @description: 引导去授权设置页面
* @param {String} 权限名称
* @return {Boolean} 是有拥有权限
*/
const _showModal = key => {
console.log(authList[key].authContent)
return new Promise(function (resolve) {
wx.showModal({
title: authList[key].authTitle,
content: authList[key].authContent,
success: function (res) {
if (res.confirm) {
wx.openSetting({
success: async dataAu => {
// 异步,进入授权页面授权后返回判断
if (dataAu.authSetting[`scope.${key}`] === true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
resolve()
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
// 用户点击取消
} else if (res.cancel) {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
})
}
module.exports = {
getWxSetting
}复制代码
Fügen Sie auth.js in die Seiten-JS ein, rufen Sie die Methode getWxSetting auf und übergeben Sie den Attributnamen, der der authList entspricht, die in auth.js definiert wurde
//index.js
//获取应用实例
const app = getApp()
const wxApi = require('../../utils/auth.js')
Page({
data: {
},
// 打开地图
openMap: function() {
wxApi.getWxSetting('userLocation').then(()=>{
// 已经授权或还未授权,下面的代码也可以根据需求提取到公共文件中
wx.getLocation({
type: 'wgs84',
success: res => {
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude,
})
},
fail: err => {
wx.showToast({
title: '检查手机定位权限',
icon: 'none',
duration: 2000
})
}
})
})
},
// 保存到相册
writePhotosAlbum: function() {
wxApi.getWxSetting('writePhotosAlbum').then(()=>{
// 已经授权或还未授权,下面的代码也可以根据需求提取到公共文件中
wx.downloadFile({
url: 'https://imgs.solui.cn/avatar.png',
success: function(res) {
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: function(res) {
wx.showToast({
title: '保存成功',
icon:'none'
})
},
fail: function(err) {
wx.showToast({
title: '保存失败',
icon:'none'
})
}
})
}
})
})
},
onLoad: function () {
},
})复制代码
Dann können Sie Nachautorisierungsvorgänge ausführen Hier können auch öffentliche Dokumente extrahiert werden.
Wenn Sie mehr über das Erlernen des Programmierens erfahren möchten, achten Sie bitte auf die Spalte „PHP-Schulung“!
Das obige ist der detaillierte Inhalt vonEine perfekte Beschreibung eines Miniprogramms, das die Standortautorisierung des Benutzers erhält. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!