Heim >Java >JavaErste Schritte >Verwenden Sie Java, um eine Bestätigungscode-Funktion zu implementieren
Verwenden Sie Java, um eine Bestätigungscode-Funktion zu implementieren
- 王林nach vorne
- 2020-09-02 15:55:185626Durchsuche

Verifizierungscodes sind überall in unserem täglichen Leben zu sehen. Sie können die Sicherheit unserer Konten bis zu einem gewissen Grad schützen. Wie können wir das erreichen?
(Lernvideo-Empfehlung: Java-Kurs)
Die Implementierung der Verifizierungscode-Verifizierungsfunktion in Java ist eigentlich sehr einfach: Eine Grafikklasse wird verwendet, um Buchstaben auf dem Zeichenbrett zu zeichnen, eine bestimmte Anzahl von Buchstaben wird zufällig ausgewählt Zufällig generiert und dann auf dem Zeichenbrett zufällig generiert Mehrere Interferenzlinien.
Schreiben Sie zunächst eine Hilfsklasse zur Generierung von Bestätigungscodes, um zufällige Buchstaben zu zeichnen:
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import java.util.Random;
import javax.imageio.ImageIO;
public final class GraphicHelper {
/**
* 以字符串形式返回生成的验证码,同时输出一个图片
*
* @param width
* 图片的宽度
* @param height
* 图片的高度
* @param imgType
* 图片的类型
* @param output
* 图片的输出流(图片将输出到这个流中)
* @return 返回所生成的验证码(字符串)
*/
public static String create(final int width, final int height, final String imgType, OutputStream output) {
StringBuffer sb = new StringBuffer();
Random random = new Random();
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics graphic = image.getGraphics();
graphic.setColor(Color.getColor("F8F8F8"));
graphic.fillRect(0, 0, width, height);
Color[] colors = new Color[] { Color.BLUE, Color.GRAY, Color.GREEN, Color.RED, Color.BLACK, Color.ORANGE,
Color.CYAN };
// 在 "画板"上生成干扰线条 ( 50 是线条个数)
for (int i = 0; i < 50; i++) {
graphic.setColor(colors[random.nextInt(colors.length)]);
final int x = random.nextInt(width);
final int y = random.nextInt(height);
final int w = random.nextInt(20);
final int h = random.nextInt(20);
final int signA = random.nextBoolean() ? 1 : -1;
final int signB = random.nextBoolean() ? 1 : -1;
graphic.drawLine(x, y, x + w * signA, y + h * signB);
}
// 在 "画板"上绘制字母
graphic.setFont(new Font("Comic Sans MS", Font.BOLD, 30));
for (int i = 0; i < 6; i++) {
final int temp = random.nextInt(26) + 97;
String s = String.valueOf((char) temp);
sb.append(s);
graphic.setColor(colors[random.nextInt(colors.length)]);
graphic.drawString(s, i * (width / 6), height - (height / 3));
}
graphic.dispose();
try {
ImageIO.write(image, imgType, output);
} catch (IOException e) {
e.printStackTrace();
}
return sb.toString();
}
}Dann erstellen Sie ein Servlet, um die Bildgröße festzulegen, das Verwendungsszenario des Bestätigungscodes zu verarbeiten und den von der Seite generierten Bestätigungscode zu erfassen (capture Der empfangene QR-Code muss mit dem vom Benutzer eingegebenen Bestätigungscode übereinstimmen.
import java.io.IOException;
import java.io.OutputStream;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet(urlPatterns = "/verify/regist.do" )
public class VerifyCodeServlet extends HttpServlet {
private static final long serialVersionUID = 3398560501558431737L;
@Override
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 获得 当前请求 对应的 会话对象
HttpSession session = request.getSession();
// 从请求中获得 URI ( 统一资源标识符 )
String uri = request.getRequestURI();
System.out.println("hello : " + uri);
final int width = 180; // 图片宽度
final int height = 40; // 图片高度
final String imgType = "jpeg"; // 指定图片格式 (不是指MIME类型)
final OutputStream output = response.getOutputStream(); // 获得可以向客户端返回图片的输出流
// (字节流)
// 创建验证码图片并返回图片上的字符串
String code = GraphicHelper.create(width, height, imgType, output);
System.out.println("验证码内容: " + code);
// 建立 uri 和 相应的 验证码 的关联 ( 存储到当前会话对象的属性中 )
session.setAttribute(uri, code);
System.out.println(session.getAttribute(uri));
}
}(empfohlene verwandte Tutorials: Erste Schritte mit Java)
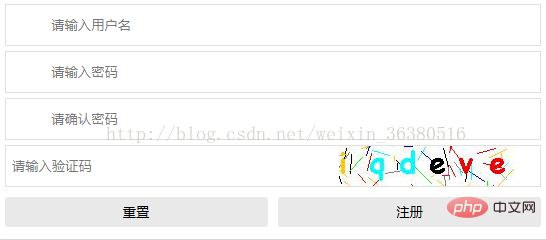
Dann schreiben Sie eine HTML-Registrierungsseite, um zu überprüfen:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册</title>
<link rel="stylesheet" href="styles/general.css">
<link rel="stylesheet" href="styles/cell.css">
<link rel="stylesheet" href="styles/form.css">
<script type="text/javascript" src="js/ref.js"></script>
<style type="text/css" >
.logo-container {
margin-top: 50px ;
}
.logo-container img {
width: 100px ;
}
.message-container {
height: 80px ;
}
.link-container {
height: 40px ;
line-height: 40px ;
}
.link-container a {
text-decoration: none ;
}
</style>
</head>
<body>
<div class="container form-container">
<form action="/wendao/regist.do" method="post">
<div class="form"> <!-- 注册表单开始 -->
<div class="form-row">
<span class="cell-1">
<i class="fa fa-user"></i>
</span>
<span class="cell-11" style="text-align: left;">
<input type="text" name="username" placeholder="请输入用户名">
</span>
</div>
<div class="form-row">
<span class="cell-1">
<i class="fa fa-key"></i>
</span>
<span class="cell-11" style="text-align: left;">
<input type="password" name="password" placeholder="请输入密码">
</span>
</div>
<div class="form-row">
<span class="cell-1">
<i class="fa fa-keyboard-o"></i>
</span>
<span class="cell-11" style="text-align: left;">
<input type="password" name="confirm" placeholder="请确认密码">
</span>
</div>
<div class="form-row">
<span class="cell-7">
<input type="text" name="verifyCode" placeholder="请输入验证码">
</span>
<span class="cell-5" style="text-align: center;">
<img src="/static/imghwm/default1.png" data-src="/demo/verify/regist.do" class="lazy" οnclick="myRefersh(this)" alt="Verwenden Sie Java, um eine Bestätigungscode-Funktion zu implementieren" >
</span>
</div>
<div class="form-row" style="border: none;">
<span class="cell-6" style="text-align: left">
<input type="reset" value="重置">
</span>
<span class="cell-6" style="text-align:right;">
<input type="submit" value="注册">
</span>
</div>
</div> <!-- 注册表单结束 -->
</form>
</div>
</body>
</html>Rendering:

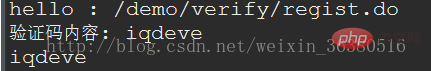
Die Änderungen im Bestätigungscode im von der Konsole empfangenen Bild sind wie folgt:

Wenn Sie zum Aktualisieren der Seite klicken, ändert sich auch der Bestätigungscode. Wenn wir den Bestätigungscode jedoch nicht deutlich sehen können, klicken Sie einfach auf den Bestätigungscode und er wird aktualisiert kann mit JavaScript erreicht werden.
Fügen Sie in  ein Fragezeichen und eine Reihe von Suffixnummern hinzu. Lassen Sie beim Aktualisieren die Suffixnummern weiterhin ändern, und der gebildete Bestätigungscode ändert sich ebenfalls Eine Methode, die wir verwenden können, besteht darin, die Suffixnummer durch das Datum zu ersetzen und die Uhrzeit jederzeit zu ändern.
ein Fragezeichen und eine Reihe von Suffixnummern hinzu. Lassen Sie beim Aktualisieren die Suffixnummern weiterhin ändern, und der gebildete Bestätigungscode ändert sich ebenfalls Eine Methode, die wir verwenden können, besteht darin, die Suffixnummer durch das Datum zu ersetzen und die Uhrzeit jederzeit zu ändern.
Der Code lautet wie folgt:
function myRefersh( e ) {
const source = e.src ; // 获得原来的 src 中的内容
//console.log( "source : " + source ) ;
var index = source.indexOf( "?" ) ; // 从 source 中寻找 ? 第一次出现的位置 (如果不存在则返回 -1 )
//console.log( "index : " + index ) ;
if( index > -1 ) { // 如果找到了 ? 就进入内部
var s = source.substring( 0 , index ) ; // 从 source 中截取 index 之前的内容 ( index 以及 index 之后的内容都被舍弃 )
//console.log( "s : " + s ) ;
var date = new Date(); // 创建一个 Date 对象的 一个 实例
var time = date.getTime() ; // 从 新创建的 Date 对象的实例中获得该时间对应毫秒值
e.src = s + "?time=" + time ; // 将 加了 尾巴 的 地址 重新放入到 src 上
//console.log( e.src ) ;
} else {
var date = new Date();
e.src = source + "?time=" + date.getTime();
}
}Das obige ist der detaillierte Inhalt vonVerwenden Sie Java, um eine Bestätigungscode-Funktion zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

