Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist Front-End- und Back-End-Trennung?
Was ist Front-End- und Back-End-Trennung?
- coldplay.xixiOriginal
- 2020-08-24 11:03:3532650Durchsuche
Die Bedeutung der Front-End- und Back-End-Trennung ist: Die Front-End- und Back-End-Trennung ist nicht nur ein Entwicklungsmodell, sondern ein Architekturmodell. Die Front-End- und Back-End-Trennung ist zur branchenüblichen Methode geworden Entwicklung von Internetprojekten. Über [nginx+tomcat] können Sie in der Mitte auch einen Nodejs hinzufügen, um ihn effektiv zu entkoppeln.

【Verwandte Lernempfehlung: Front-End-Video-Tutorial】
Trennung von Front-End und Back-End bedeutet:
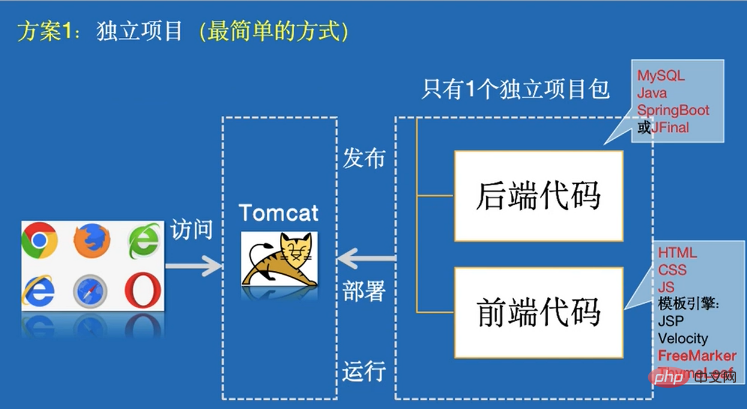
1. Gemischtes Front-End- und Back-End-Entwicklungsmodell (SSR)

1. Vorteile von SSR
1. Bessere Suchmaschinenoptimierung, da Suchmaschinen-Crawler die vollständig gerenderte Seite direkt anzeigen können.
2. Schnellere Bereitstellung von Inhalten, insbesondere bei langsamen Netzwerkbedingungen oder langsam laufenden Geräten. Sie müssen nicht warten, bis das gesamte JavaScript heruntergeladen und ausgeführt wurde, bevor vom Server gerendertes Markup angezeigt wird, sodass Ihre Benutzer schneller eine vollständig gerenderte Seite sehen. Dies führt im Allgemeinen zu einer besseren Benutzererfahrung und ist entscheidend für Anwendungen, bei denen die Zeit bis zum Inhalt in direktem Zusammenhang mit der Konversionsrate steht.
3. Prozess:
1) Der Client sendet eine Anfrage an den Server und der Server gibt den HTML-Code und die Daten der Seite zurück (Vorlagen-Engine).
2. Einschränkungen von SSR
1. Der Server steht unter großem Druck.
Das Rendern wurde ursprünglich über den Client durchgeführt, jetzt ist es jedoch mit dem Serverknotendienst vereinheitlicht. Insbesondere bei hohem gleichzeitigem Zugriff werden viele CPU-Ressourcen auf der Serverseite belegt.
2 Die Entwicklungsbedingungen sind begrenzt. Beim serverseitigen Rendern werden daher nur die Lebenszyklus-Hooks vor ComponentDidMount ausgeführt Die vom Projekt referenzierten Ressourcen von Drittanbietern können keine anderen Lebenszyklus-Hooks verwenden, was die Auswahl an Referenzbibliotheken erheblich einschränkt.
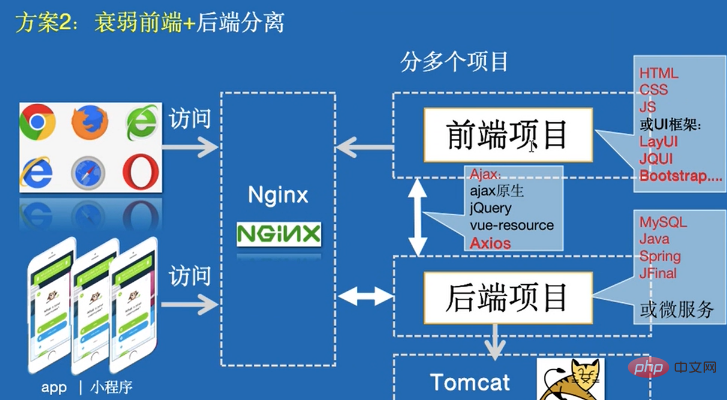
3 Der Lernaufwand ist relativ hoch. Zusätzlich zur Kenntnis von Webpack und React Sie benötigen außerdem Masterknoten, Koa2 usw. Verwandte Technologien. Im Vergleich zum clientseitigen Rendering ist der Projektkonstruktions- und Bereitstellungsprozess komplizierter. ?? von HTML, CSS und JS und ist nicht vom Backend abhängig. Sie können auch Json-Daten simulieren, um die Seite zu rendern. Wenn Sie einen Fehler finden, können Sie das Problem schnell lokalisieren2. Einschränkungen
1) Es gibt viele Redundanzen in JS. Wenn das Geschäft komplex ist, ist der Code für den Rendering-Teil der Seite sehr kompliziert2) In Json ist das Rendern sehr langsam und die Seite friert ein, wenn die zurückgegebene Datenmenge relativ groß ist.
3) SEO (Suchmaschinenoptimierung) ist sehr unpraktisch, da der Suchmaschinen-Crawler die Daten nicht nach unten durchsuchen kann Das asynchrone Rendern durch JS führt zu bestimmten SEO-Problemen für eine solche Seite. 4) Der Ressourcenverbrauch ist schwerwiegend. Bei komplexen Unternehmen muss eine Seite möglicherweise mehrere HTTP-Anfragen initiieren, um das Rendern der Seite abzuschließen. Einige Leute sind möglicherweise unzufrieden und denken, dass es in Ordnung ist, mehrere HTTP-Anfragen auf der PC-Seite einzurichten. Haben Sie über das mobile Endgerät nachgedacht? Wissen Sie, wie viele Ressourcen es verbraucht, um eine HTTP-Anfrage auf dem mobilen Endgerät einzurichten?
3. Prozess
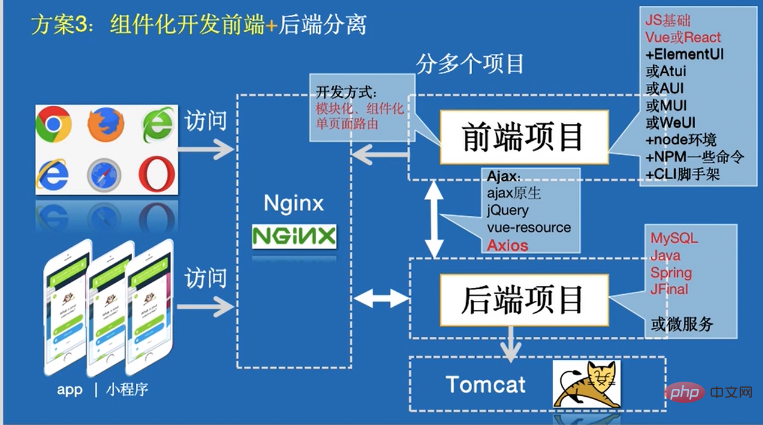
3. Komponentenbasierte Front-End- und Back-End-Trennung (SPA)
1. Verbessern Sie das Seitenwechselerlebnis3 -End- und Backend-Trennung4. Es bringt jedoch auch eine Reihe von Leistungseinschränkungen mit sich:1. Das anfängliche Ladeskript ist lang
3. Wenn die Seite zurückkehrt, werden die Daten passiv erneut abgerufen
1) Der Browser fordert den serverseitigen NodeJS an;3 ) JSP gibt JSON unverändert über die API aus und rendert dann die HTML-Seite
5) NodeJS konvertiert den HTML-Code direkt in den Browser
Von der MVC-Ära des klassischen JSP+Servlet+JavaBean über die Java-Framework-Ära von SSM (Spring + SpringMVC + Mybatis) und SSH (Spring + Struts + Hibernate) bis hin zu den Front-End-Frameworks (KnockoutJS, AngularJS, vueJS , ReactJS). Vor allem in der MV*-Ära und dann in der von Nodejs angeführten Full-Stack-Ära haben Technologie und Architektur Fortschritte gemacht. Obwohl das Modell der „Full-Stack-Entwicklung auf Basis von NodeJS“ sehr spannend ist, ist es noch ein weiter Weg, um die Full-Stack-Entwicklung auf Basis von Node in etwas Stabiles und für alle Akzeptables zu verwandeln. Der Weg der Innovation wird nicht aufhören, ob es sich um das Front-End- und Back-End-Trennmodell oder andere Modelle handelt, sie alle dienen dazu, die Anforderungen bequemer zu lösen, aber sie sind nur eine „Transitstation“. Das Front-End-Projekt und das Back-End-Projekt sind zwei Projekte, die auf zwei unterschiedlichen Servern platziert sind und eine unabhängige Bereitstellung, zwei unterschiedliche Projekte, zwei unterschiedliche Codebasen und unterschiedliche Entwickler erfordern. Das Front-End muss sich nur auf den Stil der Seite sowie das Parsen und Rendern dynamischer Daten konzentrieren, während sich das Back-End auf bestimmte Geschäftslogik konzentriert.
Das obige ist der detaillierte Inhalt vonWas ist Front-End- und Back-End-Trennung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

