Heim >WeChat-Applet >Mini-Programmentwicklung >So implementieren Sie einen Seitensprung in einem Miniprogramm
So implementieren Sie einen Seitensprung in einem Miniprogramm
- coldplay.xixiOriginal
- 2020-08-31 10:51:4613196Durchsuche
So implementieren Sie den Seitensprung im Miniprogramm: 1. Verwenden Sie Navigationskomponenten, Beschriftungen und Seitenlinks, um dies zu erreichen. 2. Fügen Sie das Abhören des Bindtap-Ereignisses zum Seitenlayout hinzu und verwenden Sie [wx.navigatorTo], um das zu implementieren Sprung in die Methode 3. Implementieren Sie den Sprung durch [wx.redirectTo].

【Verwandte Lernempfehlungen: Miniprogrammentwicklung】
So implementieren Sie Seitensprünge in Miniprogrammen:
1. Verwenden Sie Navigationskomponenten, Beschriftungen und Seitenlinks, um dies zu erreichen (Sie können feststellen, dass beim Klicken ein Hintergrund vorhanden ist.)
<!-- sample.wxml --> <view class="btn-area"> <navigator url="../my/my">跳转到新页面</navigator> </view>
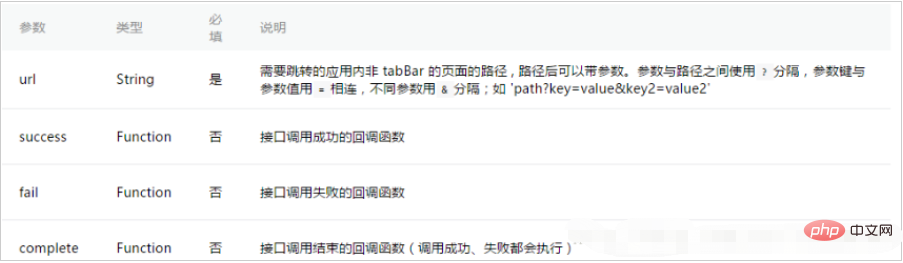
Die Parameter lauten wie folgt: 2. Fügen Sie dem Seitenlayout einen Listener für das Bindtap-Ereignis hinzu und verwenden Sie dann in der Methode wx. navigatorUm den Sprung zu implementieren (behalten Sie die aktuelle Seite bei und springen Sie zur In-App. Verwenden Sie für eine bestimmte Seite wx.navigateBack, um zur ursprünglichen Seite zurückzukehren)
Fügen Sie das Abhören des Bindtap-Ereignisses in my.wxml hinzu
<view bindtap='jump'>跳转</view>Implementieren Sie das springe in my.js
jump:function(){
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
}Die Parameter sind wie folgt
3 Durch wx .redirectTo wird ein Sprung implementiert (die aktuelle Seite schließen und zu einer Seite in der Anwendung springen)
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
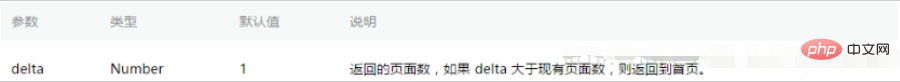
}Die Parameter sind wie folgt
4. Kehren Sie über wx.navigateBack zur vorherigen Ebene zurück (schließen Sie die aktuelle Seite. Kehren Sie zur vorherigen Seite oder einer höheren Ebene zurück).
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
Tutorial zur Entwicklung eines öffentlichen WeChat-Kontos
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen Seitensprung in einem Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

