Heim >Java >javaLernprogramm >Werfen wir einen Blick auf domänenübergreifende Java Ajax JSONP-Anfragen
Werfen wir einen Blick auf domänenübergreifende Java Ajax JSONP-Anfragen
- coldplay.xixinach vorne
- 2020-08-25 17:15:192042Durchsuche
?? verglichen mit server1 ist das nicht der Fall. Die Ausnahme ist das HTML-Element 3f1c4e4b6b16bbbd69b2ee476dc4f83a Mit dieser offenen Richtlinie des 3f1c4e4b6b16bbbd69b2ee476dc4f83a-Elements können Webseiten dynamisch aus anderen Quellen generierte JSON-Daten abrufen. Dieses Verwendungsmuster wird als JSONP bezeichnet. Bei den mit JSONP erfassten Daten handelt es sich nicht um JSON, sondern um beliebiges JavaScript, das mit einem JavaScript-Interpreter ausgeführt wird, anstatt mit einem JSON-Parser analysiert zu werden.
 JSONP ist ein Protokoll, das das Problem domänenübergreifender Anfragen von Clients an Server lösen soll, es handelt sich jedoch nicht um ein formelles Übertragungsprotokoll. Ein wichtiger Punkt dieses Protokolls besteht darin, Benutzern die Übergabe eines Rückrufparameters an den Server zu ermöglichen. Wenn der Server dann Daten zurückgibt, verwendet er diesen Rückrufparameter als Funktionsnamen, um die JSON-Daten anzupassen eine eigene Funktion zur automatischen Verarbeitung der Daten.
JSONP ist ein Protokoll, das das Problem domänenübergreifender Anfragen von Clients an Server lösen soll, es handelt sich jedoch nicht um ein formelles Übertragungsprotokoll. Ein wichtiger Punkt dieses Protokolls besteht darin, Benutzern die Übergabe eines Rückrufparameters an den Server zu ermöglichen. Wenn der Server dann Daten zurückgibt, verwendet er diesen Rückrufparameter als Funktionsnamen, um die JSON-Daten anzupassen eine eigene Funktion zur automatischen Verarbeitung der Daten.
2. Ajax fordert andere Domänenschnittstellen anWenn die Seite gerendert wird, werden die Daten über Ajax geladen folgt: $.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'json',
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
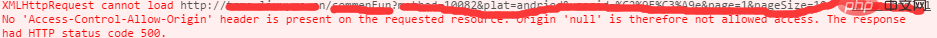
});Es erscheint ein domänenübergreifender Fehler, wie unten gezeigt: Auf der angeforderten Ressource ist kein „Access-Control-Allow-Origin“-Header vorhanden. Die Antwort hatte keinen Zugriff HTTP-Statuscode 500.
Hier wird angegeben, dass domänenübergreifende Anfragen nicht zulässig sind. Was soll ich also tun? Ändern Sie es einfach in jsonp. Ändern Sie einfach das dataType-Feld.
$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'jsonp',
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
});Ergebnis: Nicht erfasster Syntaxfehler: Unerwartetes Token!
Obwohl ich die Daten zurückgefordert habe, habe ich immer noch eine Fehlermeldung erhalten. Der Grund dafür ist, dass Ajax den Server anfordert und das zurückgegebene Datenformat nicht dem Rückgabeformat von JSONP entspricht. Was ist also das JSONP-Format?
Callback({msg:'this is json data'})Was ist das für ein Ding? Wer definiert es als seltsam? Wenn Sie so denken, scheinen Sie sich Punkt 1 nicht genau angesehen zu haben. JSON ist ein leichtes Datenaustauschformat wie XML. JSONP ist eine Möglichkeit, JSON-Daten zu verwenden. Es wird kein JSON-Objekt zurückgegeben, sondern ein JavaScript-Skript, das ein JSON-Objekt enthält. Da es sich bei dem Bild oben jedoch um eine JSON-Zeichenfolge handelt, wird ein Fehler gemeldet.
3. Verarbeitung der Parameterrückgabe
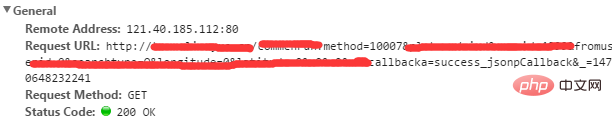
Eine Sache, die Sie feststellen werden, ist, dass es bei der Anforderung mit dem JSONP-Protokoll zusätzlich zu den von Ihnen eingegebenen Parametern auch einen Parameter mit dem Namen „Callback“ gibt, wie in der Abbildung dargestellt :

$.ajax({
url: 'http://www.xxx.cn/lalala?method=10082&page=1&pageSize=10',
type: 'GET',
dataType: 'jsonp',
jsonp:'callbacka',//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback:"success_jsonpCallback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
alter("aaaa");
}
});Dann kann der Server den Namen der Rückruffunktion auch über die folgende Methode erhalten: Der Code lautet wie folgt:
Der Code lautet wie folgt:
string callbackFunName =request.getParameter("callbacka");//获取的就是success_jsonpCallback 字符串Hinweis: Das System unterscheidet den Fall von Funktionsnamen.
String callback = request.getParameter("callback"); //不指定函数名默认 callback
return callback+ "(" + jsonStr + ")"Packen Sie es, und das Ergebnis ist wirklich kein Fehler, wie unten gezeigt:

Registrieren Sie zunächst einen Rückruf (z. B. „jsoncallback“) auf dem Client und übergeben Sie dann den Rückrufnamen (z. B. jsonp1236827957501) an den Server. Hinweis: Nachdem der Server den Rückrufwert erhalten hat, muss er jsonp1236827957501(...) verwenden, um den auszugebenden JSON-Inhalt einzuschließen. Zu diesem Zeitpunkt können die vom Server generierten JSON-Daten korrekt vom Client empfangen werden.
Dann verwenden Sie die Javascript-Syntax, um eine Funktion zu generieren.
Fügen Sie schließlich die JSON-Daten direkt in die Funktion als Parameter ein und generieren Sie so ein Dokument mit JS-Syntax wird an den Kunden zurückgegeben. Der Client-Browser analysiert das Skript-Tag und führt das zurückgegebene Javascript-Dokument aus. Zu diesem Zeitpunkt werden die Javascript-Dokumentdaten als Parameter an die vom Client vordefinierte Rückruffunktion übergeben (z. B. die von der jquery-Methode $.ajax() gekapselte Funktion). im obigen Beispiel. success: function (json)).
 Empfohlene verwandte Artikel:
Empfohlene verwandte Artikel:
Das obige ist der detaillierte Inhalt vonWerfen wir einen Blick auf domänenübergreifende Java Ajax JSONP-Anfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ajax-Domänenübergreifende Lösung unter PHP – ausführliche Erläuterung der Beispielanalyse von window.name
- Detaillierte Erläuterung des domänenübergreifenden Ajax-Aufrufcodes mit jQuery in PHP
- Analyse von JSONP-Beispielen für domänenübergreifende Ajax-Lösungen unter PHP
- Beherrschen Sie Java und verwenden Sie Ajax, um die domänenübergreifende Bild-Upload-Funktion zu implementieren

